Каждый бизнес хочет, чтобы посадочная страница работала: конвертировала, вовлекала, продавала. Но на практике большинство лендингов просто висят в воздухе, не давая результата. Почему? Ответ — в системных ошибках, которые допускают даже опытные команды.
Ниже — разбор семи самых опасных «грехов» лендингов, убивающих конверсию.
Оглавление
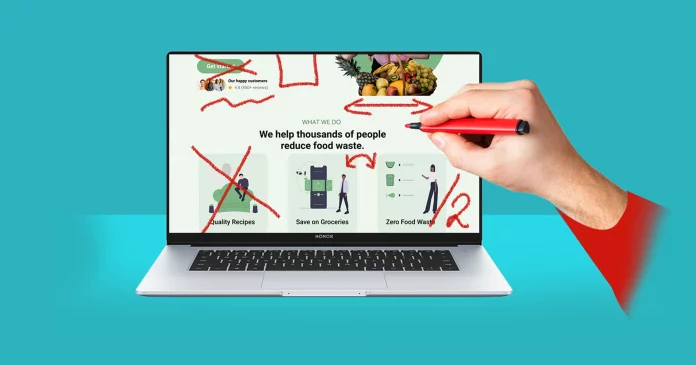
«Стена текста»: перегруз без структуры
Когда на странице отсутствуют акценты, логические блоки и визуальная иерархия, пользователю сложно сориентироваться. Большой, слитный текст перегружает восприятие: взгляд не находит за что зацепиться, и интерес теряется за секунды.
Что делать:
- Делить информацию на отдельные смысловые блоки.
- Использовать заголовки, подзаголовки, списки, вынос цитат.
- Поддерживать текст визуально: иконки, иллюстрации, разбивка по экранам.
- Сохранять ритм — чередовать короткие и средние абзацы (до 3 строк).

Один призыв к действию в самом конце
Ограничение страницы одной кнопкой «Оставить заявку» — особенно если она находится внизу — сильно снижает шансы на конверсию. Пользователь может быть готов к действию гораздо раньше, но не увидит возможности.
Что делать:
- Размещать первый CTA сразу на первом экране.
- Повторять призыв после ключевых смысловых блоков: преимуществ, отзывов, примеров.
- Формулировать CTA понятно и вариативно: не дублировать один и тот же текст, а менять фокус («Получить расчёт», «Попробовать бесплатно», «Узнать цену»).
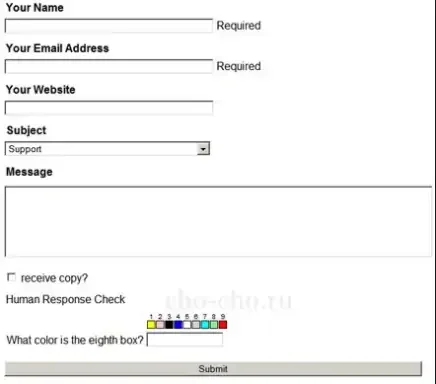
Сложная форма с избыточным количеством полей
Формы, в которых больше 3–4 полей, отпугивают пользователей. Особенно это касается тех, кто находится в режиме первичного интереса — им важно быстро и просто связаться или получить информацию.
Что делать:
- Использовать 2–3 поля: имя, контакт (телефон или email), опциональное сообщение.
- Переносить уточняющие вопросы и детали на следующий шаг (например, в диалоге или письме).
- Заменить нейтральные кнопки типа «Отправить» на более мотивационные: «Получить предложение», «Записаться на консультацию», «Скачать гайд».

