Когда человек попадает на ваш сайт, у вас есть буквально несколько секунд, чтобы удержать его внимание. Цвета тут играют роль гораздо большую, чем кажется на первый взгляд. Они вызывают эмоции, ассоциации и напрямую влияют на то, останется ли пользователь и сделает ли целевое действие — например, покупку или регистрацию.
Оглавление
Как цвета влияют на восприятие
Красный
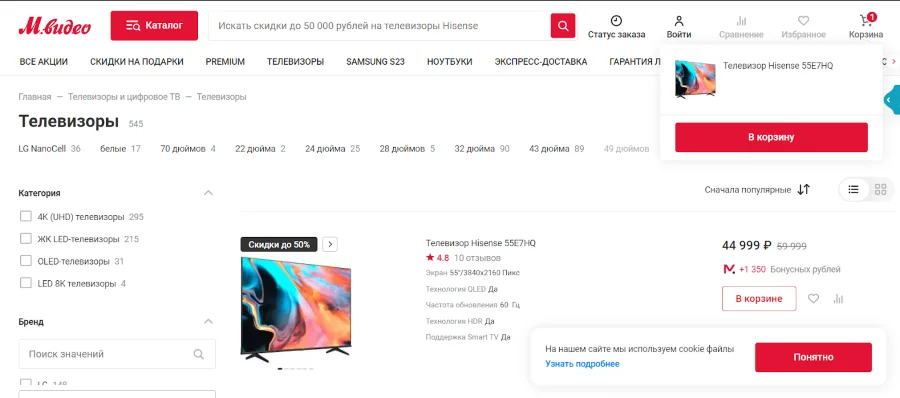
Красный — один из самых мощных по эмоциональному воздействию цветов. Он стимулирует активность, создаёт ощущение срочности и привлекает внимание как сигнал “остановись и посмотри”. В зависимости от контекста может ассоциироваться с любовью, опасностью, энергией или вызовом.

На лендингах его часто используют для кнопок “Купить сейчас”, “Заказать” и в промо-баннерах со срочными предложениями. Это цвет, который буквально подталкивает к действию. Он также возбуждает аппетит, что объясняет популярность красного в логотипах ресторанов.
Однако с красным нужно быть аккуратным: его избыток может вызвать тревожность и раздражение. Лучше всего использовать его точечно — в элементах, требующих акцента.
Жёлтый
Жёлтый — цвет, который первым цепляет взгляд. Он ассоциируется с солнцем, радостью, лёгкостью и энтузиазмом. Благодаря своей “редкости” в природе, он мгновенно выделяется среди других оттенков — поэтому его часто используют для выделения важных блоков, иконок и CTA-элементов.

Этот цвет отлично работает на сайтах, связанных с творчеством, инновациями, обучением. Он способен добавить “жизни” даже в строгий минималистичный дизайн.
Тем не менее, жёлтый сложен в использовании как фон — он может создавать визуальную усталость, если его слишком много. Оптимальный сценарий — использовать жёлтый как акцентный цвет в небольших количествах.
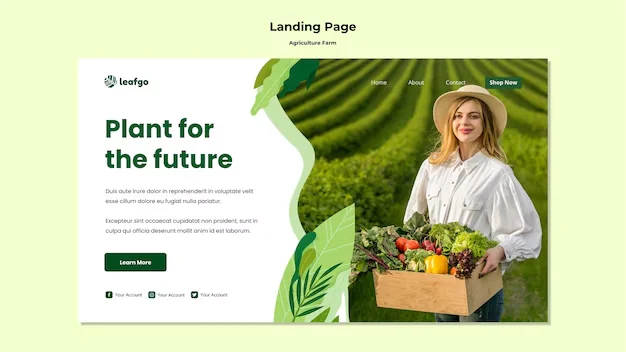
Зелёный
Зелёный — это символ природы, свежести, равновесия и здоровья. Он вызывает ассоциации с экологичностью, внутренней гармонией, безопасностью и умиротворением. Именно поэтому он идеален для сайтов, связанных с ЗОЖ, органическими продуктами, туризмом и активным отдыхом.

