Почему одни посадочные страницы приносят десятки лидов, а другие остаются без внимания? В мире digital-маркетинга ключевым элементом при разработке посадочной страницы является продуманная структура. От того, как вы выстроите блоки на странице, зависит, продолжит ли посетитель чтение или закроет вкладку. Правильно составленная структура не только удерживает внимание, но и направляет гостя сайта к целевому действию, будь то покупка, подписка или запрос консультации.
Landing page (лендинг) отличается от обычного сайта своей концентрацией на одном предложении, минимальным отвлечением пользователя. Задача лендинга – провести посетителя через своего рода туннель, от первого экрана до кнопки call to action (призыв к действию). В статье разберем, как построена структура продающего лендинга, какие блоки в нее входят, как избежать типичных ошибок при их расположении.
Оглавление
- 1 Что такое структура лендинга
- 2 Основные блоки лендинга
- 2.1 Обложка (первый экран)
- 2.2 Блок «О продукте» (описание предложения)
- 2.3 Блок «Кому подойдет» (Целевая аудитория)
- 2.4 Визуальный блок (Фото и видео)
- 2.5 Блок выгод и преимуществ
- 2.6 Этапы работ (сценарий работы)
- 2.7 Блок «Результат»
- 2.8 Блок с ценами (тарифы)
- 2.9 Призыв к действию (CTA)
- 2.10 Социальные доказательства (доверие и отзывы)
- 2.11 Блок FAQ (частые вопросы)
- 2.12 Контактные данные (футер)
- 3 Типичные ошибки при создании структуры лендинга
- 4 Заключение
Что такое структура лендинга
Структура лендинга – это набор информационных блоков и логика их расположения на странице. Она формирует последовательность, в которой посетитель знакомится с вашим предложением. В отличие от многостраничного сайта, где пользователь может свободно переходить по разделам, структура лендинг-страницы линейна. Т.е. посадочная страница – это единый сценарий, который постепенно раскрывает оффер (ваше уникальное предложение), ведет к одному целевому действию.
Разберем, чем структура сайта лендинг страницы отличается от традиционного сайта. На корпоративном сайте или интернет-магазине человек может изучать разные товары, читать блог, смотреть раздел «О нас» – пользовательский путь ветвится. Лендинг же сфокусирован на одной услуге или продукте и заточен под конверсию: у посетителя практически нет сторонних путей, только тот, что вы ему задали. Благодаря этому удается контролировать внимание аудитории, постепенно подводить ее к нужному результату.
Чтобы создать рабочий лендинг, маркетологи часто визуализируют план его содержания. Перед началом работы полезно набросать план страницы, т.е. структуру лендинга в виде схемы, пошагово изобразив все блоки, их последовательность. Такой чертеж помогает убедиться, что ничего не упущено, и элементы выстроены логично. Хорошая структура не возникает самостоятельно – ей предшествует анализ аудитории и продукта. Изучите, какие боли и вопросы есть у посетителей, какие преимущества выделяют ваш продукт. На основе этой информации определяются главные акценты схемы лендинга.

