Визуальное оформление Instagram — это не просто эстетика, а стратегический инструмент коммуникации с аудиторией. Ниже вы найдёте подборку ключевых подходов к оформлению Instagram-ленты — от структуры раскладки до визуального повествования.
Оглавление
- 1 Естественность — тренд визуального доверия
- 2 Горизонтали: нарратив в три строки
- 3 Вертикали: визуальная навигация
- 4 Диагонали: динамика и направление взгляда
- 5 Рамки: порядок среди разнообразия
- 6 Шаблоны: визуальная идентичность без дизайнера
- 7 Бесконечная лента: цельное визуальное полотно
- 8 Тёмная тема: эстетика ночи и глубины
- 9 Анимации: визуальные ловушки для внимания
- 10 Ракурсы и перспектива: выразительность кадра
- 11 Фирменный элемент: визуальный якорь бренда
- 12 Иллюстрации: визуальный язык, не зависящий от реальности
- 13 Цифровые коллажи и аппликации: визуальный хаос под контролем
- 14 Карусели: формат, который вовлекает и удерживает
- 15 Заключение
Естественность — тренд визуального доверия
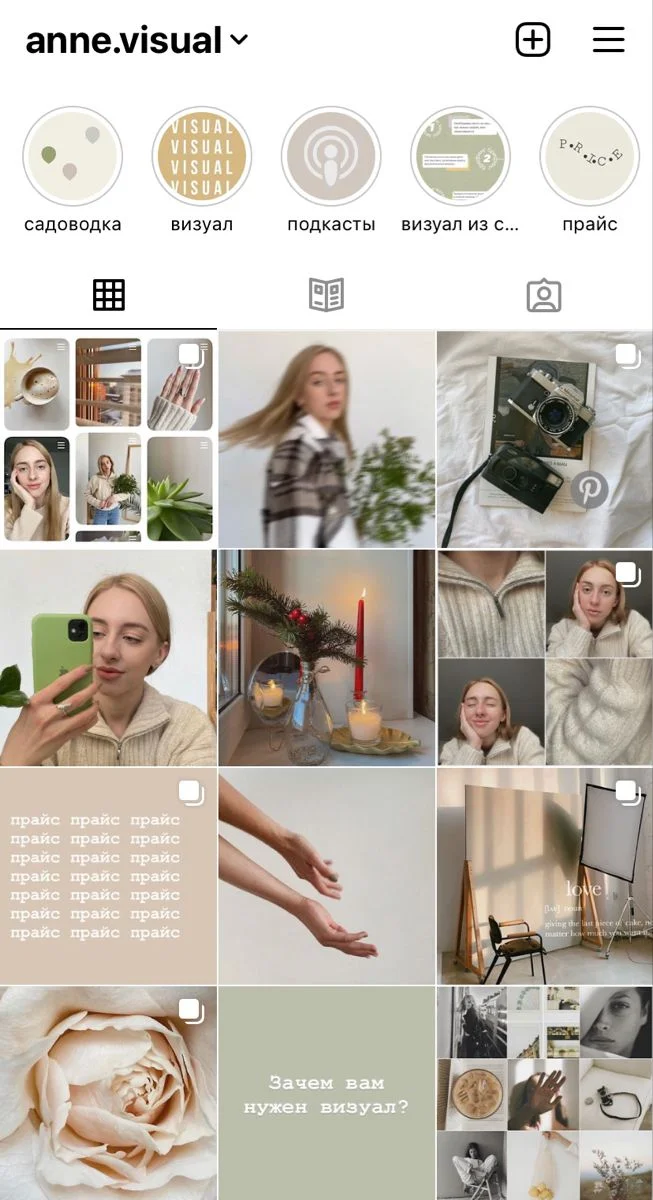
Естественный визуал в Instagram — это больше, чем просто отказ от «шахматок» и строгих шаблонов. Это подход, где пользователь видит «живую» ленту, а не искусственно собранную витрину. Такой визуал основан на том, как мы воспринимаем контент в реальной жизни: спонтанно, эмоционально, в динамике.
На практике это означает:
- Чередование форматов: селфи, предметки, бэкстейдж, фото со случайным фокусом.
- Единое настроение, но разное оформление.
- Отсутствие строгой симметрии, но при этом — продуманная композиция.