Есть у зелёного и второе значение — финансовое. Это цвет доллара, а значит — цвет роста, успеха, прибыли. Поэтому он часто применяется на сайтах о финансах, инвестициях, маркетинге.
Кроме того, зелёный воспринимается как “разрешающий” сигнал (аналог зелёного светофора), и потому отлично работает в качестве цвета кнопок “Оформить заказ”, “Продолжить”, “Подтвердить”.
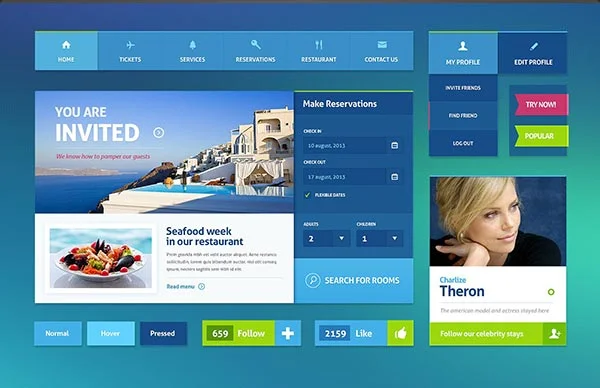
Синий
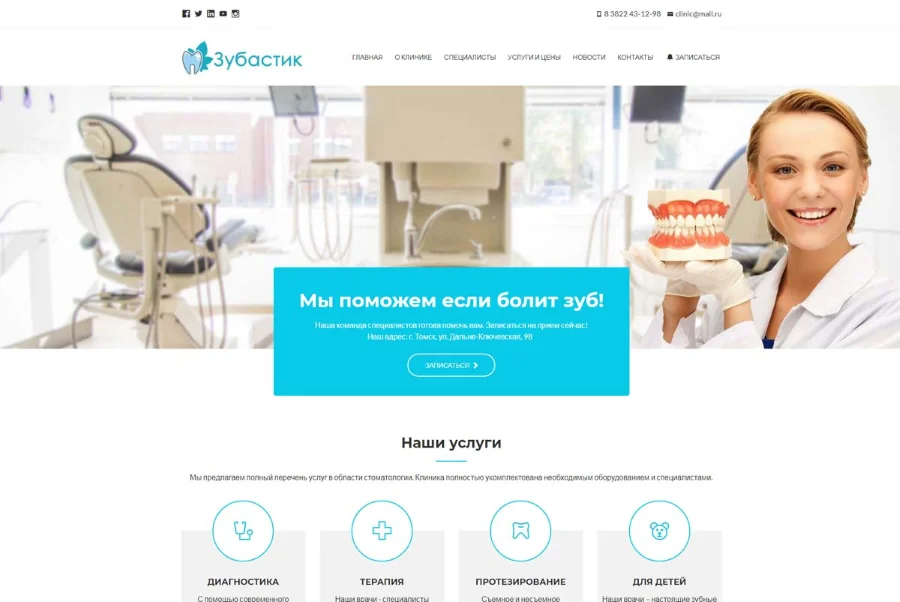
Синий — универсальный “бизнес-цвет”. Он символизирует доверие, стабильность, честность и надёжность. Если вы хотите вызвать у пользователя ощущение безопасности и уверенности — синий будет лучшим выбором.

Именно поэтому синий так часто используется в дизайне банков, страховых компаний, IT-платформ, образовательных и медицинских сервисов. Светлые оттенки синего хорошо воспринимаются как фон, а насыщенные и тёмные — подходят для акцентов.
Также синий — “морской” цвет, он отлично работает в теме воды, рыбалки, туризма у моря. Главное его преимущество: он не утомляет даже при масштабном использовании в дизайне.
Оранжевый
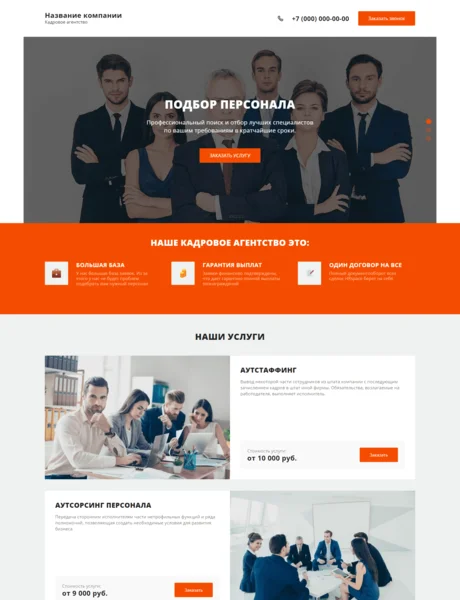
Оранжевый объединяет энергию красного и позитив жёлтого, создавая яркий, но не агрессивный образ. Это цвет действия, мотивации, динамики. Именно поэтому он считается одним из самых эффективных для кнопок “призывов к действию” — например, “Купить”, “В корзину”, “Попробовать”.

