Веб-аудитория делает выбор за доли секунды. Хотите, чтобы клику достался именно ваш креатив? Давайте разберемся, как создать кликабельный баннер, способный притягивать внимание и конвертировать его в переходы. Статья отвечает на главные вопросы практиков: что включить в дизайн, какие метрики ставить во главу угла, где тонко настроить баннерную рекламу, чтобы она окупала бюджет.
Вы получите рабочие методы повышения CTR, узнаете, куда размещать баннер, как считывать данные A/B тестов. Без лишних украшений — только проверенный опыт digital-агентств и аналитиков.
Оглавление
- 1 Четкая цель и измеряемая метрика
- 2 Ценностное предложение в три секунды
- 3 Визуальная иерархия удерживает взгляд
- 4 Цвет как триггер: включаем психологию оттенков
- 5 Кнопка-призыв: форма, контраст, позиция
- 6 Анимация служит идее, а не рекламирует себя
- 7 Адаптивность: один креатив — разные экраны
- 8 Формат и вес: быстрота = клики
- 9 A/B-тест: доказательства вместо догадок
- 10 Бесшовная связка: баннер ↔ лендинг
- 11 Инструменты для создания кликабельного баннера
- 12 Заключение
Четкая цель и измеряемая метрика
Прежде чем рисовать пиксели, сформулируйте деловую задачу: подписка, продажа или загрузка. Конкретная цель направляет текст, изображение, структуру баннера, устраняет лишние детали, определяет сценарий A/B-теста.
Дальше фиксируем одну-две метрики, которые покажут успех. CTR отражает интерес аудитории, CPA — экономику сделки, рост сессий по UTM-меткам — влияние на трафик. Когда цифра известна, дизайнер и аналитик говорят на одном языке, а итерации превращаются в точную настройку, а не в спор о вкусе.
Ценностное предложение в три секунды
Исследования Nielsen Norman Group показывают: взгляд пользователя держится на баннере не дольше трех секунд. За это время он решает, стоит ли кликать, поэтому послание обязано быть предельно ясным.
Найдите ключевое обещание — скидку, бонус или решение боли — и вынесите его в крупный заголовок. Поддержите контрастом, свободным пространством и лаконичной графикой, чтобы взгляд без промедления перешел к сути.

Усилит эффект короткий CTA: «Получить чек-лист», «Скачать прайс». Пусть кнопка выделяется цветом, сочетающимся с брендом, располагается рядом со слоганом, завершая смысловую дугу, побуждая к действию.
Визуальная иерархия удерживает взгляд
Грамотный дизайн рекламного баннера строится на логике «важное — рядом с важным». Самый крупный элемент — заголовок, за ним — изображение, затем кнопка. Такой порядок направляет зрачок, снижает когнитивную нагрузку, повышает шансы на клик.

Сетка, отрицательное пространство и одинаковые отступы делают макет аккуратным. Логотип помещаем ближе к центру внимания, но не перекрываем ценностное предложение. В результате получается эффективный баннер, в котором элементы не конкурируют, а работают вместе.
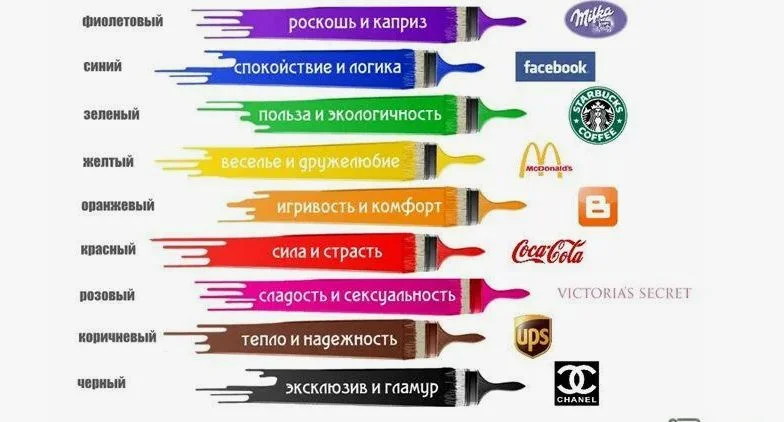
Цвет как триггер: включаем психологию оттенков
Цветовой код быстрее текста сообщает эмоцию. Теплый оранжевый зовет к действию, глубокий синий внушает доверие, а контраст красного и черного создает чувство срочности. Выбирайте палитру исходя из «профиля» аудитории и продукта — так рождается баннер с высокой конверсией.

