Представьте: вы вложили бюджет в рекламу, на посадочную страницу хлынул поток посетителей, а заявок почти нет. Знакомая ситуация? Трафик приходит, а продаж нет.
Проблема кроется в конверсии лендинга — показателе того, сколько людей из всех зашедших выполнили целевое действие. Хорошая новость: повысив этот процент хотя бы на один пункт, можно удвоить продажи без увеличения бюджета. Из 1000 визитеров 10 стали клиентами (конверсия 1%). Улучшите страницу до 2% — и клиентов уже 20. Выручка выросла вдвое при тех же затратах на рекламу.
В этой статье мы разберем, зачем отслеживать и повышать конверсию посадочной страницы, как ее считать и анализировать, где искать “дырявые места” в воронке. Вы узнаете, какова средняя конверсия на лендингах в разных нишах и почему нет единой “нормы”. Мы приведем 5 фундаментальных факторов, от которых зависит успех, и практические рекомендации — от первого экрана до A/B-тестирования. Вас ждут примеры лендингов с высокой конверсией и чек-лист типичных ошибок. Готовы прокачать свой лендинг? Тогда поехали!
Оглавление
- 1 Зачем измерять конверсию
- 2 Формула расчета конверсии лендинга
- 3 Нормальная конверсия — это сколько
- 4 Почему низкая конверсия посадочной — диагностика утечек
- 5 5 факторов роста конверсии
- 6 Критерии, влияющие на конверсию первого экрана лендинга
- 7 Интерактивы, которые поднимают CR без редизайна
- 8 Как проверить конверсию посадочных страниц
- 9 Топ-7 ошибок, убивающих конверсию
- 10 Заключение
Зачем измерять конверсию
Конверсия — один из ключевых показателей эффективности лендинга, и важно постоянно держать его в поле зрения. Если не измерять конверсию, вы не узнаете, насколько успешно работает ваша посадочная страница. Без этих данных маркетинг превращается в стрельбу вслепую: бюджет тратится, а понимания, где “узкое место” в воронке, нет. Отслеживание процента конверсии дает ясность: проблема в недостатке трафика или в том, что сайт не убеждает посетителей совершить действие?
Кроме того, конверсия посадочной страницы напрямую связана с окупаемостью рекламы. Зная свой текущий процент, вы можете подсчитать, сколько заявок или продаж приносит каждая тысяча посетителей, и оценить цену привлечения одного клиента. Маленькое улучшение конверсии мгновенно повышает ROI всех рекламных кампаний. Контроль над этим показателем — основа роста продаж при прежнем бюджете.
Практика показывает, что замеры конверсии помогают находить точки роста. В моей практике был случай: владелец онлайн-сервиса жаловался на сотни визитов без единой заявки. Аналитика показала конверсию всего 0,5% — критически мало для его ниши. Выяснили, что на лендинге слишком громоздкая форма заявки и нет ни одного отзыва для доверия. После упрощения формы и добавления пары реальных отзывов конверсия поднялась до ~3% за несколько месяцев. При том же трафике бизнес получил в 6 раз больше обращений. Такой скачок стал возможен только потому, что мы изначально замерили показатель и четко знали, что исправлять.
Таким образом, измерять конверсию нужно на постоянной основе. Это позволяет вовремя замечать просадки. Изменили дизайн, а конверсия упала? Цифры сразу сигнализируют о проблеме, и вы можете принять меры. Начнем с понимания базовой формулы расчета.
Формула расчета конверсии лендинга
Конверсия лендинга (или конверсия посадочной) – это отношение числа посетителей, совершивших целевое действие, к общему числу посетителей, выраженное в процентах.
Формула очень простая:
Конверсия (%) = (число целевых действий / число визитов) × 100%
Важно считать и “верх”, и “низ” этой дроби за один и тот же период и по одной аудитории. Целевым действием может быть что угодно: покупка товара, отправка заявки, подписка на рассылку, клик по кнопке «Заказать», заполнение формы регистрации – все зависит от цели вашего лендинга.
Посчитаем на конкретном примере. За день страницу посетили 500 человек, и 20 из них совершили целевое действие (оставили заявку). Конверсия в этом случае = 20/500 × 100% = 4%. Если из тех же 500 посетителей действие выполнили 50 человек, конверсия составит уже 10%.
Маркетологи часто называют коэффициент конверсии двумя латинскими буквами — CR (conversion rate). Это то же самое число, которое вы только что получили по формуле: доля посетителей, выполнивших целевое действие. CR всегда выражается в процентах, поэтому десятичная дробь 0,04 и 4% эквивалентны. Если аналитика выводит значение в виде дроби, просто умножьте его на 100 — получите привычный процент.
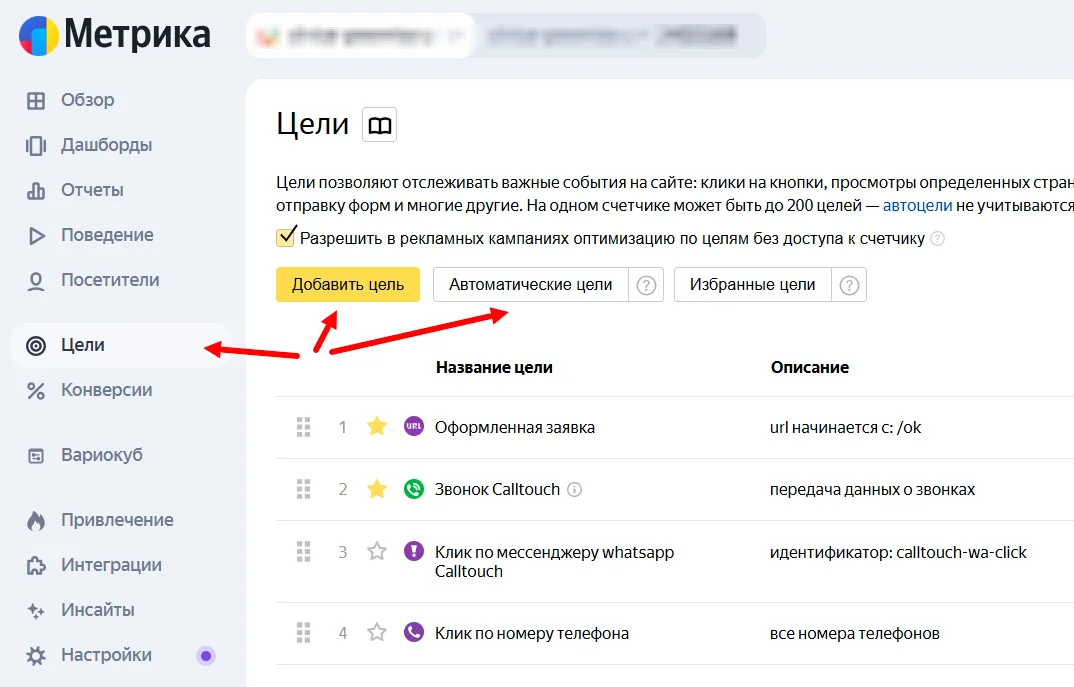
В системах веб-аналитики можно настроить отслеживание конверсии автоматически. Достаточно задать цель – нажатие кнопки «Отправить заявку» – и Google Analytics или «Яндекс Метрика» будут считать коэффициент за выбранный период.

Но какой процент считать хорошим? Давайте разберемся.