Он создаёт ощущение активности, но не давления — пользователь видит его и ощущает импульс, но не стресс. Amazon, например, активно использует оранжевые кнопки, и это не случайность: они выделяются, но не выглядят навязчивыми.
Однако при всей своей полезности оранжевый требует аккуратности. На фоне с похожими оттенками он может “раствориться”, а при конфликте с палитрой — напротив, диссонировать.
Фиолетовый
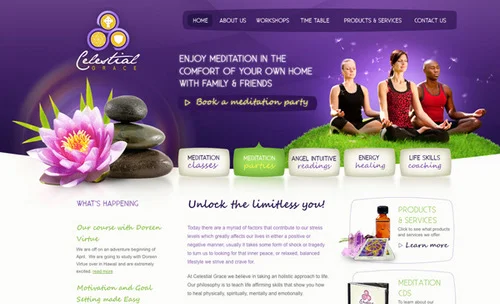
Фиолетовый — это цвет глубины, мистики, роскоши и созерцательности. В истории он был связан с царскими особами, дорогими тканями и храмами. В маркетинге его используют для создания ощущения “дорогого продукта” или спокойной атмосферы.

Фиолетовый хорошо работает на сайтах, предлагающих антивозрастную косметику, психологические консультации, товары для сна и восстановления. Светлые тона — расслабляют и создают интимность, тёмные — добавляют статусности.
Однако перебор может создать ощущение “отчуждённости” или “неестественности”, особенно в b2b-сегменте. Лучше использовать его как дополнительный акцент, а не основной цвет оформления.
Розовый
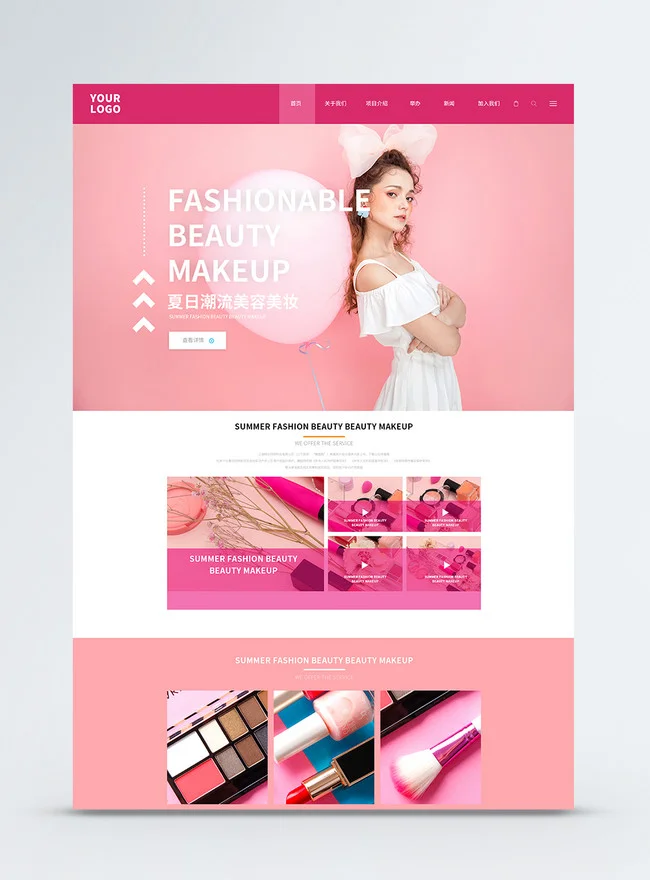
Розовый — эмоционально мягкий цвет, ассоциирующийся с заботой, безопасностью, нежностью и женственностью. Часто используется на сайтах, ориентированных на девушек и женщин — особенно в сфере косметики, блогов, товаров для детей.

Светлый розовый вызывает доверие и успокаивает. Интересный факт: этот цвет в некоторых тюрьмах США использовали для снижения агрессии у заключённых. Его влияние на нервную систему — реальное, а не мифическое.
Тем не менее, более тёмные и насыщенные розовые оттенки вполне могут работать и в “унисекс”-контексте — например, в моде или дизайне. Главное — уместность по контексту.
Белый
Белый — цвет чистоты, ясности, пустоты и нейтралитета. Это почти всегда идеальный выбор для фона: он не отвлекает, позволяет другим элементам “дышать” и создаёт ощущение пространства.