Не существует единой формулы, подходящей всем. Структура зависит от предложения и этапа воронки продаж, на котором находится ваш лендинг. Еще ее периодически тестируют и улучшают – ищут наиболее эффективный формат. Рассмотрите поведение посетителей, используйте веб-аналитику, A/B-тесты. В результате у вас сформируется оптимальная схема.
Есть базовый набор секций, который оправдал себя на практике. Эти обязательные блоки лендинга присутствуют почти всегда и считаются «скелетом» страницы. Далее рассмотрим, из чего состоит лендинг с высокой конверсией – от первого экрана до финального призыва.
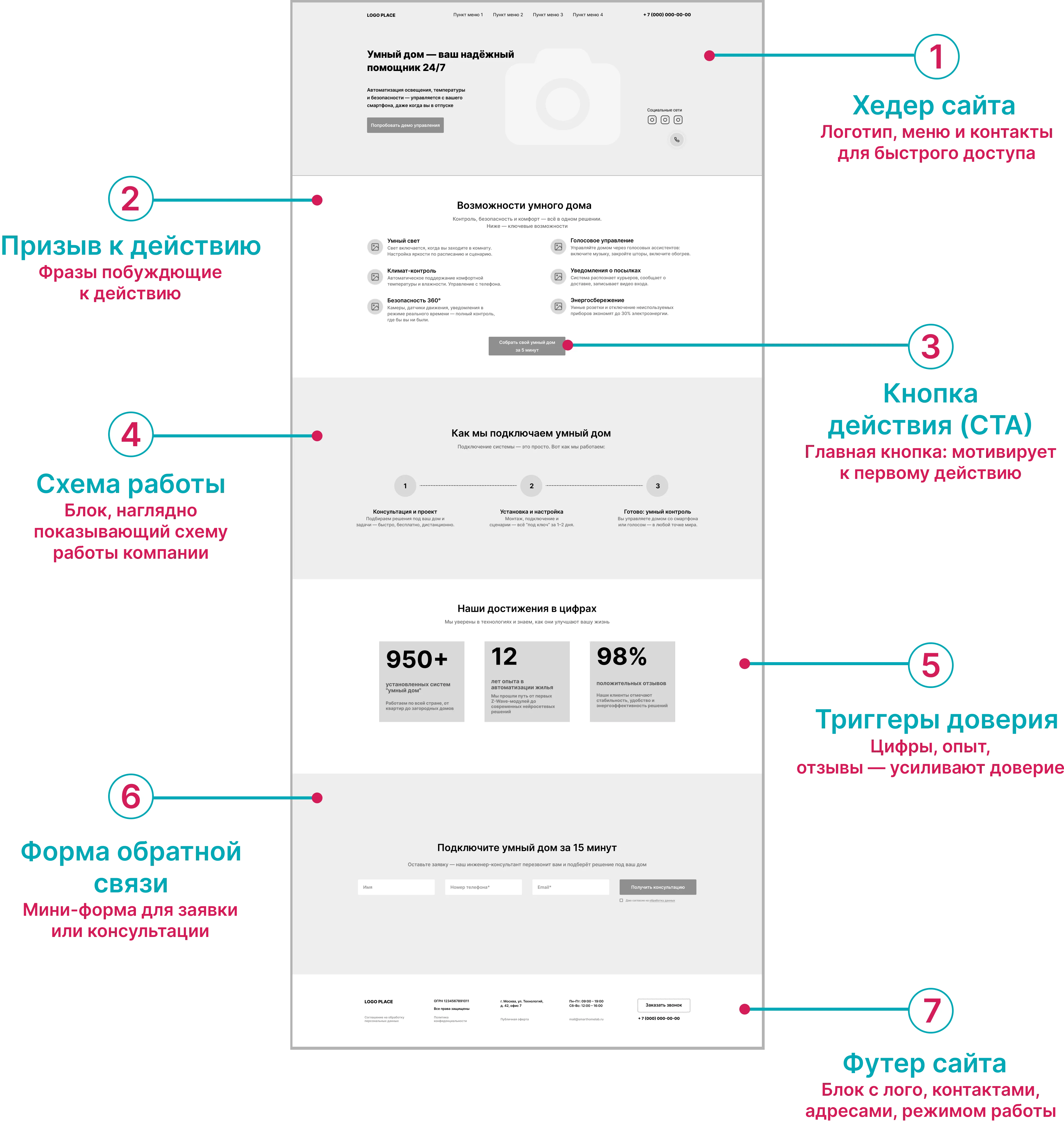
Основные блоки лендинга
Каждый сегмент лендинга выполняет свою задачу, постепенно приближает посетителя к решению. Правильное расположение элементов создает эффект последовательной истории, отвечающей на ключевые вопросы пользователя: «Где я оказался? Что мне предлагают? Почему это интересно? Можно ли доверять? Сколько стоит? Что делать дальше?«.
Блоки лендинга могут меняться в зависимости от продукта, но цель всегда одна — убедить и конвертировать посетителя. Основные элементы лендинга и рекомендации по их наполнению:
Обложка (первый экран)
Первый экран – это начало знакомства пользователя с вашим предложением. Обложка лендинга должна мгновенно захватить внимание. От первого впечатления зависит, останется посетитель на странице или уйдет в первые секунды.
Здесь размещаются яркий заголовок с вашим оффером (УТП – уникальным торговым предложением) и подкрепляющая его визуальная часть – фоновое изображение, баннер или видеозаставка. Заголовок должен быть коротким и емким, отражая суть предложения. Вместо общего лозунга вроде «Лучшие решения для вашего бизнеса» лучше конкретизировать выгоду: «Сервис X увеличит продажи на 30% за месяц». Такой УТП сразу говорит о ценности, вызывает интерес.
Помимо заголовка и поясняющего подзаголовка, на первом экране обычно присутствует кнопка мгновенного действия – ваш основной призыв для тех, кто готов откликнуться сразу. Кнопка с текстом «Купить сейчас», «Оставить заявку» или «Получить консультацию» позволяет «горячим» клиентам сэкономить время: они нажимают и переходят к форме заказа или захвата контактов. Однако даже если посетитель не готов сходу кликнуть, обложка должна подтолкнуть его прокрутить страницу дальше. Поэтому никаких лишних деталей: минимум текста, понятная графика, контрастная заметная кнопка.
Избегайте перегрузки – не стоит размещать на первом экране обилие мелкого шрифта или десяток слайдов с картинками. Обложка должна быстро ответить на вопрос пользователя «куда я попал и что мне предлагают?», разжечь желание узнать подробности.

Первый экран содержит четкий оффер с указанием преимуществ обучения, привлекательный визуал, форму для быстрой регистрации. Это помогает сразу захватить внимание посетителя, побудить к действию.
Блок «О продукте» (описание предложения)
Секция, раскрывающая суть вашего продукта или услуги. Если на первом экране вы зацепили интерес, то здесь нужно его удержать и усилить. Блок «О продукте» отвечает на вопрос «Что это такое?». Расскажите понятно, какую проблему решает ваш продукт, как он работает или из чего состоит услуга. Текст уточняет заголовок и подтверждает, что предложение соответствует запросу посетителя.
Важно писать языком выгод для клиента, избегая сухого академического тона. Представьте, что объясняете идею знакомому – просто, без лишней воды. Если есть какие-то особенности или новизна продукта, подчеркните их: «Мы используем запатентованную технологию, позволяющую…». Такой акцент формирует первоначальное доверие пользователя, демонстрируя вашу экспертизу, ценность предложения. Не пытайтесь сразу рассказать абсолютно все; детали раскроете ниже по странице. Здесь главное – удержать внимание, подготовить почву для следующих разделов.