Нормальная конверсия — это сколько
Какой процент конверсии можно считать хорошим? Однозначного ответа нет. Все зависит от ниши, источника трафика, сложности продукта и даже от “цены вопроса”. В одном бизнесе 1% конверсии — отличный результат, а в другом и 10% может оказаться ниже ожиданий.
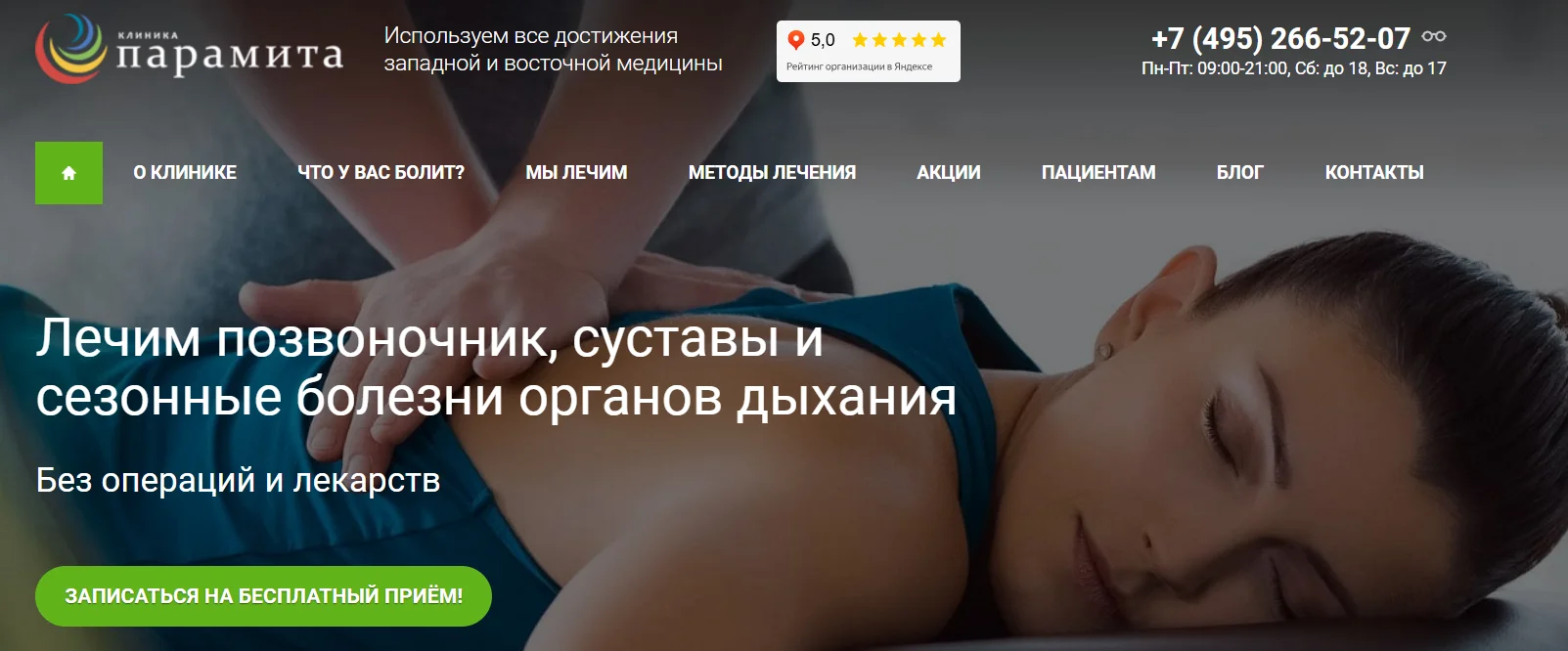
Разница между отраслями колоссальна. Так, в интернет-магазинах средний уровень составляет около 1–3%. В сегменте B2B-услуг или сложных SaaS-продуктов конверсия обычно выше — порядка 3–5%. А лендинги инфобизнеса и онлайн-обучения (подписки на вебинары, курсы) нередко показывают 8–15%. Встречаются и примеры лендингов с высокой конверсией, доходящей до 30–50%, но это скорее исключения: узко таргетированные предложения для “горячей” аудитории. Это могут быть: страница регистрации на вебинар, закрытая распродажа для действующих покупателей, страница предзаказа и прочее.
Почему разброс такой большой? Потому что понятие “нормы” относительно. Представьте: 140 км/ч — это большая скорость или нет? Для грузовика — невероятно высокая, для гоночного болида — низкая. Так же и с конверсией: все зависит от контекста. Если продается дорогой товар с длинным циклом сделки, даже 1–2% могут быть в порядке вещей. А когда речь о простом бесплатном оффере (пробном доступе к сервису), то и 5% бывает недостаточно.
Кроме того, имеет значение ценность лида и средний чек. Лендинг можно считать эффективным, даже если у него довольно средний процент, но он приносит достаточное число заявок по приемлемой цене. Если вы продаете яхты за $2 000 000, можно радоваться и паре лидов с тысячи посетителей — один покупатель окупит весь рекламный бюджет. В то же время для недорогого сервиса с чеком 500 руб. конверсия 2% окажется слишком низкой — реклама попросту не окупится.
В качестве ориентира эксперты часто называют диапазон 2–5% как “нормальную” конверсию лендинга. Если ваш результат существенно ниже среднего по отрасли (1% против 4% у конкурентов), это сигнал, что нужно улучшать оффер, дизайн или юзабилити страницы. Продающий лендинг с конверсией на уровне 2% обычно считается слабым: вы теряете 98 из 100 привлеченных посетителей. Конечно, бывают исключения, но в большинстве ниш при таком показателе есть большой простор для роста. А если ваш CR заметно превышает средний по рынку — поздравляем, вы нашли свое конкурентное преимущество!
Почему низкая конверсия посадочной — диагностика утечек
Прежде чем повышать конверсию, нужно понять, где и почему вы теряете пользователей. Проще говоря, найти “узкие места” в воронке на вашем лендинге. Для этого маркетологи используют два подхода: числовую сегментацию и визуальные инструменты веб-аналитики.
Сегментация трафика
Изучите статистику конверсии по разным сегментам аудитории в Google Analytics 4 или Яндекс.Метрике. Какие источники приводят самых “горячих” клиентов, а какие дают одни отказы? Как ведут себя мобильные пользователи по сравнению с десктопными? Если с телефонов конверсия в три раза ниже, это явный сигнал проблем мобильной версии. Проанализируйте также новых против возвращающихся посетителей, регионы, время суток – любая закономерность поможет выявить слабое звено.
Разбив аудиторию на сегменты, вы увидите, на каком этапе или у какой группы проседает конверсия посадочной страницы.