Особенно хорошо белый сочетается с чёрным, синим и зелёным. Его любят в IT, корпоративном секторе, образовательных платформах — именно из-за ощущения “чистоты интерфейса”.
Важно: даже если сайт цветной, белый может “держать” композицию, помогая не перегрузить восприятие. Он как холст — его нейтральность даёт дизайну свободу.
Чёрный
Чёрный — цвет силы, строгости, авторитета и роскоши. Он используется, чтобы создать ощущение статуса, элитности, технологии и стиля. В фэшн-индустрии и премиум-сегменте — это чуть ли не основной цвет.

Чёрный хорошо смотрится на сайтах, продающих технику, автомобили, мужскую одежду, часы, элитный алкоголь. В сочетании с золотом, серебром или белым он становится особенно эффектным.
Главное — следить за контрастом: текст на чёрном фоне должен быть безупречно читаем. Чёрный “поглощает” визуальную информацию, поэтому композиция должна быть максимально продуманной.
Цвет и культурные различия
Цвет воспринимается не одинаково во всём мире — и это может кардинально повлиять на восприятие вашего сайта. Это не эстетика, а культурная кодировка: то, что в одной стране воспринимается как символ радости, в другой может означать смерть.
Один и тот же цвет — разные значения. Вот конкретные примеры:
| Цвет | Западная культура | Восточная культура / Латинская Америка |
|---|---|---|
| Белый | Чистота, свадьба, свежесть | Траур, похороны (Китай, Индия) |
| Фиолетовый | Премиум, духовность | Цвет смерти (Бразилия) |
| Красный | Любовь, страсть, опасность | Счастье, процветание (Китай) |
| Чёрный | Статус, строгость, элегантность | Зло, скорбь, негатив |
Пример из практики: если вы делаете лендинг под аудиторию из Китая, белый фон может не вызвать у них чувства лёгкости и надежды — наоборот, он может ассоциироваться с утратой. А вот красный там будет ассоциироваться с удачей и деньгами.
Что это значит для вашего дизайна:
- Узнайте, из каких стран ваша аудитория.
- Если она интернациональна — используйте нейтральные и универсальные цветовые решения, либо динамически меняйте палитру (если позволяет платформа).
- Не бойтесь инвестировать в локализованные дизайны: A/B-тест с учётом культуры может показать прирост в десятки процентов.
Как учесть культуру в дизайне
- Соберите данные по странам или регионам, откуда к вам чаще всего приходят пользователи (с помощью Google Analytics, например).
- Изучите культурные особенности цвета в этих регионах (проверенные источники: Color Meanings, CMG).
- Тестируйте гипотезы: например, используйте в Японии мягкий голубой вместо ярко-красного.
- Следите за трендами: восприятие цветов может меняться (например, раньше розовый был “мужским” цветом).
Принцип “узнавания” (familiarity)
Это мощный психологический триггер. Люди предпочитают то, что им знакомо. Если цвет вызывает у них устойчивые ассоциации — это экономит ментальную энергию и повышает уровень доверия.
Как это работает на практике:
- Синий + белый для сайта про море. Ассоциация с водой, свежестью, чистотой.
- Зелёный для финансового сервиса. Отражает рост, деньги, стабильность.
- Ярко-розовый на сайте про автозапчасти может вызывать недоверие у мужской ЦА, если только это не осознанный троллинг или брендинг в духе “Pink Garage”.
- Чёрный + золотой для премиум-продукта работает безупречно — особенно если упаковка соответствует.
Практический совет: Если ваш лендинг не вызывает у пользователя “ощущение правильности” за 3–5 секунд — вы теряете внимание. Принцип узнавания помогает схлопнуть этот таймер.
Заключение
Цвет — это не “украшение”, а фундаментальный инструмент восприятия, вовлечения и убеждения. Он работает быстрее текста и формирует первое впечатление до того, как пользователь осознает, куда он попал. Каждое цветовое решение должно быть осознанным, логичным и контекстным.
Понимание психологии цвета помогает дизайнеру не просто “делать красиво”, а влиять на поведение пользователя: направлять его взгляд, вызывать нужные эмоции, усиливать доверие или, наоборот, провоцировать действие. Но в этом искусстве важно соблюсти баланс — между культурными кодами, задачами бренда и реальными ожиданиями аудитории.
Правильный выбор цветовой палитры способен увеличить конверсию, снизить отказ и укрепить восприятие бренда. Неправильный — отпугнуть за три секунды.



