Гайдлайн — это не просто «памятка для дизайнеров», а ключевой инструмент, который обеспечивает единый визуальный язык бренда. В этой статье — структурированный, понятный и подробный разбор того, как устроен гайдлайн, зачем он нужен и как его правильно создавать, без маркетингового тумана и с максимальной практической пользой.
Оглавление
Что такое гайдлайн в дизайне
Гайдлайн (от англ. guideline — «руководство») в дизайне — это систематизированный документ с чёткими правилами и рекомендациями по использованию визуальных элементов бренда. В него обычно входят логотипы, шрифты, цвета, принципы верстки, иконки, стиль изображений, шаблоны и другие компоненты визуальной идентичности.
Формат может быть разным: PDF, сайт, интерактивный прототип — но его суть всегда одна: обеспечить визуальную согласованность бренда на всех носителях, во всех каналах и для всех участников команды, от внутренних дизайнеров до удалённых подрядчиков.
Зачем бренду нужен гайдлайн
Гайдлайн — это не просто удобство, а стратегический инструмент, который:
- Формирует единый визуальный язык. Единые правила стилистики помогают сохранять идентичность бренда в любых форматах — от соцсетей до оффлайн-рекламы. Это предотвращает визуальные ошибки и хаотичную подачу.
- Повышает узнаваемость. Повторяющиеся элементы (цвета, логотип, типографика) «запоминаются» пользователем и формируют визуальную память о бренде. Узнаваемый бренд вызывает больше доверия и чаще выбирается среди конкурентов.
- Упрощает производственные процессы. Когда есть готовые шаблоны, сетки, описания и принципы — дизайнеры, маркетологи и внешние партнёры тратят меньше времени на «согласование» и могут сосредоточиться на сути коммуникации.
- Снижает риски разночтений. Чёткий регламент исключает ошибки и субъективные трактовки. Каждый элемент визуальной системы работает по назначению, а не по чьему-то вкусу.
Гайдлайн, брендбук, логобук — в чём разница
В русском и англоязычном профессиональном поле эти термины часто пересекаются, и границы между ними расплывчаты. Тем не менее, есть рабочая классификация:
| Термин | Что это | В чём фокус |
|---|---|---|
| Брендбук | Обширный документ, описывающий весь бренд: стратегию, миссию, ЦА, УТП, ценности и визуальную часть | Стратегия и образ бренда |
| Гайдлайн | Раздел брендбука или самостоятельный файл с детальными визуальными инструкциями | Практика применения стиля |
| Гайдбук | То же, что и гайдлайн — менее распространённый термин | То же |
| Логобук | Часть гайдлайна, в которой подробно описаны правила работы с логотипом | Конкретно логотип |
Структура и содержание гайдлайна
Гайдлайн — это не просто файл с логотипом и цветами. Это рабочий инструмент, в котором должно быть удобно ориентироваться даже тем, кто с визуальным стилем сталкивается впервые. Чтобы документ был полезным, он должен быть не только логично структурирован, но и содержательно понятен. Ниже — основные разделы, которые обычно входят в гайдлайн, с пояснениями.
Введение
Раздел, с которого начинается любой качественный гайдлайн. Он знакомит с брендом, объясняет, зачем создан документ, кому он адресован и почему важно соблюдать визуальные стандарты. Здесь можно кратко рассказать о философии компании, об основных принципах коммуникации и о том, какие задачи решает этот документ.
Что включает:
- краткое описание бренда и его позиционирования;
- цель гайдлайна: почему и для чего он создан;
- перечень целевой аудитории (дизайнеры, разработчики, маркетологи, внешние подрядчики);
- базовые принципы визуального языка бренда.