Визуальные инструменты веб-аналитики
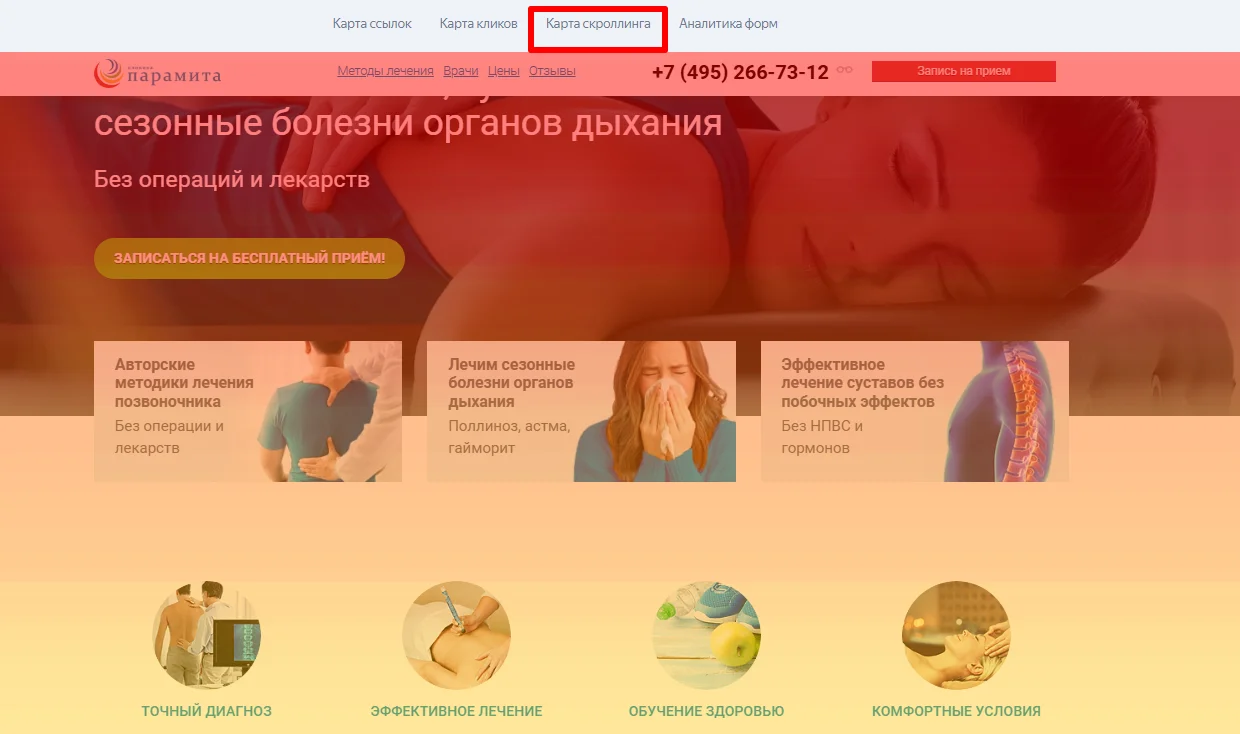
Визуальные отчеты (heatmap-«теплокарты») помогают понять, докручивают ли пользователи страницу до важных блоков и куда кликают чаще всего. Карта скроллинга показывает, какой процент аудитории долистывает до каждого экрана. Если 70% посетителей не доходят до вашего блока с оффером или до формы заявки, стоит перестроить страницу: вынести ключевой оффер и CTA выше, сократить лишние секции.

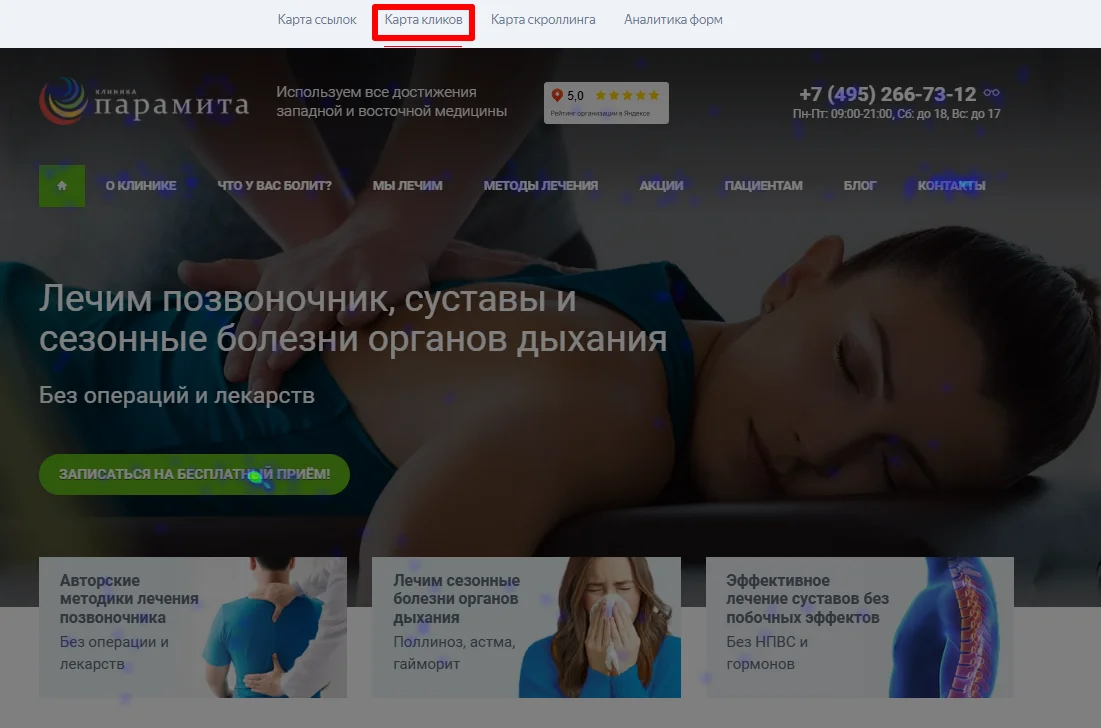
Карта кликов, в свою очередь, подсветит «горячие зоны» – на какие кнопки, ссылки или даже неочевидные элементы (логотип, изображения, иконки) чаще всего жмут. Бывает, что пользователи кликают по картинкам, ожидая увеличения или дополнительных деталей – если на карте это видно, сделайте такие элементы интерактивными. И наоборот, если ваша основная CTA-кнопка почти не привлекает кликов, надо срочно менять ее дизайн, текст или размещение.