Блок «Кому подойдет» (Целевая аудитория)
Этот раздел отвечает на вопрос «Подходит ли это лично мне?». Его задача – показать посетителю, что вы понимаете его потребности и ваш продукт создан для таких людей, как он.
Блок обычно содержит список проблем клиента, которые вы решаете. Если вы предлагаете онлайн-курсы английского, аудиторию можно описать так: студенты, готовящиеся к экзаменам; специалисты, планирующие карьеру за рубежом; туристы, желающие свободно общаться за границей. Перечислив 3–5 типичных сценариев или «болей», вы помогаете читателю узнать себя в описании. А когда посетитель видит свою проблему, он с большей вероятностью продолжит чтение, надеясь найти решение.
Для простых товаров массового спроса отдельный блок «Кому подойдет» может и не потребоваться – его роль часто выполняет общее описание продукта. Но для сложных, узкоспециализированных услуг это важный элемент структуры. Он укрепляет связь с аудиторией, усиливает у посетителя ощущение: «они знают мою ситуацию». В этом блоке главное – емко сформулировать боль и обещание ее закрыть. Можно использовать подзаголовки вроде: «Если вы сталкивались с …», «Вам знакома ситуация …? Наш продукт решит эту проблему». Эмпатия в тексте показывает, что решение учитывает потребности клиента.

Визуальный блок (Фото и видео)
Визуальный контент – мощный инструмент убеждения там, где эмоции влияют на принятие решения. Пользовательский путь включает не только чтение текста: люди хотят увидеть, что они получат. Качественные фотографии или короткое видео в этой секции помогают усилить впечатление от вашего рассказа. Этот блок особенно нужен для товаров или услуг, где внешний вид и эмоции играют большую роль: мода, еда, дизайн интерьера, отдых. Покажите продукт лицом – галерея снимков демонстрирует товар во всей красе или иллюстрирует процесс оказания услуги. Видеообзор, презентация или мини-фильм о продукте тоже работают на доверие: потенциальный клиент видит ваше предложение в действии.
Используйте изображения высокого качества, соответствующие стилю бренда. Избегайте банальных стоковых фото, лучше сделайте реальные снимки или иллюстрации вашего продукта. Если уместно, покажите результат «до и после» (например, состояние до использования услуги и после). Это один из самых убедительных визуальных приемов. Картинки и видео должны дополнять текст, а не повторять его. Под фотографией стоит дать короткое пояснение, чтобы было понятно, что на ней изображено. Хорошо подобранные визуалы повышают доверие пользователя, удерживают внимание, делая лендинг более живым и достоверным.

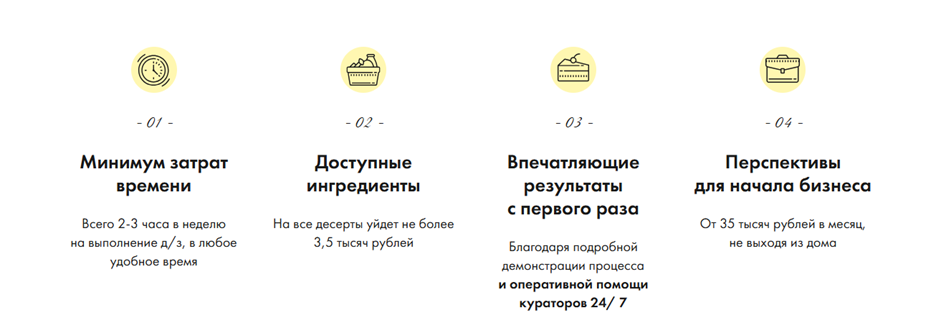
Блок выгод и преимуществ
Переходим к сердцу продающей страницы – блоку выгод. Здесь вы отвечаете на вопрос: «Что получит клиент, какие преимущества для него?» До этого момента вы описали, что предлагаете, для кого, показали как выглядит продукт. Теперь надо подкрепить интерес конкретными плюсами. В отличие от общего рассказа о продукте, фокус здесь полностью на клиенте. Вспомните известный принцип: людям нужна дырка в стене, а не дрель. Говоря языком выгоды, мы описываем именно эту «дырку» – ценность, которую получит покупатель.
Структурно блок выгод часто оформляют списком маркеров (bullet points) или иконок с кратким описанием всех пунктов. Любая выгода – одно предложение или тезис: коротко, осязаемо. Формулируйте их так: «Сэкономите до 5 часов в неделю благодаря автоматизации», «Повысите конверсию продаж на 20% с помощью встроенной аналитики». Подкрепите данные цифрами или фактами. Двух-четырех основных преимуществ достаточно; слишком длинный список рассеивает внимание. Оффер из заголовка раскрывается через эти пункты.
Можно также выделить подблок «Преимущества перед конкурентами». Сравните ваш подход с альтернативами, укажите, что вас отличает. Делайте это корректно, без прямой критики – просто подчеркните свои сильные стороны (например, «Только у нас персональный менеджер 24/7»). Блок выгод эффективен, только когда написан «глазами клиента»: избегайте внутреннего технического жаргона, говорите о решениях его задач. Этот раздел значительно продвигает посетителя к решению, ведь отвечает на главный внутренний вопрос: «А зачем мне это нужно?».