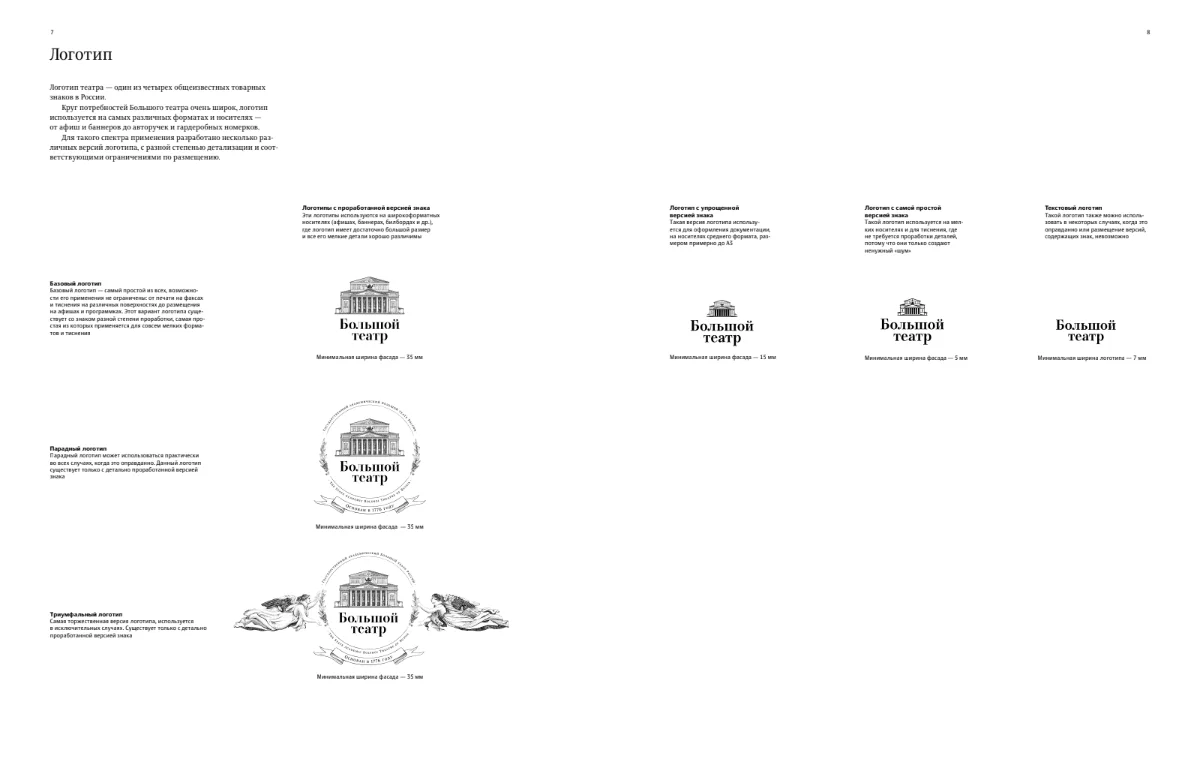
Логотип и его использование
Один из ключевых разделов, который регламентирует всё, что касается логотипа. Его задача — сделать так, чтобы логотип не терял форму, пропорции и узнаваемость при любом использовании.
Что описывается:
- основные, альтернативные и сокращённые версии логотипа;
- правила масштабирования, минимальные размеры, зона отчуждения (отступы);
- ошибки, которых следует избегать (искажения, неправильные цвета, некорректные фоны);
- варианты размещения на цветных, фотографических или текстурных фонах.

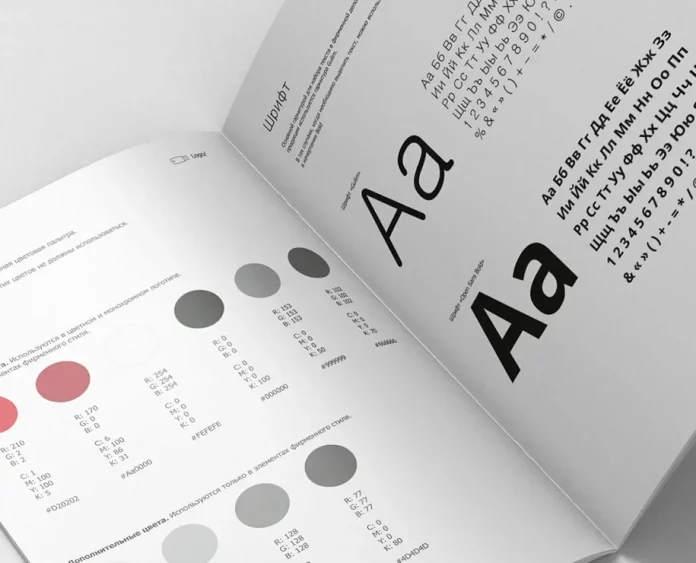
Цветовая палитра
Цвета — один из самых мощных инструментов айдентики. Этот раздел определяет, какие оттенки являются фирменными, в каких случаях и в каких сочетаниях они применяются.
Включает:
- основные и дополнительные цвета бренда;
- коды для печати и экрана (CMYK, RGB, HEX, Pantone);
- правила комбинирования и визуальные примеры правильного/неправильного использования.