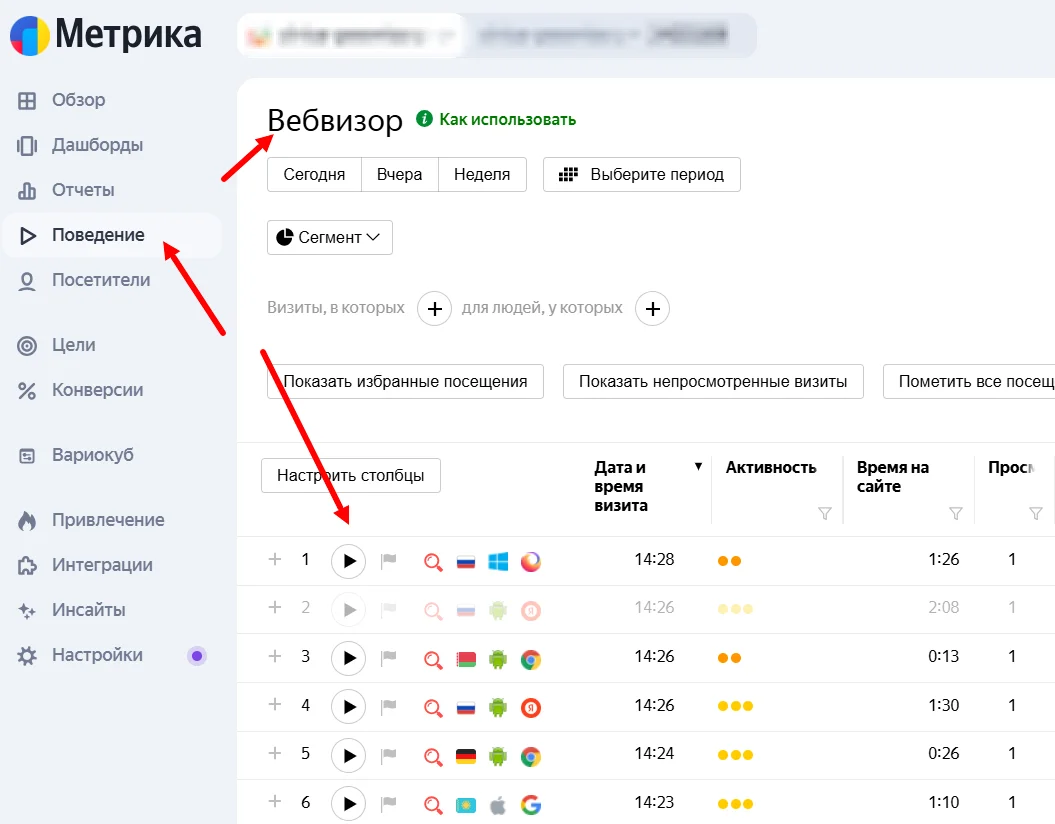
Инструменты вроде Webvisor (Я.Метрика), Hotjar, Plerdy позволяют посмотреть поведение реальных пользователей в записи – словно вы наблюдаете за их экраном. По видео можно понять, где именно посетитель застопорился и почему ушел. Запись сессии показывает, что пользователь трижды пытался отправить форму, но ничего не происходило. Возможно, форма сломана или требовала заполнить лишние поля, отпугнувшие клиента. Или видно, что человек водит курсором по меню в поисках нужного раздела, не находит и закрывает сайт – значит, структура или контент лендинга требуют доработки. Такие инсайты не всегда очевидны из сухой статистики, здесь выручают именно реплеи поведения.

Проводя полную диагностику, вы сможете точно определить, на каком этапе люди выпадают из конверсионного пути. Не дочитывают до призыва к действию? Бросают заполнение анкеты на середине? Уходят сразу после первого экрана? Зная ответ, вы найдете идеи, что улучшить: повысить скорость загрузки, написать более цепкий заголовок, упростить форму, перенести отзывы повыше и так далее. На следующем шаге перейдем к фундаментальным факторам, от которых вообще зависит высокая конверсия.
5 факторов роста конверсии
Высокая конверсия лендинга не берется из ниоткуда. Ей обычно способствует сочетание нескольких фундаментальных вещей. Можно выделить 5 факторов, без которых трудно получить двузначные проценты.
Релевантный оффер и четкое УТП
Предложение на лендинге должно точно попадать в потребности аудитории, которая на него пришла, и сразу давать понять ценность. Проще говоря, посетитель с первых секунд должен понять, «что ему предлагают и почему это выгодно именно у вас».

Убедитесь, что ваш заголовок и первый экран доносят уникальное торговое предложение (УТП) и соответствуют ожиданиям трафика. Если человек кликнул по рекламе «купить фильтр для воды со скидкой 20%», то он должен увидеть на странице именно этот оффер, а не расплывчатое «Чистая вода – залог здоровья». Четко сформулируйте, какую проблему решает ваш продукт и чем вы отличаетесь от конкурентов.
Продающий копирайтинг (AIDA, PAS)
Тексты на посадочной странице должны увлекать и убеждать, а не просто перечислять факты.
Используйте классические модели: AIDA (Attention-Interest-Desire-Action) помогает привлечь внимание ярким заголовком, затем вызвать интерес, сформировать желание на основе выгод и подвести к действию призывом.
Модель PAS (Problem-Agitate-Solution) фокусируется на проблеме клиента: сначала описывает проблему, усиливает беспокойство (“солит рану”), затем предлагает решение.

Такой структурированный подход удерживает внимание читателя и подводит его к клику на CTA. Пишите языком выгоды для клиента, делайте акцент на том, что получит пользователь, а не только на характеристиках товара. Добавляйте призывы к действию в тексте, разбивайте большие полотна на абзацы, списки и подзаголовки – так информацию легче усвоить. И, конечно, избегайте канцеляризмов и “воды”: стиль должен быть живым и понятным.
UX-иерархия и скорость загрузки
Юзабилити и техническое состояние лендинга напрямую влияют на конверсию.
Визуальная иерархия должна направлять взгляд пользователя к главному: цепляющий заголовок, заметная CTA-кнопка, логичная структура блоков. Продуманная структура лендинга с высокой конверсией обычно выстраивается так: оффер-выгоды-отзывы-призыв к действию. Все важное – в первом экране или вверху страницы, выделено контрастом. Если лендинг перегружен анимацией, пестрыми шрифтами и лишними отвлекающими элементами, посетитель растеряется и закроет вкладку.
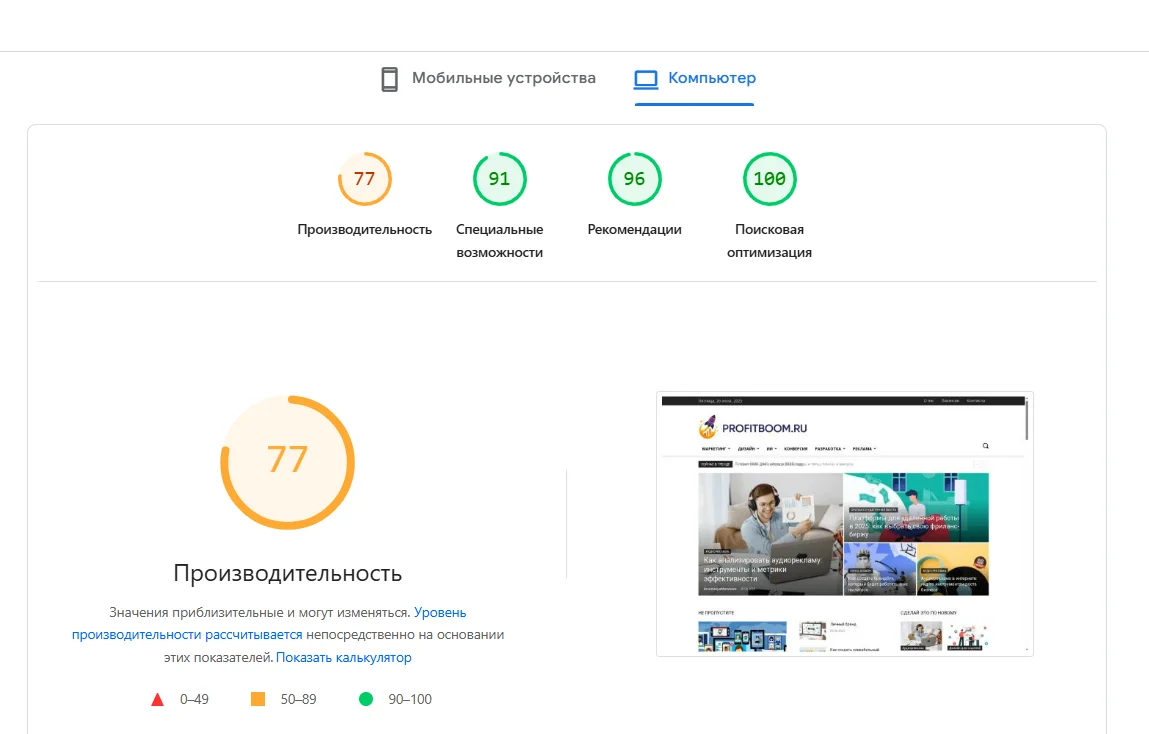
Кроме того, скорость загрузки сейчас критически важна. Никто не станет ждать 5-7 секунд, пока страница откроется – пользователь уйдет к конкурентам. Оптимизируйте вес изображений, скриптов, подключайте CDN и кэширование, чтобы сайт грузился за 2-3 секунды.