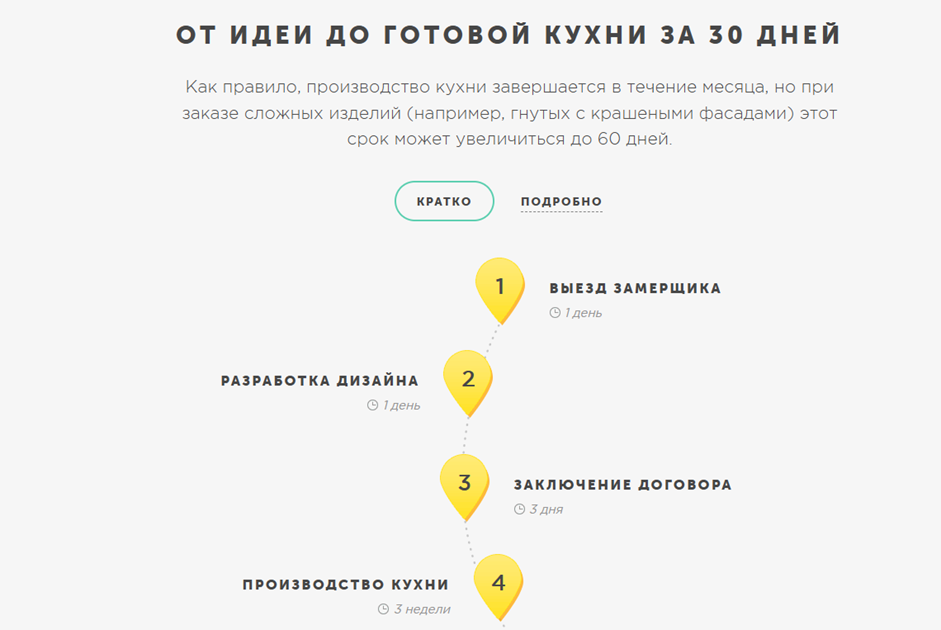
Этапы работ (сценарий работы)
Когда читатель узнал о вашем предложении и его выгодах, хорошо бы показать ему, как происходит процесс взаимодействия с вами. Блок с этапами или сценариями отвечает на вопрос: «Как это работает, что меня ждет после нажатия на кнопку?» Прозрачность процесса повышает доверие, убирает страх неизвестности. Здесь вы можете расписать шаг за шагом, что сделать клиенту или что сделаете вы – от момента заявки до получения результата.
Для сервиса:
- Вы оставляете заявку на сайте.
- Менеджер связывается с вами в течение 15 минут.
- Вы обсуждаете детали, заключаете договор онлайн.
- Команда приступает к работе.
- Через 7 дней вы получаете готовый проект.
Для товара сценарий может быть короче:
- Оформляете заказ на сайте.
- Менеджер подтверждает детали.
- Товар доставляется курьером.
- Вы получаете посылку, оплачиваете.
Такой алгоритм действий устраняет неопределенность, мысленно приближает пользователя к шагу покупки – он уже представляет, как всё произойдет.
Оформите этапы наглядно: пронумерованный список, инфографика или иконки для всех шагов, не больше 6. Если процесс сложный, постарайтесь сгруппировать его логически или упростить описание. Цель – показать, что всё просто и понятно, никаких скрытых трудностей. Этот блок тоже описывает выгоды, но под другим углом: он убеждает, что посетитель не «застрянет», а легко пройдет путь от интереса к результату. Вы заранее снимаете лишние вопросы и возражения, еще до того как они возникли.

Блок «Результат»
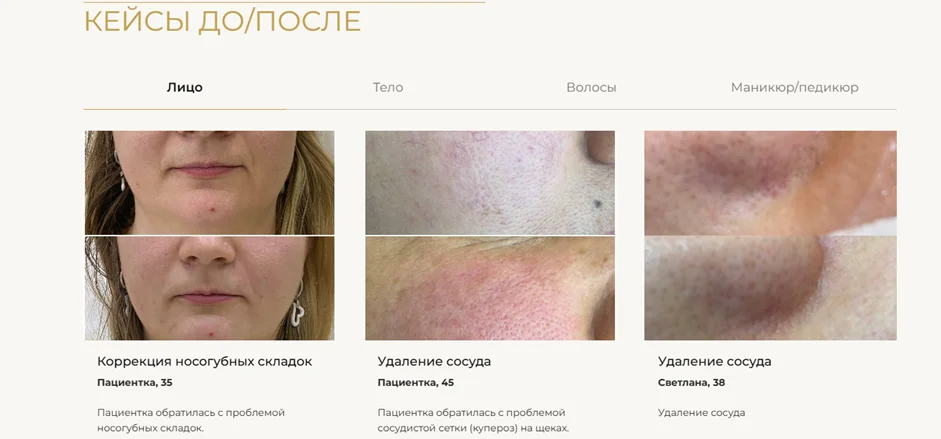
Один из самых мотивирующих элементов страницы – демонстрация результата. Посетители хотят заранее знать, что они получат в итоге. Если есть возможность показать конечный эффект визуально – сделайте это. Блок «Результат» часто содержит фотографии «после» оказания услуги или использования продукта. Популярный прием – формат до/после: две картинки, иллюстрирующие изменение. Например, для клининговой компании: комната до уборки и после; для фитнес-тренера: фотография клиента до курса тренировок и после; для дизайнера интерьеров: снимок помещения до ремонта и после. Такие наглядные примеры говорят громче любых слов.
Если специфика услуги не позволяет сделать фотосравнение, опишите результат текстом. Можно привести мини-кейс: краткую историю клиента, какая у него была задача, чего он достиг с вашей помощью. Для эмоциональных услуг (праздники, развлечения) хорошо работают фото счастливых людей, запечатленных в процессе или по завершении. Основная цель блока – закрепить мотивацию: «Вот что вы получите, это реально». Это также работает как социальное доказательство: посетитель понимает, что до него уже кто-то успешно воспользовался вашим продуктом, остался доволен.
Не перегружайте этот раздел деталями. Одного-двух ярких примеров достаточно. Важно качество: лучше одно впечатляющее фото «до/после», чем десять посредственных. Добавьте подпись или краткий комментарий ко всем примерам, чтобы пояснить контекст. В подписи можно указать: «Квартира клиента после нашей услуги ремонта: современный интерьер за 3 недели». После такого блока у человека должно окрепнуть желание получить аналогичный результат для себя.
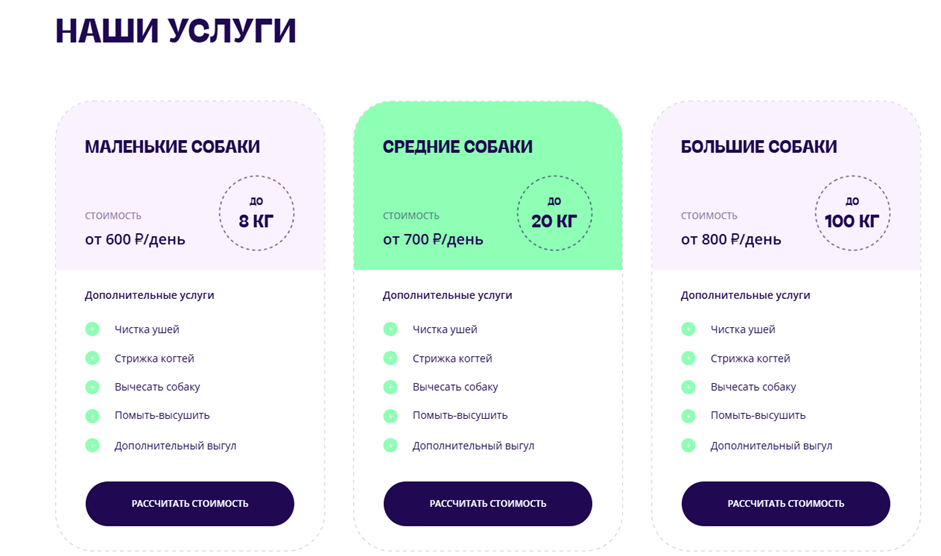
Блок с ценами (тарифы)
Цена – ключевой фактор в решении о покупке, поэтому отдельный ценовой блок обязателен почти на любом лендинге. Когда посетитель уже проникся вашим рассказом, логично, что у него возникнет вопрос: «Сколько это стоит?» Если не дать ответ, есть риск потерять часть аудитории: мало кто станет заполнять форму или звонить, не понимая, в каком диапазоне цифр идет разговор. Поэтому представьте цены открыто, удобно для восприятия.
Формат зависит от вашего ценообразования. Если есть фиксированные пакеты или тарифные планы – покажите их в виде карточек: «Базовый», «Стандарт», «Премиум» – с перечислением, что входит, и ценой. Это упрощает выбор, позволяет каждому найти подходящий вариант. Если стоимость услуги рассчитывается индивидуально, всё равно дайте ориентир. Можно указать диапазон или стартовую цену: «от 10 000 руб.» с пометкой, что итог зависит от задач. Или привести примеры: «Landing page – 15–20 тыс. руб., многостраничный сайт – 50–70 тыс. руб.». Главное – не заставлять пользователя гадать о цене. Прозрачность на этом этапе — часть доверия. Даже если у вас премиальный сегмент, лучше обозначить хотя бы порядок стоимости, чем скрывать его. В противном случае многие просто не оставят заявку.
Не забудьте указать, что включено в цену (особенно для тарифных планов) и можно ли получить скидку или рассрочку при определенных условиях. Рядом с ценами уместно разместить вторую по значимости кнопку call to action – «Заказать», «Выбрать тариф», чтобы сразу перевести посетителя к оформлению выбранного варианта.