Помните правило 60-30-10: базовый цвет, поддержка и акцент. Акцентная доля достается кнопке. Такой баланс помогает подсознательно расставить приоритеты, избежать перенасыщения.
Кнопка-призыв: форма, контраст, позиция
CTA на баннере держит главный вес конверсии. Делайте кнопку достаточно крупной, круглой или со скруглением — углы смягчают сопротивление клику. Контрастируйте ее с фоном, но оставляйте в фирменной гамме.

Размещайте призыв в зоне естественного окончания чтения: справа или снизу, рядом со слоганом. Добавьте микро-тень или легкую анимацию наведения, чтобы дать пользователю тактильный сигнал «сюда нажимай».
Анимация служит идее, а не рекламирует себя
Движение повышает заметность, однако избыток кадров снижает читабельность. Ограничьтесь 2-3 ключевыми сценами длительностью до 15 секунд и плавным циклом. Тогда креативный баннер остается легким, информативным.
Оставьте финальный кадр статичным с понятным CTA. Пользователь успевает прочитать оффер, даже если анимация остановится на любой фазе.
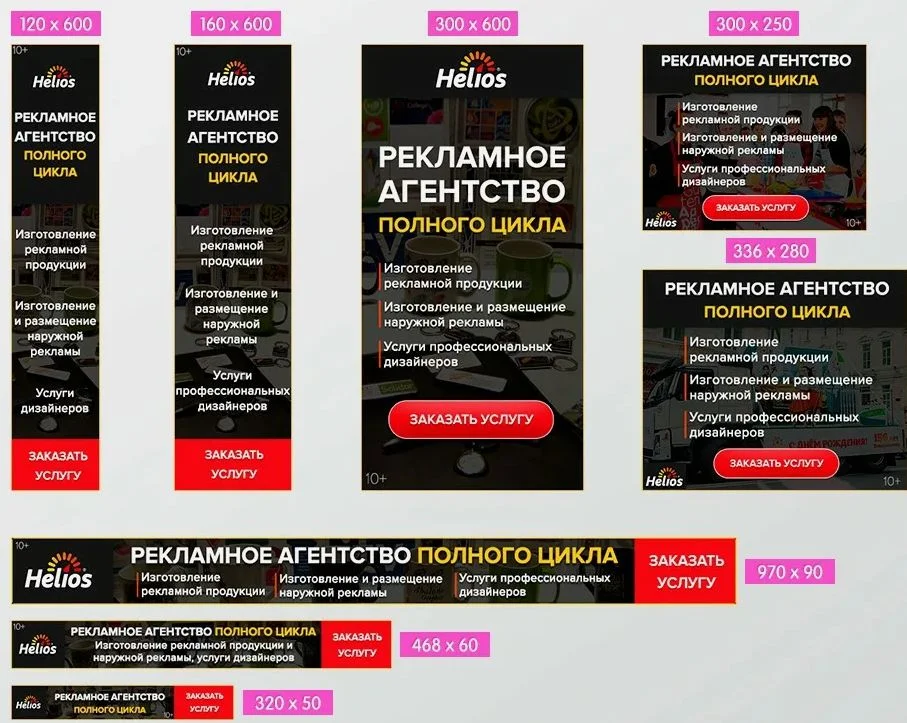
Адаптивность: один креатив — разные экраны
Трафик с мобильных давно обогнал десктоп. Делайте адаптивные баннеры для мобильных: увеличенный шрифт, укрупненные кнопки, вертикальная ориентация 300 × 600 px.

Тестируйте отображение в популярных сетях: Google Ads, «Яндекс Директ», социальные платформы. Адаптивность снижает отскок, поддерживает единый опыт пользователя.
Формат и вес: быстрота = клики
Файл весом до 150 КБ открывается мгновенно; задержка губит импульсивный клик. Оптимизируйте изображения, выбирайте современный HTML баннер вместо устаревшего Flash: он гибко масштабируется, поддерживает интерактив.
JPG или PNG подходят для фото, GIF — для легкой анимации. Проверяйте загрузку по 3G-симулятору, уменьшайте лишние слои в графическом редакторе.
A/B-тест: доказательства вместо догадок
Меняйте по одному параметру: фон, текст кнопки, позицию оффера. Ставьте цель — повышение CTR или CPA; фиксируйте минимум 500-1000 показов на вариант, чтобы шум не исказил результат. Так A/B тестирование баннеров превращается в регулярный процесс улучшения.
Собирайте данные в аналитике, выводите победителя автоматически, отключая слабый вариант. Инкрементальные шаги создают накопительный рост, а не разовые всплески.
Бесшовная связка: баннер ↔ лендинг
Переход по клику должен вести на страницу, где пользователь увидит те же цвета, заголовок и оффер. Такая последовательность снижает когнитивный диссонанс, повышает конверсию баннерной рекламы.
Перед запуском убедитесь, что заголовок лендинга повторяет баннерное обещание, а форма заказа видна без скролла. Так баннер для рекламы работает как обещание, а лендинг — как его немедленное исполнение.
Инструменты для создания кликабельного баннера
Перед запуском баннерной кампании дизайнеру нужен надежный набор инструментов. Сервисы из подборки закрывают разные задачи: от быстрых шаблонов до глубокого HTML-редактирования. Выбирайте рабочее место с учетом сложности проекта, команды и бюджета.
Canva