Обязательно проверьте мобильную версию: на смартфонах лендинг должен работать шустро и без багов, иначе вы потеряете половину аудитории.
Доверие: соцдоказательства, гарантии, безопасность
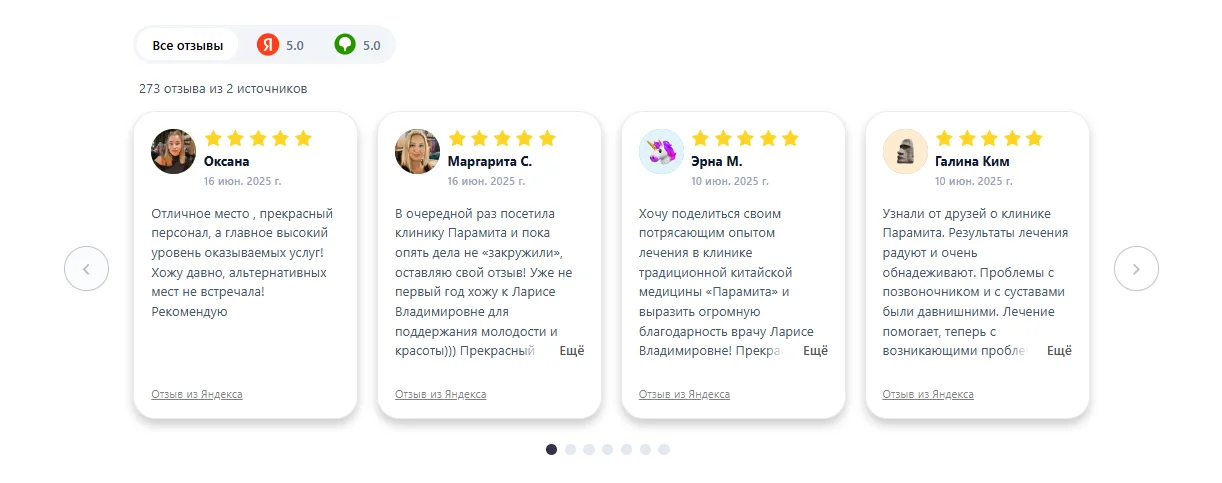
Посетитель охотнее совершит действие, если доверяет вашему предложению. Поэтому лендинг с высокой конверсией всегда содержит элементы доверия. Социальные доказательства: отзывы реальных клиентов, кейсы, логотипы известных партнеров или клиентов, награды, рейтинги – все, что подтверждает вашу надежность.

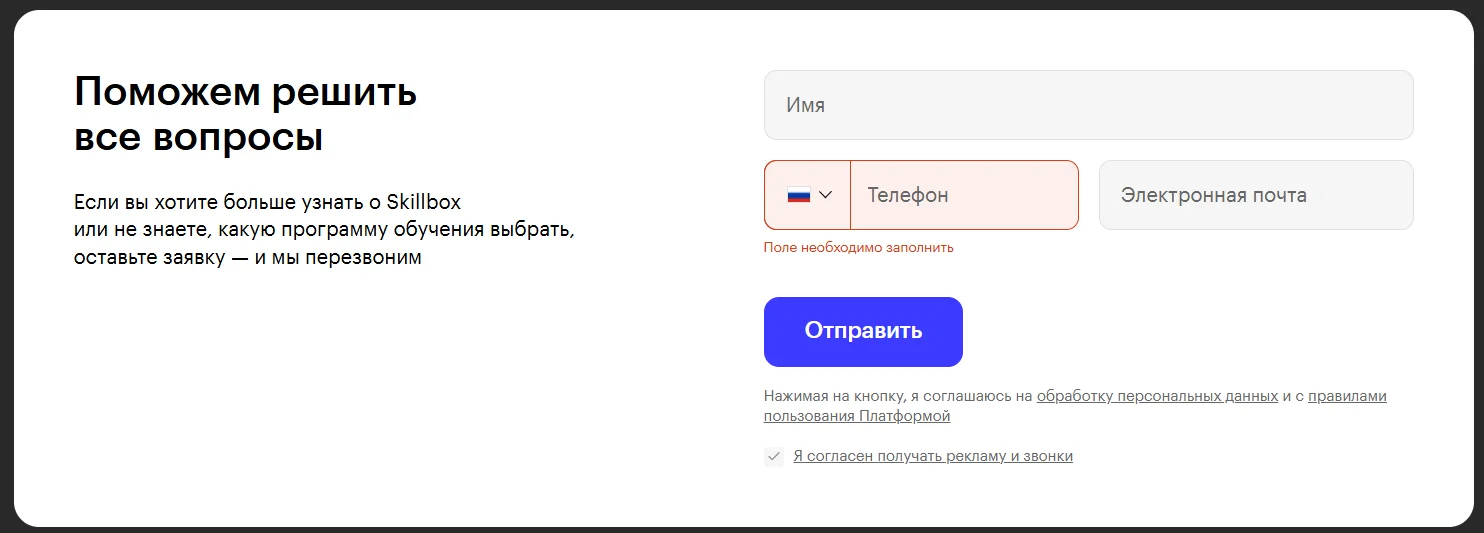
Гарантии и прозрачность: четко обозначьте свои обязательства (возврат денег, гарантийный срок, бесплатный тестовый период) и уберите страхи клиента. Условия оплаты и доставки должны быть понятны, никаких «звездочек» мелким шрифтом. Покажите, что вы открыты: укажите реальные контакты, адрес офиса, данные о компании.
Обязательно используйте HTTPS – значок защищенного соединения в браузере стал маркером доверия. Если на странице есть форма, заверьте, что данные не попадут к спамерам («Обещаем не передавать ваши данные третьим лицам»). Чем больше доверия вызывает сайт, тем выше вероятность конверсии.
Психология влияния: дефицит, срочность, FOMO
Люди склонны действовать под влиянием определенных триггеров.