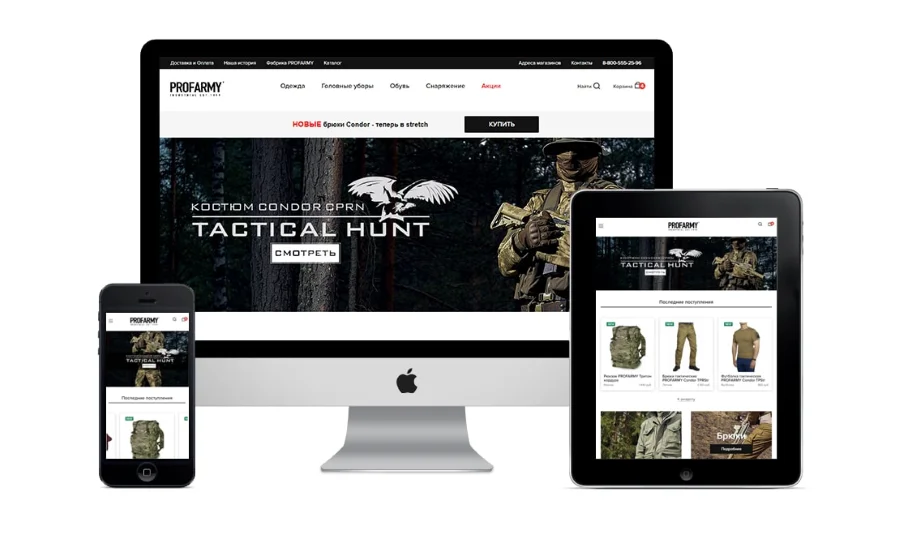
Плохая адаптация под мобильные устройства
Если посадочная страница выглядит хорошо только на десктопе, а на смартфоне — «плывёт» или требует масштабирования, большая часть мобильного трафика уходит.
Что делать:
- Тестировать дизайн под экраны от 320px шириной.
- Увеличивать кликабельные зоны (кнопки и поля должны быть не меньше 44x44px).
- Избегать горизонтального скролла и блоков, вылезающих за пределы экрана.
- Минимизировать лишние скрипты и анимации, замедляющие загрузку.

Невидимая кнопка CTA
Если кнопка плохо выделяется на фоне или визуально не отличается от других элементов интерфейса, пользователь может её не заметить.
Что делать:
- Использовать акцентный цвет для кнопки, контрастный по отношению к основному фону.
- Придерживаться одного цвета и стиля CTA на всей странице.
- Добавлять эффекты при наведении и клике, чтобы пользователь видел отклик интерфейса.

Заголовок ни о чём
Заголовки вроде «Добро пожаловать на наш сайт» или «Мы — профессионалы в своём деле» не несут конкретики и не отвечают на ключевой вопрос пользователя: что это и зачем мне?
Что делать:
- Формулировать заголовок как краткий ответ на проблему или запрос пользователя.
- Избегать общих фраз и описаний компании.
- Делать заголовок функциональным: «Экспресс-доставка за 60 минут», «CRM для малого бизнеса без сложной настройки», «Обучение английскому с носителями онлайн».
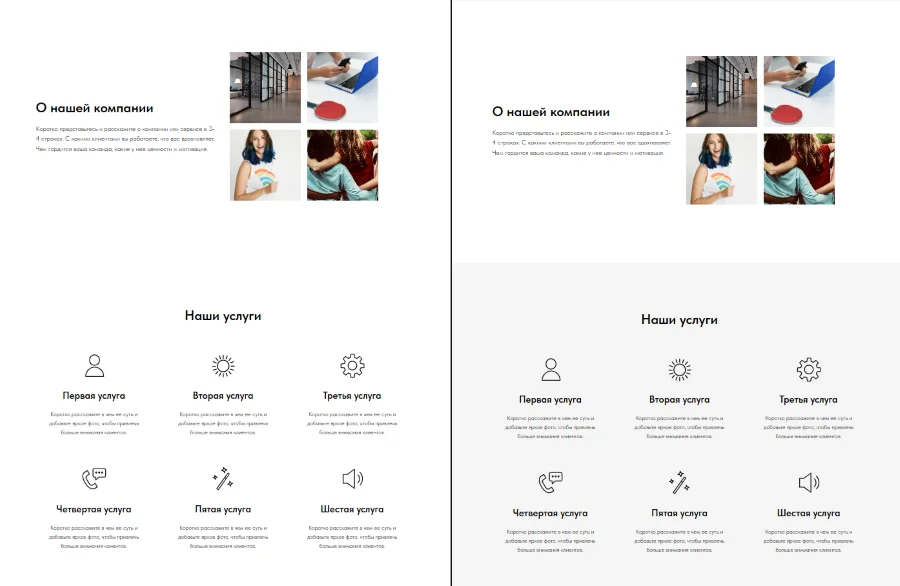
Изображения без смысла
Фоновая графика, абстрактные стоки, нейтральные фото «людей в офисе» не добавляют ценности и могут даже отвлекать.
Что делать:
- Использовать изображения, которые дополняют или объясняют смысл.
- Показывать реальные фото продукта, интерфейса, скриншоты, примеры работы.
- Подписывать изображения: кратко пояснять, что именно показано и почему это важно.
Заключение
Каждый из этих «грехов» — это точка, где пользователь может потерять интерес, не понять предложение или не найти, что делать дальше. Чем меньше препятствий между заходом на лендинг и целевым действием, тем выше результат.
Устраняя эти ошибки, даже без увеличения трафика можно значительно поднять эффективность страницы.