Когда мы открываем приложение или сайт, мы почти не задумываемся, почему им удобно (или наоборот — раздражающе) пользоваться. А ведь за этим стоят целые подходы к проектированию интерфейсов: UX и UI-дизайн. В этой статье разберёмся, что это такое, чем эти два направления отличаются друг от друга, как они работают вместе и почему от качества UX/UI зависит успех любого цифрового продукта.
Оглавление
UX-дизайн
UX-дизайн — это всё, что связано с тем, как работает продукт и насколько удобно им пользоваться. UX отвечает за то, насколько логично устроены экраны, как просто между ними переключаться и насколько понятен весь путь пользователя в приложении.

Прежде чем создавать интерфейс, UX-дизайнеры проводят серьёзные исследования. Они смотрят, как устроены похожие продукты, выясняют, что именно нужно пользователям, и уже потом придумывают, как всё это реализовать. Так можно избежать неудачных решений на старте и не переделывать всё потом.
UI-дизайн
UI-дизайн отвечает за внешний вид приложения. Его задача — сделать продукт красивым, современным и удобным на вид. Именно UI создаёт то самое первое впечатление, которое мы получаем, когда открываем приложение.

UI-дизайнеры подбирают цвета, шрифты, рисуют кнопки, анимации, графику — всё, чтобы продукт смотрелся привлекательно и соответствовал ожиданиям аудитории.
Основные принципы хорошего UI/UX-дизайна
Вот шесть важных правил, без которых никуда:
- Привычная навигация. Интерфейс должен быть понятен с первого взгляда. Пользователь не должен гадать, куда нажать. Лучше использовать знакомые элементы, как в популярных приложениях.
- Единый стиль на всех экранах. Если кнопки и иконки везде разные, это сбивает с толку. Всё должно быть в одном стиле — это упрощает запоминание и навигацию.
- Минимализм. Меньше перегрузки — больше пользы. Простые экраны, без лишнего шума — это залог комфорта.
- Обратная связь. Когда пользователь что-то делает, он должен видеть результат. Например, кнопка меняет цвет при нажатии, или появляется сообщение, что действие прошло успешно.
- Простая структура. Чем меньше шагов до цели — тем лучше. Идеально, если любую задачу можно решить за 2-3 клика.
- Никаких «ловушек». Все элементы должны быть понятными и рабочими. Не должно быть кнопок, которые ничего не делают, или ссылок с непонятным назначением.
Если продукт не соответствует этим правилам, пора делать редизайн. В Purrweb, например, этим занимаются регулярно — исправляют неудобные интерфейсы и делают их удобными и красивыми.
UX и UI — в чём разница
Обе области стремятся к одному — сделать продукт удобным и запоминающимся. Но подходы разные.
| UX — логика и удобство | UI — визуал и восприятие |
|---|---|
| Разработка структуры экранов | Работа с цветами и стилем |
| Изучение потребностей людей | Создание графики и иконок |
| Планирование маршрутов (user flow) | Подгонка дизайна под устройства |
| Составление технического задания | Визуальная реализация решений |
| Навигация и удобство | Привлекательный внешний вид |
| Увеличение конверсии | Узнаваемость и стиль продукта |
Обычно UI и UX идут рука об руку: если одно хромает, страдает и второе.
Как работают UX и UI-дизайнеры
Работа над продуктом начинается с UX:
- Исследование и анализ. Дизайнер составляет бриф — короткое описание проекта и ожиданий клиента. Смотрит, как устроены другие похожие приложения, и рисует портреты типичных пользователей.
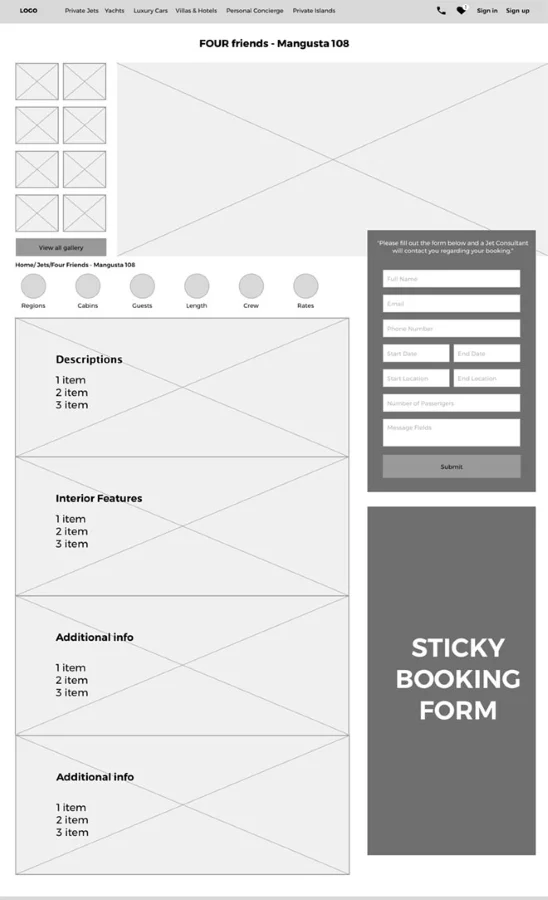
- Архитектура и структура. Строится «карта» приложения: какие экраны есть, как они связаны. Затем создаются вайрфреймы — простые схемы экранов, без дизайна, чтобы продумать расположение элементов.
- Обсуждение и корректировки. Вайрфреймы показывают клиенту, вносят правки, и только потом переходят к визуалу.
Дальше — подключается UI:
- Прототипирование. На основе вайрфреймов рисуются цветные, проработанные экраны. Добавляются кнопки, иконки, анимации.
- Стилизация и система. Дизайнер подбирает цвета, шрифты, и создаёт набор элементов (UI kit), который потом используют разработчики.
Почему всё это может делать один дизайнер
На практике UX и UI часто объединены в одном человеке. Границы между этими направлениями размыты: UI-дизайнер не может игнорировать UX, и наоборот.
Клиенты обычно приходят с визуальными идеями, а дизайнер должен учитывать и логику, и эстетику одновременно. Даже выбирая цвет кнопки, он думает о том, как это повлияет на удобство.
Вывод
UX — это как продукт работает. UI — как он выглядит.
UX нужен, чтобы:
- Пользователю было удобно;
- Продукт был логичным;
- Интерфейс помогал достигать целей.
UI нужен, чтобы:
- Продукт выглядел современно;
- Пользователи запомнили стиль;
- Было приятно пользоваться.
Без UX интерфейс может быть красивым, но бесполезным. Без UI — рабочим, но отталкивающим. Только вместе они делают продукт по-настоящему успешным.