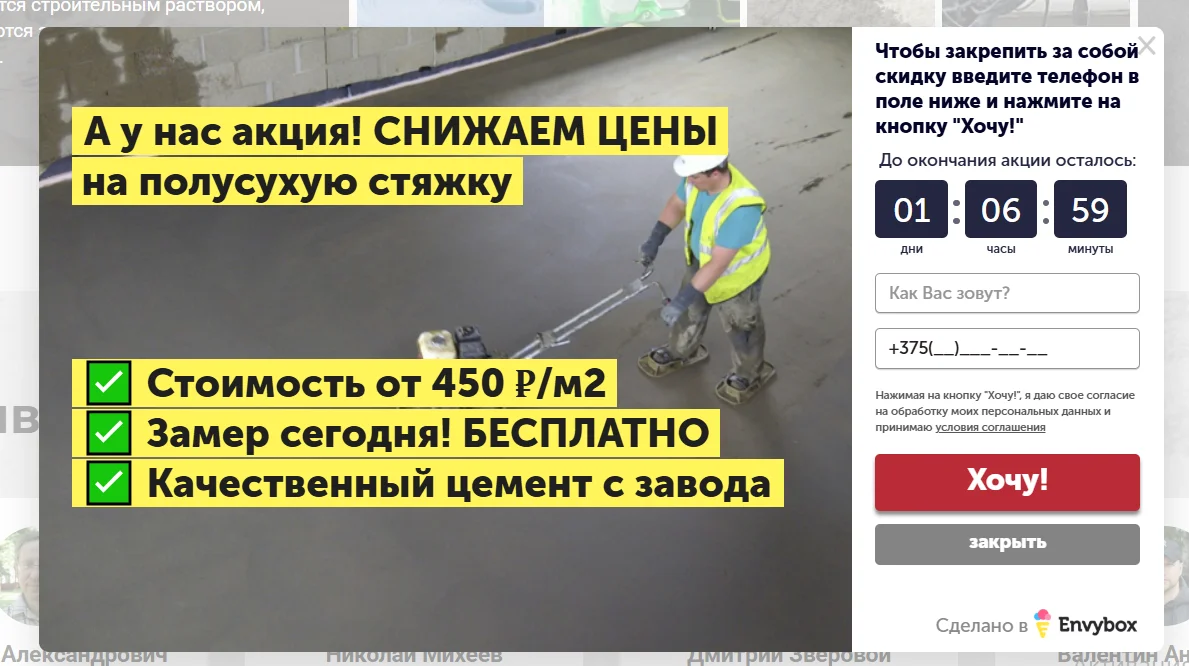
Два самых сильных фактора – ощущение дефицита и срочности. Если товар или оффер ограничен (по времени или количеству), пользователь подсознательно стремится не упустить выгодное предложение. Отсюда классика лендингов: таймеры с обратным отсчетом, надписи «Осталось 3 места», ограниченные партии товара. Эти приемы действительно могут поднять конверсию, особенно когда предложение само по себе ценно.

Также работает эффект FOMO (fear of missing out – страх упущенной выгоды): демонстрация того, что другие уже получают пользу от вашего продукта. Виджет «Сейчас на сайте 28 человек», счетчик продаж («Уже 1500 клиентов за месяц») или блок «Нас рекомендуют эксперты» усиливают эффект социального доказательства и подталкивают посетителя не отставать от других.
Важно не перегибать палку: триггеры должны подкреплять реальную ценность оффера, а не быть дешевой уловкой. Если дефицит и срочность обоснованы, они мощно стимулируют принять решение здесь и сейчас.
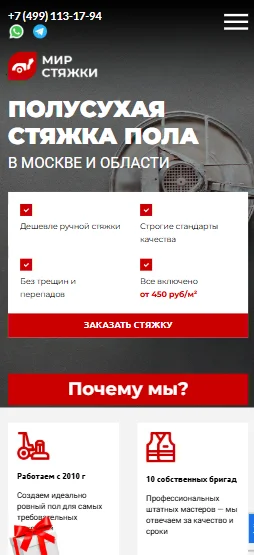
Критерии, влияющие на конверсию первого экрана лендинга
Первый экран лендинга (то есть видимая область без прокрутки) во многом определяет успех страницы. Посетитель тратит на первичную оценку считанные секунды, и за это время ваш верхний блок должен заинтересовать, объяснить суть оффера и подтолкнуть к действию. Вот краткий чек-лист продающего дизайна первого экрана.
Правило одного действия
Сосредоточьтесь на одной цели: один экран – одно основное целевое действие. Не нужно располагать на самом верху три разных кнопки («Купить», «Скачать каталог», «Подписаться на новости»). Выберите главное действие – «Оформить заказ» или «Оставить заявку» – и стройте весь контент вокруг него.

Контрастная CTA-кнопка
Кнопка призыва к действию должна выгодно выделяться на фоне остальной страницы.

Цвет кнопки подбирайте контрастный относительно фона и других элементов. Если фирменный стиль у вас спокойных тонов, сделайте кнопку самым ярким элементом. Текст на кнопке – короткий и побуждающий к действию («Купить со скидкой», «Записаться сейчас»). И важно: кнопка должна выглядеть кликабельной – достаточно большой, с эффектом наведения, расположена там, где ее сразу видно.
F-/Z-паттерн внимания