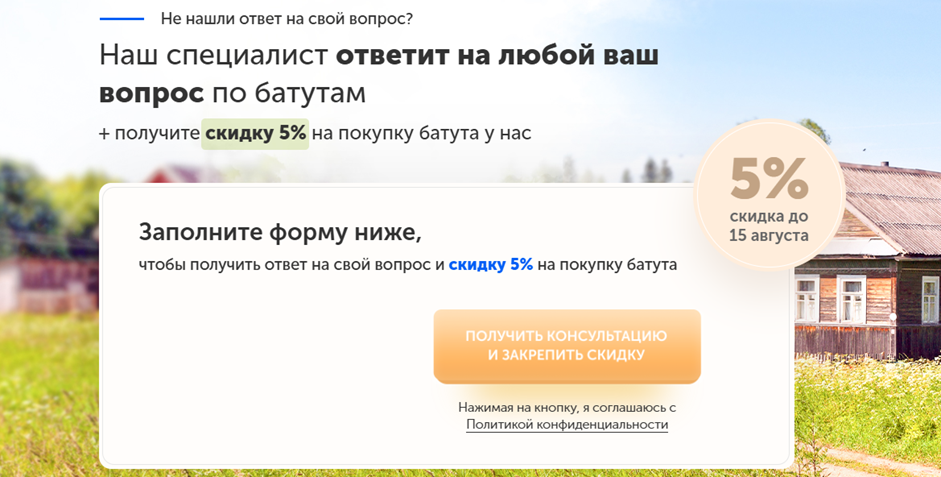
Призыв к действию (CTA)
Это кульминация вашего лендинга – блок с явным призывом совершить целевое действие. К этому моменту пользователь уже получил всю важную информацию: внимание захвачено, вопросы сняты, выгоды показаны, цена озвучена. Теперь нужно аккуратно подтолкнуть его к финальному шагу. Правильный CTA-блок должен быть предельно простым и заметным.
Обычно в этом блоке располагается форма захвата – форма для оставления контактов (имя, телефон, email и т.д.) либо большая кнопка, ведущая к оформлению заказа. Важный момент: форма не должна отпугивать обилием полей. Запрашивайте только минимум данных, действительно необходимых на первом этапе. Чем короче форма, тем выше процент ее заполнения. Вместо десяти полей с подробностями оставьте два-три: «Имя», «Телефон» (и, возможно, «Email»). Остальную информацию вы сможете узнать позднее при общении.
Дизайн этого блока обычно контрастирует с остальным фоном, чтобы привлечь взгляд. Яркая кнопка с понятным текстом «Отправить заявку», «Получить консультацию» или другим действием. Рядом может быть короткое завершающее предложение или напоминание о выгоде: например, «Оставьте заявку и получите бесплатный расчет за 15 минут». Не перегружайте финальный экран деталями – ни длинными текстами, ни второстепенными ссылками. Взгляд посетителя должен быть сфокусирован только на действии.
Хорошей практикой считается повторять ключевой призыв несколько раз на протяжении страницы: на первом экране (для готовых клиентов), в середине (например, после блока выгод) и в конце – здесь, как итог. Однако все эти CTA должны вести к одному и тому же целевому действию, чтобы не распылять внимание. Финальный призыв – последний шанс конвертировать посетителя, поэтому убедитесь, что всё работает корректно: кнопки нажимаются, форма отправляется, и вам приходят заявки. Казалось бы, очевидно, но нередко лендинги теряют лиды из-за того, что форма оказалась нерабочей.