Почему это работает: Аудитория устала от стерильных аккаунтов. Настоящая жизнь — не всегда идеально выровненная и отретушированная. Когда визуал выглядит «по-человечески», он вызывает доверие, а значит — вовлечение и лояльность.
Горизонтали: нарратив в три строки
Горизонтальное деление ленты предполагает размещение трёх постов подряд, объединённых смыслом или визуальным элементом. Это может быть серия фото одного образа, путешествия, рецепта или истории. Каждый ряд — мини-история или визуальный модуль.
Как это применяют:
- Первый пост — деталь или тизер;
- Второй — центральный кадр или главный смысл;
- Третий — финал или вывод.

Важно: Не обязательно превращать весь профиль в горизонтальную сетку. Можно использовать формат для ключевых серий: запуск продукта, рубрика, проект.
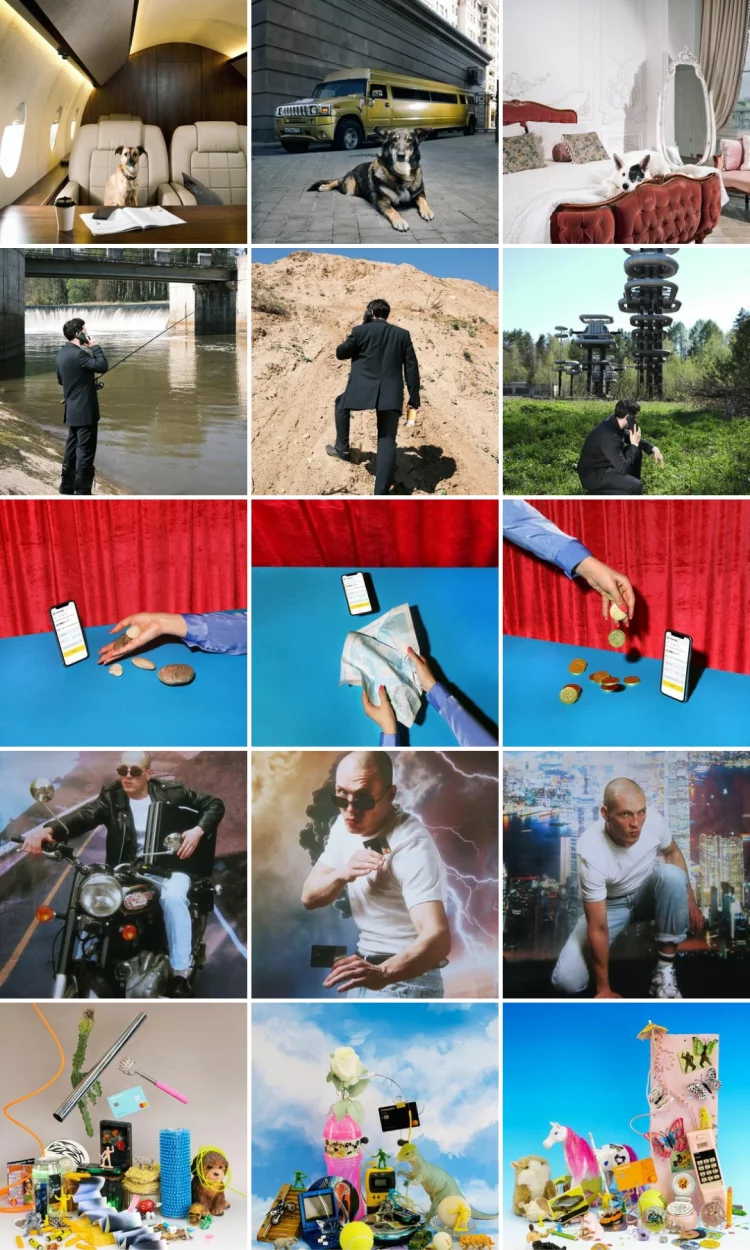
Вертикали: визуальная навигация
Вертикальные столбцы работают как внутреннее меню аккаунта. Это отличный способ структурировать контент в логические линии, где каждый столбец — это определённый тип публикации или настроение.
Примеры вертикальной разбивки:
- Слева: полезные советы (инфографика, чек-листы);
- Центр: фото команды или клиентов (лицо бренда);
- Справа: анонсы или развлекательный контент.
Также можно экспериментировать с цветом или стилем оформления в каждом столбце. Например, один столбик — в пастели, другой — в монохроме. Это помогает зрительно «закрепить» смысл и ориентироваться по ленте.