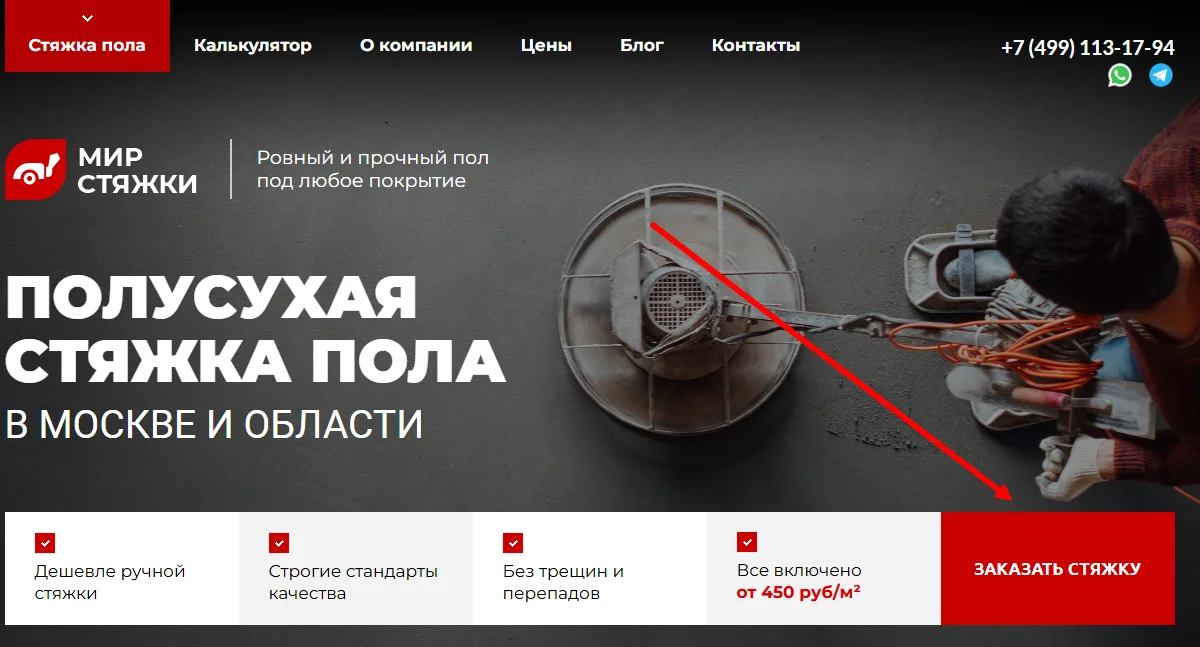
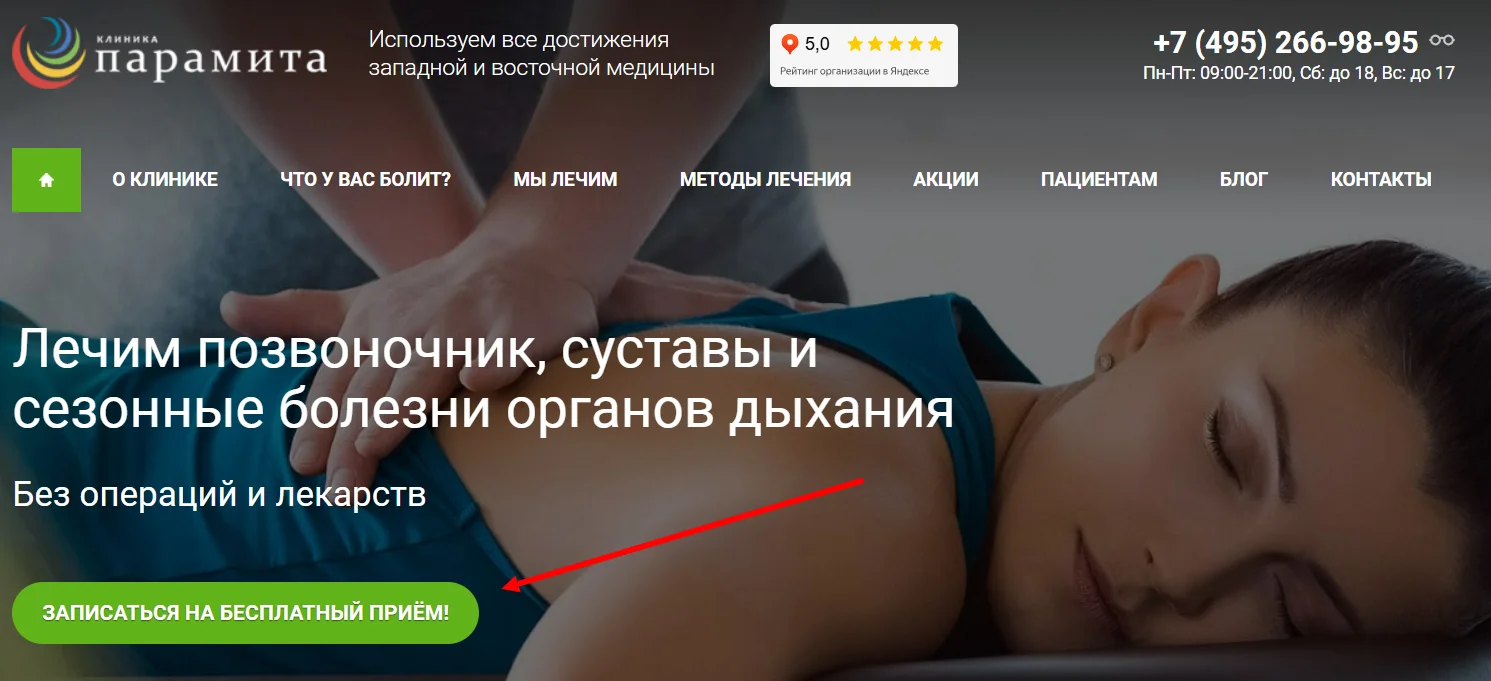
Расположение элементов первого экрана подчиняется типичному пути взгляда. В западных языках глаза движутся по Z- или F-образной траектории: сперва по верхней строке (горизонталь), затем вниз по левому краю, выхватывая заголовки. Поэтому эффективный первый экран часто устроен так: слева направо – логотип, заголовок, ключевой образ; немного ниже по центру – подзаголовок с выгодой; справа или под текстом – заметная кнопка.
Проверьте, что главное сообщение читается по диагонали за секунду: пользователь должен «схватить» оффер, пролистав взглядом экран по Z-образной схеме.
Mobile-first
Проектируйте дизайн сначала под мобильные устройства. Большинство аудитории увидит ваш лендинг с экрана смартфона, поэтому первый экран должен быть оптимизирован под небольшой вертикальный дисплей.

Все элементы должны масштабироваться без потери читаемости. Самое важное – заголовок, оффер, кнопка – должно помещаться в верхнюю область мобильного экрана. Посетитель не всегда будет скроллить, чтобы найти кнопку внизу.
Читаемые шрифты и отступы
Никаких витиеватых «кудрявых» шрифтов, блеклого серого текста на сером фоне и прочих дизайнерских излишеств, которые снижают читаемость. Шрифт – простой, контраст с фоном высокий. Размер – достаточный, чтобы текст легко читался с экрана телефона.
Между заголовком, подзаголовком, кнопкой и другими блоками оставляйте достаточно «воздуха» – пустого пространства, чтобы элементы не слипались. Первый экран не должен выглядеть перегруженным: лучше предоставить меньше информации, но сделать ее максимально четкой и привлекательной. Одна сильная фраза, одно изображение и один понятный призыв – этого достаточно, чтобы заинтересовать пользователя и подтолкнуть его прокрутить страницу дальше.
Интерактивы, которые поднимают CR без редизайна
Бывает, что полностью переделать лендинг нет времени или возможности. Однако можно повысить конверсию и на уже существующем дизайне, добавив интерактивные элементы. Они удерживают пользователя и вовлекают его во взаимодействие. Вот несколько таких инструментов.
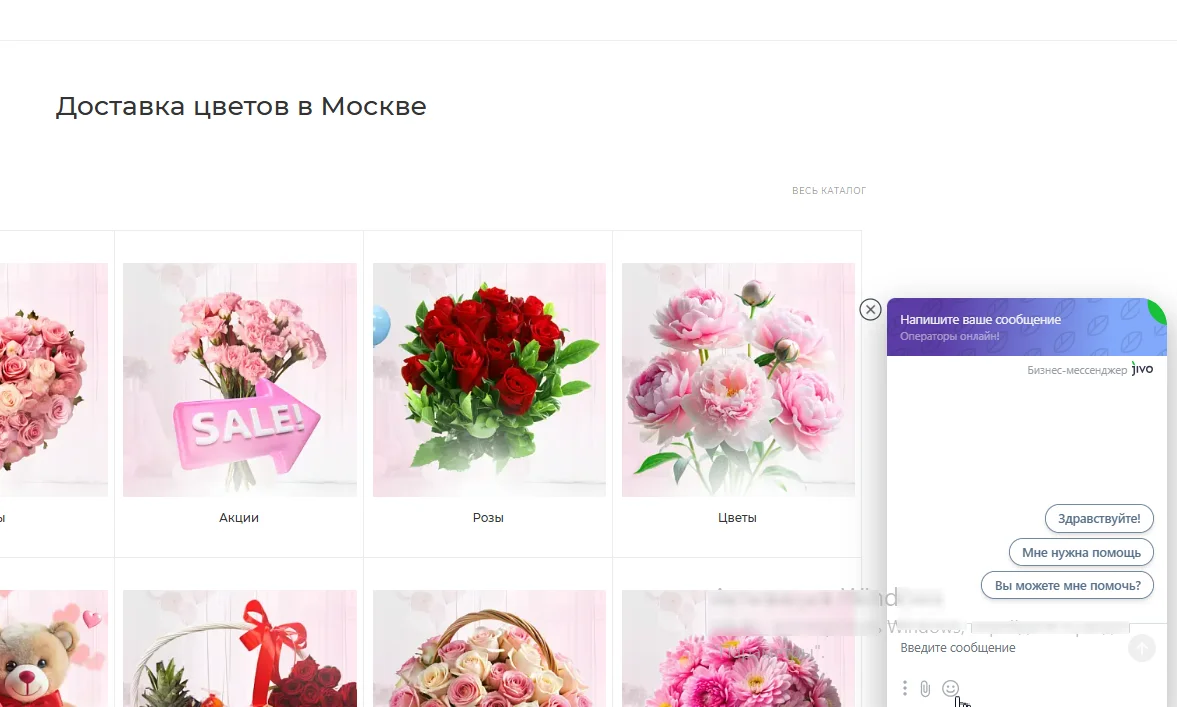
Чат-бот 24/7
Онлайн-чат на сайте способен «дожать» тех посетителей, у которых остались вопросы или сомнения.