Социальные доказательства (доверие и отзывы)
Даже прочитав о ваших преимуществах, многие люди все равно сомневаются: «А вдруг это слишком хорошо, чтобы быть правдой?» Чтобы развеять последние сомнения, на лендинге нужны элементы социального доказательства – подтверждения того, что вам можно доверять. Сюда относятся отзывы реальных людей, успешные кейсы, сертификаты, лицензии, представление команды, а также логотипы известных партнеров или заказчиков. Все эти блоки повышают уровень доверия, отвечают на негласный вопрос: «Кто уже проверил этот продукт и что из этого вышло?»
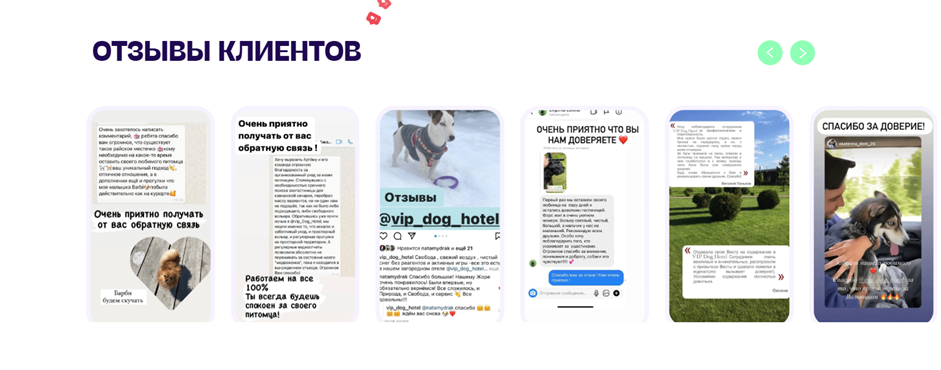
Отзывы. Покажите несколько отзывов от довольных посетителей – с именами и фотографиями, если возможно. Лучше меньше, да лучше: выберите 3–5 отзывов, которые лучше всего отражают опыт клиентов, звучат искренне. Текст не должен быть слишком гладким или рекламным – пусть в нем будут детали, описывающие реальный опыт сотрудничества. Видеоотзыв – еще более убедительный формат: видеть и слышать настоящего человека, рекомендующего продукт, вызывает больше доверия. Если отзывы размещены в социальных сетях или на сторонних платформах, дайте на них ссылки – прозрачность повышает кредит доверия.

Кейсы (портфолио). Если вы работаете в сфере услуг или B2B, обязательно покажите 2–3 кейса. Это могут быть краткие истории проектов: задача клиента, ваши действия, результат. Оформите кейсы отдельными карточками: название проекта, короткое описание сути, достигнутых результатов (цифры, сроки), возможно, отзыв клиента в пару строк. Можно добавить кнопку «Подробнее», ведущую на отдельную страницу или PDF с детальным описанием – для тех, кто захочет углубиться. Важно отобрать впечатляющие примеры, а не перечислять все подряд. Пусть выбранный кейс иллюстрирует конкретную выгоду или ситуацию, близкую вашей целевой аудитории – так читатель найдет параллель со своей потребностью.

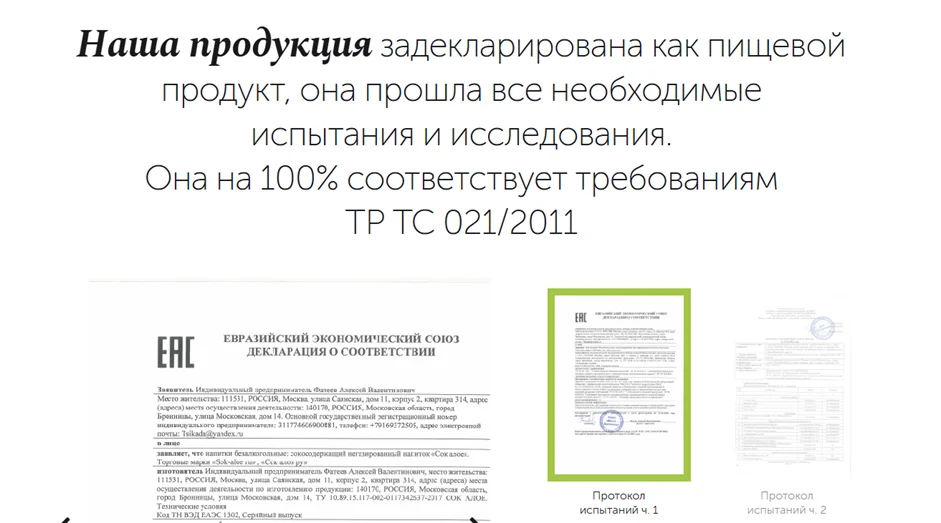
Сертификаты и награды. Формальные доказательства профессионализма особенно важны в сферах здоровья, обучения, производства, финансов. Если у вас есть лицензии, сертификаты, дипломы, членство в отраслевых ассоциациях – покажите их. Выделите блок с логотипами или изображениями документов. Например, значки ISO, дипломы конкурса, лицензии государственного образца. Для бизнеса в медицине или пищевой промышленности такой блок обязателен. Чтобы не перегружать страницу, можно сделать галерею, где по клику изображение сертификата увеличивается для прочтения. Главное – продемонстрировать, что ваш продукт или компания проверены и признаны официально.