Canva ‒ облачный конструктор, где баннер собирается перетаскиванием элементов. В арсенале ‒ тысячи адаптивных шаблонов, фирменный Brand Kit, фоновые ластики, Magic Resize: сервис автоматически подгоняет макет под десяток форматов, сохраняя safe-зону и пропорции. В версии Pro открывается вся медиатека, экспорт статичных и анимированных GIF.
Перед тем как перейти к списку, отметим главное: инструмент рассчитан на маркетологов, которым нужен быстрый результат без глубоких знаний графики.
Преимущества:
- интуитивный интерфейс drag-and-drop;
- большая библиотека фото, иконок, шрифтов;
- Magic Resize для мгновенной адаптации размеров;
- Brand Kit и совместная работа в режиме реального времени;
- публикация в соцсети из редактора.
Недостатки:
- ограниченные сценарии анимации;
- тяжелые проекты ощутимо тормозят в браузере;
- часть шрифтов и элементов доступна только по подписке;
- офлайн-режим отсутствует.
Canva подойдет, если нужен быстрый баннер с фирменными цветами, простой анимацией, а бюджет и время на дизайнеров ограничены.
Figma

Figma — коллаборативный дизайн-хаб для интерфейсов, рекламных сетов. Авто-Layout, Variants, Dev Mode ускоряют верстку, а в экосистему 2025 года вошли новые продукты Sites, Buzz, Make, Draw, добавив генерацию сайтов, ассетов и кода на базе AI.
Перед перечнем плюсов-минусов напомним: Figma оценивают за точность, когда баннер должен вписаться в общий UI-кит.
Преимущества:
- синхронная работа всей команды в браузере;
- система компонентов и переменных ускоряет серию размеров;
- сотни плагинов: лотти-анимация, контент-генерация, экспорт CSS;
- Dev Mode, MCP-сервер для бесшовной передачи дизайна в код;
- AI-модули Buzz, Make для быстрой подготовки маркетинговых креативов.
Недостатки:
- требует стабильного интернета, иначе файл открывается медленно;
- сложные анимации создают через плагины, полноценной тайм-линии нет;
- новичкам трудно освоить весь функционал;
- ресурсоемкие файлы нагружают браузер.
Figma идеальна для коллективных проектов, где нужно поддерживать единый стиль, быстро генерировать десятки баннерных размеров с отсылкой к интерфейсу продукта.
Creatopy

Сервис ставит акцент на автоматизацию: сервис читает фид-таблицы, генерирует сотни вариаций и подставляет динамические данные, что полезно при ротации цен или акций. Платформа предлагает AI-копирайт, пакетную замену CTA и экспорт готовых тегов для DSP. Рейтинг G2 в 2025 году — 4,6/5. g2.
Перед списками важно понять: Creatopy экономит время, когда объемы креативов растут быстрее, чем дизайнерский ресурс.
Преимущества:
- массовая генерация размеров и вариантов на базе фидов;
- бренд-гид, роли для агентств;
- AI-инструменты для текстов и изображений;
- сквозное A/B-тестирование внутри платформы;
- облачное хранение, история версий.
Недостатки:
- подписка дороже конструкторов начального уровня;
- русская локализация частичная;
- векторные инструменты уступают Figma, сложные иконки лучше загружать готовыми;
- интерфейс нагружен функциями, новичку понадобится время на привыкание.
Creatopy выбирают, когда ключевая задача — быстро штамповать сотни объявлений под разные каналы и вносить правки одной кнопкой, жертвуя глубиной ручного дизайна.
Заключение
Эффективный баннер — это симбиоз цели, ясного оффера, грамотной визуальной иерархии, точного цвета, убедительного призыва. Примените советы, соберите данные A/B-тестов, улучшайте креативы циклично. Тогда баннерная реклама перестанет быть лотереей: каждый показ будет работать на прибыль, а бренд — на узнаваемость.