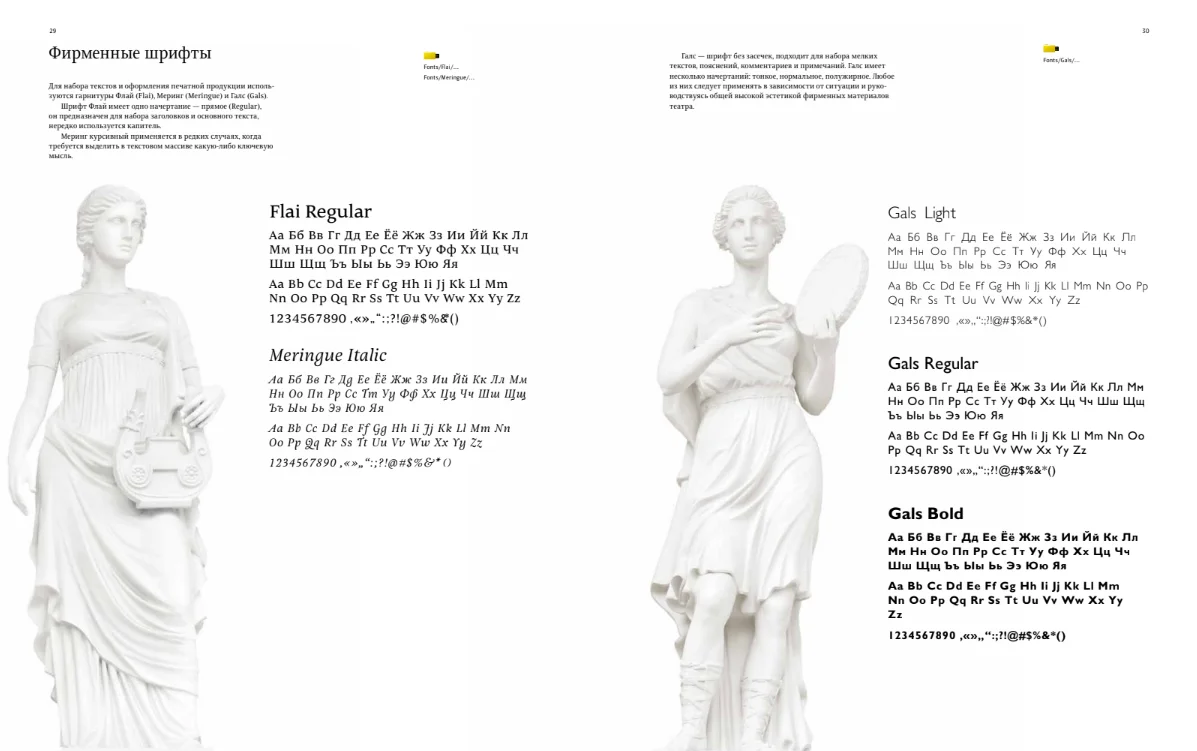
Типографика
Типографика — это не просто выбор шрифта, а способ передать характер бренда через текст. В этом разделе задаётся визуальный ритм: какие шрифты использовать, как оформлять заголовки, где допустимы модификации.
Содержит:
- набор фирменных шрифтов (заголовочные, текстовые, вспомогательные);
- иерархия: размеры, начертания, интерлиньяж;
- рекомендации по стилю и ограничения (например, нельзя писать весь текст капсом).

Иконки и графика
Раздел про графический стиль всех дополнительных элементов. Он помогает сохранить визуальную целостность даже в мелочах.
Описание включает:
- стиль иконок (толщина линий, углы, заливка/обводка);
- паттерны, декоративные формы, иллюстрации;
- принципы стилистического соответствия основной айдентике.

Иллюстрации и фото
Фотографии и иллюстрации сильно влияют на восприятие бренда. Здесь задаются визуальные рамки и принципы: что допустимо, что нет, как выдерживать настроение.
Что прописывается:
- стиль фотосъёмки: цвет, свет, композиция, ракурс;
- предпочтительные сюжеты и персонажи;
- обработка, фильтры, наложения, допущения.
Фоны и декоративные элементы
Этот раздел касается тех визуальных деталей, которые не на виду, но создают общий стиль — задние фоны, градиенты, подложки и другие вспомогательные элементы.
Примеры содержания:
- шаблоны карточек и баннеров;
- рекомендации по применению линий, фигур, декоративных блоков;
- общие ограничения: например, запрет на использование градиентов поверх логотипа.