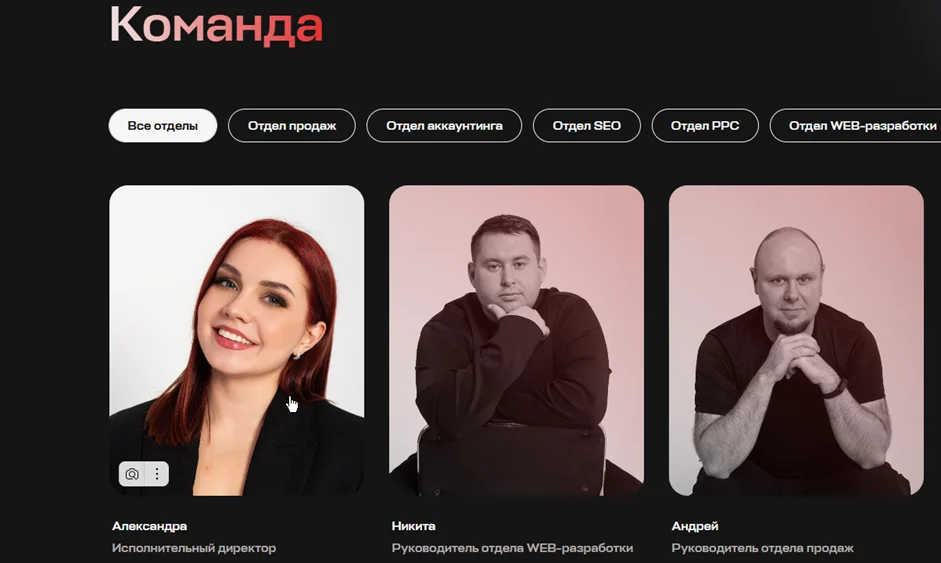
Команда. Бизнес – это люди, и клиентам важны личности, стоящие за продуктом. Если формат позволяет, представьте команду или ключевых экспертов. Фотографии сотрудников (желательно качественные, доброжелательные), их имена и должности, возможно, краткая специализация – все это повышает лояльность. Особенно актуально для услуг, где персональный фактор велик: консалтинг, обучение, медицина, красота. Когда посетитель видит, кто будет с ним работать, уровень доверия повышается. Не обязательно перечислять всех – достаточно представить нескольких ключевых членов команды или основателей. Цель – показать, что за страницей стоят реальные люди, профессионалы своего дела.

Партнеры. В B2B-сегменте сильный аргумент доверия – список ваших клиентов или партнеров, особенно если среди них есть известные бренды. Разместите логотипы компаний, которые к вам обращались, желательно с возможностью перейти на их сайты или на ваши кейсы с ними. Такой блок служит социальным доказательством на уровне организаций: раз вам доверяют крупные игроки, то и новый клиент будет чувствовать себя увереннее. Только не стоит размещать чужие логотипы без разрешения – это подорвет вашу репутацию. Также не нужно перегружать список: 5–7 узнаваемых имен достаточно, остальное при желании перечислите в тексте о компании.

Совокупно социальные доказательства снимают последние барьеры перед целевым действием. Пролистав эти разделы, посетитель думает: «Раз другим помогло и все прозрачно – попробую и я». После блока доверия уместно еще раз повторить призыв к действию (например, продублировать кнопку или форму заявки), чтобы закрепить успех.
Блок FAQ (частые вопросы)
Типичные вопросы и возражения стоит отрабатывать прямо на странице, чтобы у клиента не осталось причин откладывать решение. Раздел FAQ (Frequently Asked Questions – часто задаваемые вопросы) – это список популярных вопросов и ответов на них. Он объясняет, как работает продукт, условия услуги или технические детали. Например, для онлайн-сервиса уместны вопросы: «На каких устройствах работает платформа?», «Что, если мне не понравится сервис? Есть ли гарантия возврата денег?», «Сколько длится настройка?» и т.д. Подумайте, какие сомнения могут удерживать вашего потенциального клиента от шага регистрации или покупки – и постарайтесь их развеять в FAQ.
Отвечать нужно четко и по делу. Формат обычно делают в виде раскрывающегося списка, чтобы не загромождать экран: вопрос строкой, при клике – разворачивается ответ. Этот блок не обязателен для любого лендинга, особенно если продукт простой и основные сведения уже даны выше. Но для сложных и дорогих предложений FAQ заметно повышает конверсию, так как выступает завершающим элементом убеждения. Клиент видит, что вы открыты к вопросам, не пытаетесь ничего скрыть. Даже если он не прочитает все пункты, сам факт наличия секции говорит: «Компания все продумала и позаботилась о моих сомнениях». После FAQ можно смело в последний раз разместить контактную форму или CTA – теперь пользователю действительно нечего больше спрашивать, пора действовать.