Современные чат-боты отвечают на частые вопросы мгновенно и круглосуточно, имитируя беседу с консультантом. Пользователь получает нужную информацию, не уходя с лендинга, а вы – контактные данные или заявку. Бот может сам предложить помощь: «Есть вопросы? Я подскажу!», – и аккуратно направить гостя к оформлению заказа.
По данным сервисов, добавление чат-бота может повысить конверсию обращений в продажи на 10–15%. Главное – продумать сценарий диалога и ответы на ключевые вопросы клиентов.
Квиз-форма (тест)
Интерактивный мини-тест с парой шагов способен сильно увеличить вовлеченность. Квизы задают пользователю несколько вопросов и подбирают решение на основе ответов.
Людям нравится, когда к них обращаются персонально: такой подход повышает доверие. Лендинг по подбору автострахования может начать с вопросов: «Какой у вас автомобиль? Для чего вы его используете?», а в конце попросит оставить контакты для получения персонального расчета.
Многие посетители с удовольствием проходят квиз и оставляют заявку, хотя на сухую форму могли бы не отреагировать. Квизы работают за счет эффекта игры и любопытства – человеку интересно узнать результат, и он охотнее делится контактами.
Умный виджет обратного звонка
Этот инструмент предлагает посетителю оставить телефон, чтобы менеджер перезвонил в течение нескольких минут.

Виджет часто всплывает, когда пользователь проводит на странице какое-то время или собирается закрыть вкладку (exit-intent). Сообщение вроде «Остались вопросы? Мы вам перезвоним через 30 секунд!» привлекает внимание. Многим проще поговорить голосом, чем переписываться или заполнять форму – особенно на мобильных. Автоматический callback-сервис сразу соединяет клиента с оператором, что повышает вероятность конверсии звонка в продажу. Добавление такого виджета способно «подобрать» тех, кто иначе ушел бы в раздумьях.
Sticky-бар с оффером
Так называют прикрепленную панель с призывом, которая остается на виду при прокрутке. Узкий баннер вверху страницы с текстом «Бесплатная доставка при заказе до конца дня! 📦 ЗАКАЗАТЬ» или полоска внизу экрана на мобильном «Есть вопросы? ✆ Позвонить нам» – такие элементы ненавязчиво сопровождают пользователя по странице, постоянно напоминая о вашем оффере и упрощая совершение действия (достаточно одного клика).
В отличие от всплывающих окон, sticky-бар не перекрывает контент, поэтому воспринимается лояльнее. Этот элемент легко внедрить через специальный сервис без изменений основного дизайна, а эффект заметен: конверсия растет за счет того, что призыв всегда перед глазами.
Как проверить конверсию посадочных страниц
Как узнать, какая версия лендинга работает лучше? Только проверив на реальных пользователях.
A/B-тестирование – основной инструмент для непрерывного улучшения конверсии. Оно подразумевает сравнительный эксперимент: части аудитории показывается текущая версия страницы (вариант A), другой части – измененная версия (вариант B).
Вот план проведения правильного A/B-теста:
- Гипотеза. Четко сформулируйте, что вы хотите изменить и какого эффекта ожидаете. Пример: “Если укоротить форму заявки с 5 полей до 3, конверсия должна вырасти, потому что пользователям будет проще ее заполнить”.
- Метрика. Определите, какой показатель будете измерять. Как правило, это конверсия в целевое действие (нажатие кнопки, отправка формы, покупка). Важно заранее понять, как будете считать успех – процент конверсии, количество заявок, средний чек и т.д.
- Разделение трафика. Подготовьте вариант B (внесите одно изменение по вашей гипотезе) и запускайте одновременно две версии лендинга. Трафик делится поровну случайным образом. Убедитесь, что группы пользователей сопоставимы по источникам и другим факторам – иначе тест некорректен.
- Длительность и объем. Дайте тесту набрать достаточную статистику. Чем ниже конверсия, тем больше нужно посетителей на каждую версию для уверенных выводов. Не останавливайте эксперимент раньше времени: даже если через день вариант B лидирует с отрывом, подождите, пока не соберется запланированный объем данных. Обычно тест длится минимум 1–2 недели, чтобы захватить разные дни недели и типы пользователей.
- Анализ результатов. По завершении сравните метрику конверсии A и B. Примените статистические методы или калькулятор значимости, чтобы убедиться, что разница не случайна. Если одна версия достоверно лучше, внедряйте изменения. Если разницы нет – гипотеза не подтвердилась, сохраняйте исходный вариант и переходите к следующей идее.
Важно избегать типичных ошибок при экспериментировании:
- Не вносите несколько изменений одновременно – тогда непонятно, что именно повлияло на результат.
- Не прекращайте тест в моменте, когда вам этого захотелось: дайте собраться достаточному числу конверсий, иначе рискнете принять ложные выводы.
- Не ориентируйтесь на слишком короткий период – однодневный всплеск еще не значит победу варианта B.
Придерживайтесь плана и доверяйте цифрам. Постепенно, итерация за итерацией, вы будете повышать конверсию все больше. Главный секрет топовых маркетологов – они никогда не прекращают тестировать и улучшать.
Топ-7 ошибок, убивающих конверсию
В заключение – краткий анти-чек-лист. Это топ-7 ошибок, которые чаще всего снижают конверсию лендинга. Проверьте, нет ли их на вашей странице:
- Нет явного оффера на первом экране. Посетитель заходит и не понимает, что ему предлагают, какую проблему решает продукт. Не увидев пользы сразу, он уходит.
- Несколько равнозначных CTA-кнопок. Когда на странице сразу несколько призывов (разных цветов и смыслов), пользователь теряется. В итоге не выбирает никакой и покидает сайт.
- Перегруз текста. Длинные неструктурированные абзацы, канцелярит, “простыни” текста отпугивают. Важно разбивать информацию и доносить суть коротко – иначе ее просто не станут читать.
- Медленная загрузка. Если страница грузится дольше 3–5 секунд, многие пользователи не дождутся. Особенно это критично на мобильных устройствах – нетерпеливый посетитель закроет вкладку.
- Отсутствие HTTPS. Лендинг без SSL-сертификата (в браузере пометка “Не защищено”) моментально снижает доверие. Мало кто рискнет вводить данные на странице, которая потенциально небезопасна.
- “Скрытая” форма заявки. Если форма обратной связи спрятана слишком далеко внизу или за несколькими кликами, многие ее просто не найдут. Пользователь не должен гадать, как оставить запрос – сделайте форму заметной.
- Игнорирование мобильной версии. Непроработанная мобильная версия – одна из фатальных ошибок. Маленький шрифт, обрезанный контент, элементы, сдвинутые за экран – все это ведет к потере почти всей мобильной аудитории. Лендинг обязан быть адаптивным и удобным на смартфоне.
Заключение
Конверсия лендинга – показатель, который всегда можно улучшить. Мы рассмотрели множество приемов и идей, но главное – действовать и экспериментировать. Анализируйте данные, слушайте своих пользователей и не бойтесь вносить изменения. Пусть ваш лендинг станет вашим лучшим менеджером по продажам, который днем и ночью превращает посетителей в довольных клиентов. Удачи в работе над конверсией!