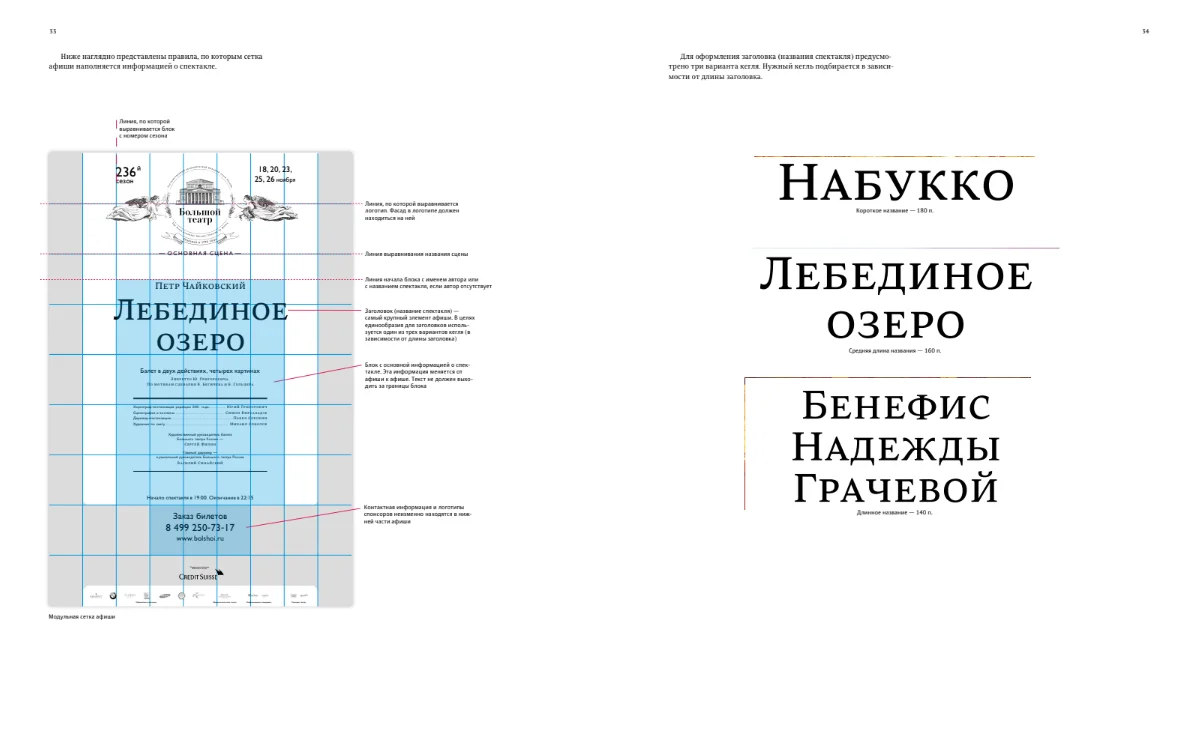
Примеры применения
Чтобы теоретические правила не оставались абстрактными, нужны примеры. Этот раздел показывает, как фирменный стиль работает в реальных форматах.
Обычно включает:
- оформление визиток, баннеров, email-шаблонов;
- шаблоны для презентаций и деловой документации;
- адаптация визуального языка для различных носителей: бумажных и цифровых.

Брендирование среды
Если бренд выходит в физическую среду (магазины, офисы, стенды), нужно определить, как стиль будет применяться в пространстве.
Описывается:
- оформление интерьеров и экстерьеров;
- фирменная одежда, навигация, вывески;
- допустимые материалы, цвета и габариты.
Digital-носители
Бренд активно живёт в цифре, и его визуальный стиль должен быть адаптирован к разным форматам экранов и интерактивной среде.
Раздел охватывает:
- стилистика UI-элементов (кнопки, меню, баннеры);
- правила анимации, микровзаимодействий;
- адаптивность для мобильных и десктопных устройств.
Контроль качества
Чтобы гайдлайн не остался на полке, важно внедрить процессы контроля и поддержки его актуальности.
Что включить:
- кто отвечает за соблюдение и развитие гайдлайна;
- как и как часто документ обновляется;
- кому и как направлять предложения по изменениям.
На что обратить внимание при разработке гайдлайна
- Определите задачи заранее. Разный масштаб требует разных решений. Для стартапа достаточно мини-гайда на 10 страниц. Крупному бренду нужен комплексный гайдлайн с адаптацией под сотни носителей.
- Думайте о конечных пользователях. Пишите понятным языком. Дизайнер, маркетолог, менеджер — все должны считывать правила без расшифровки. Избегайте жаргона и не перегружайте терминами.
- Не забудьте про гибкость. Гайдлайн — не цемент. Он должен давать свободу там, где это уместно: можно разрешить выбор между 2–3 шрифтами или цветами, если это не нарушает логику стиля.
- Сделайте визуально понятно. Меньше описаний — больше наглядных примеров. Покажите как надо и как нельзя. Используйте схемы, стрелки, подложки, реальные мокапы.
- Следите за актуальностью. Меняется платформа — обновляется раздел. Появляется новый носитель — добавляется пример. Гайдлайн живёт вместе с брендом.
Заключение
Гайдлайн — это не бюрократический документ, а часть живой операционной системы бренда. Он не только делает бренд визуально целостным, но и помогает всей команде работать быстрее, точнее и увереннее. С его помощью бренд говорит единым голосом — в рекламе, упаковке, соцсетях, офисах и презентациях.
Если бренд — это личность, то гайдлайн — это её привычки, гардероб и манера поведения. А значит, чем точнее он составлен, тем сильнее доверие к бренду — и внутри, и снаружи.