Контактные данные (футер)
Наконец, завершающий элемент структуры – нижний блок с контактной информацией. Чаще всего это подвал (footer) страницы, где указаны все способы связи: телефон, email, адрес офиса (если актуально), ссылки на соцсети, мессенджеры. Здесь же могут быть продублированы основные разделы (якоря) лендинга или ссылка на политику конфиденциальности. Контактный блок выполняет две функции. Во-первых, показывает, что у компании есть реальные координаты, а не только форма заявки – это добавляет доверия. Во-вторых, дает альтернативный способ связи для тех, кто предпочитает, к примеру, позвонить напрямую, минуя онлайн-формы.
Иногда в футере размещают небольшой завершающий призыв: например, «Остались вопросы? Звоните: +7…» или мини-форму для быстрого вопроса. Это опционально; главное – обеспечить, чтобы пользователь точно знал, как еще можно с вами связаться. Обязательно проверьте, что все контактные ссылки кликабельны: телефон должен набираться при нажатии со смартфона, email открывать почтовый клиент и т.д. Мелочь, но такие детали влияют на удобство, а значит, и на конверсию. После блока контактов структура лендинга заканчивается – дальше посетитель либо уходит, либо совершает целевое действие, либо по крайней мере сохраняет ваши контакты на будущее.

Типичные ошибки при создании структуры лендинга
Даже зная основные блоки, легко допустить ошибки, которые мешают лендингу эффективно работать. Ниже мы рассмотрим распространенные проблемы в построении страницы, которых следует избегать:
- Неясный первый экран (размытое УТП). Если заголовок на обложке сформулирован слишком общо или абстрактно, пользователь может не понять, что ему предлагают. Шаблонный или скучный первый экран не зацепит внимание. Убедитесь, что ваше главное предложение ясно и конкретно, а иллюстрация ему соответствует по смыслу. Иначе посетитель закроет сайт, так и не разобравшись в выгоде.
- Нарушенная логика блоков. Структура должна рассказывать цельную историю, поэтому любая секция вытекает из предыдущей. Ошибка – ставить блоки в хаотичном порядке. Например, показать цену до того, как объяснена ценность продукта, или разместить отзывы в начале. Отсутствие смысловых связок сбивает пользователя с толку: он теряет нить повествования, уходит. Продумайте сценарий заранее: представьте себя на месте клиента и проверьте, логично ли вам переходить от одного раздела к другому.
- Слишком много или слишком мало призывов. Обе крайности вредят конверсии. Если CTA-кнопка только в финале страницы, вы теряете торопливых клиентов, готовых откликнуться раньше. Но и перенасыщать экраны кнопками не стоит – несколько разных призывов (например, «Купить», «Подписаться», «Заказать звонок» одновременно) только рассеивают внимание, раздражают. Рекомендуется выбрать 1–2 ключевых целевых действия, повторять их умеренно по ходу лендинга.
- Перегрузка контентом. Желание рассказать обо всем сразу часто приводит к тому, что лендинг превращается в полотно из огромного текста. Избыточные подробности, длинные абзацы без разбивки, сложные термины без пояснений – все это утомляет читателя. В результате главные мысли теряются. Лучше придерживаться принципа лаконичности: каждый блок – только по сути, 2–3 коротких абзаца или списка. Если информации много, структурируйте ее (например, вынесите часть в FAQ или всплывающие окна), но не валите все подряд.
- Отсутствие адаптивности. Огромная доля трафика сейчас идет со смартфонов, поэтому лендинг обязан корректно отображаться на любых устройствах. Адаптивный дизайн – не прихоть, а необходимость. Типичная ошибка – создать структуру, но не проверить ее на мобильном экране: текст может «поехать», кнопки оказаться за пределами видимости, картинки – обрезаться. В итоге мобильные пользователи просто закроют неудобный сайт. Всегда тестируйте лендинг на телефоне и планшете, убедитесь, что все блоки идут в правильном порядке, легко читаются.
- Пренебрежение доверием. Убрать из структуры блок с отзывами или кейсами ради экономии места – плохая идея. Отсутствие социальных доказательств снижает доверие, особенно если ваш бренд еще не на слуху. Аналогично, скрывать цены или контакты – значит вызывать подозрения. Такие элементы должны быть, просто представьте их компактнее, если место ограничено. Лучше дать хотя бы минимум подтверждения надежности, чем ничего.
- Отсутствие тестирования и доработок. После запуска лендинга нельзя считать работу завершенной навсегда. Среда меняется, поведение аудитории тоже. Ошибка – не следить за метриками, не корректировать страницу. Используйте веб-аналитику: смотрите, до куда докручивают, на каком месте уходят, какой процент заполняет форму. Периодически проводите A/B тестирование – сравнивайте разные заголовки, порядок блоков, тексты на кнопках. Если данные говорят о проблеме (низкая конверсия, высокий процент отказов), вносите изменения. Постоянная работа над улучшением – залог того, что структура лендинга будет приносить результат.
Избегая этих ошибок, вы существенно увеличите шансы своего лендинга на успех. Всегда ставьте себя на место пользователя и спрашивайте: «Помогает ли этот элемент приблизить человека к цели, не мешает ли что-то лишнее?» Тогда построение лендинга действительно будет ориентировано на конверсию и удобство.
Заключение
Структура лендинга – это каркас, на котором держится вся продающая страница. Если этот каркас слабый или хаотичный, никакой красивый дизайн и бюджет на рекламу не спасут ситуацию. Мы рассмотрели, какой бывает структура эффективного лендинга: от обложки до контактного футера любая секция играет свою роль в убеждении посетителя. Хорошо продуманный, логично выстроенный сценарий ведет человека по цепочке: привлечение внимания → интерес → доверие → решение → действие.
Не существует универсальной «идеальной» структуры. Ее нужно адаптировать под свой продукт и аудиторию, а также регулярно пересматривать. Анализируйте поведение пользователей, экспериментируйте с порядком блоков landing page, совершенствуйте контент. В конечном счете секрет высокой конверсии прост: понимаете потребности клиентов и стройте лендинг так, чтобы предельно понятно и убедительно их закрыть. Тогда ваша структура посадочной страницы приведет к росту вашего бизнеса.