Совет: Такой подход особенно полезен для экспертных аккаунтов, онлайн-школ, магазинов, где много типов контента и нужно избежать хаоса.
Диагонали: динамика и направление взгляда
Размещение элементов по диагонали — это способ управлять вниманием зрителя. Наш взгляд, как правило, двигается по Z-образной траектории. Диагональная композиция помогает этому движению, создаёт ритм, глубину и напряжение.
Как использовать диагонали:
- Выделяйте один тип постов: портреты, посты с текстом, цветные акценты.
- Создавайте диагональ с помощью повторяющегося объекта (например, логотипа или рамки).
- Можно строить диагональ с растяжкой одного цвета (от светлого к насыщенному).

Эффект: Такой визуал ощущается более продуманным и интригующим. Он задаёт визуальный маршрут и делает аккаунт «живо организованным».
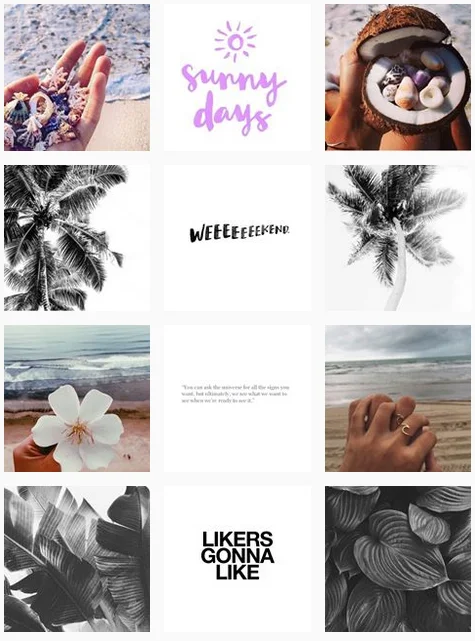
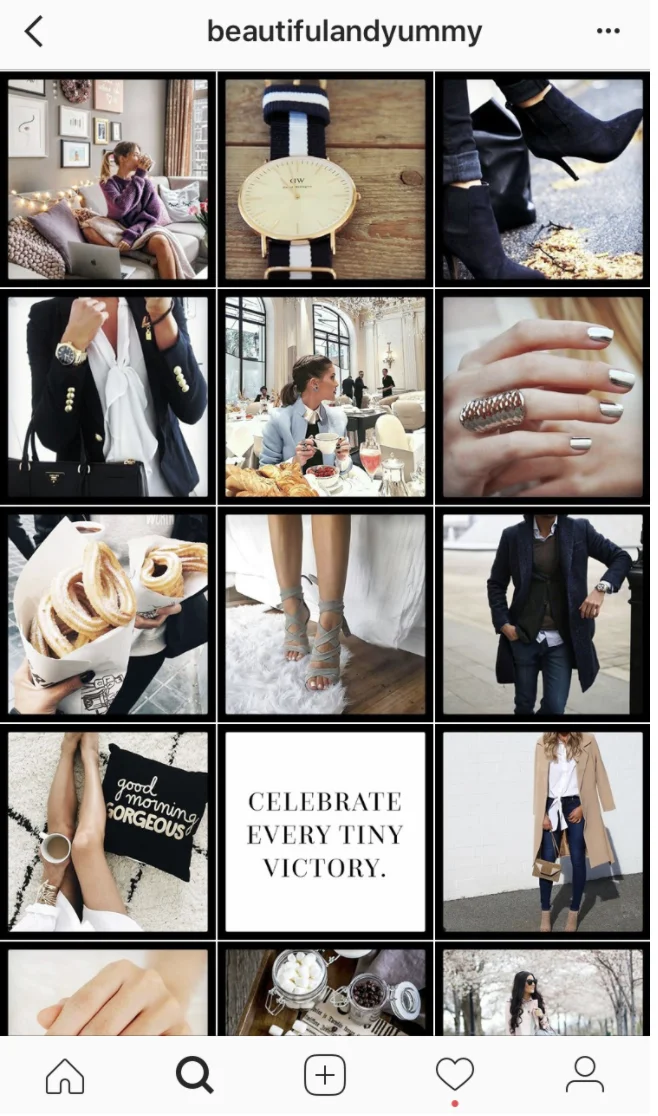
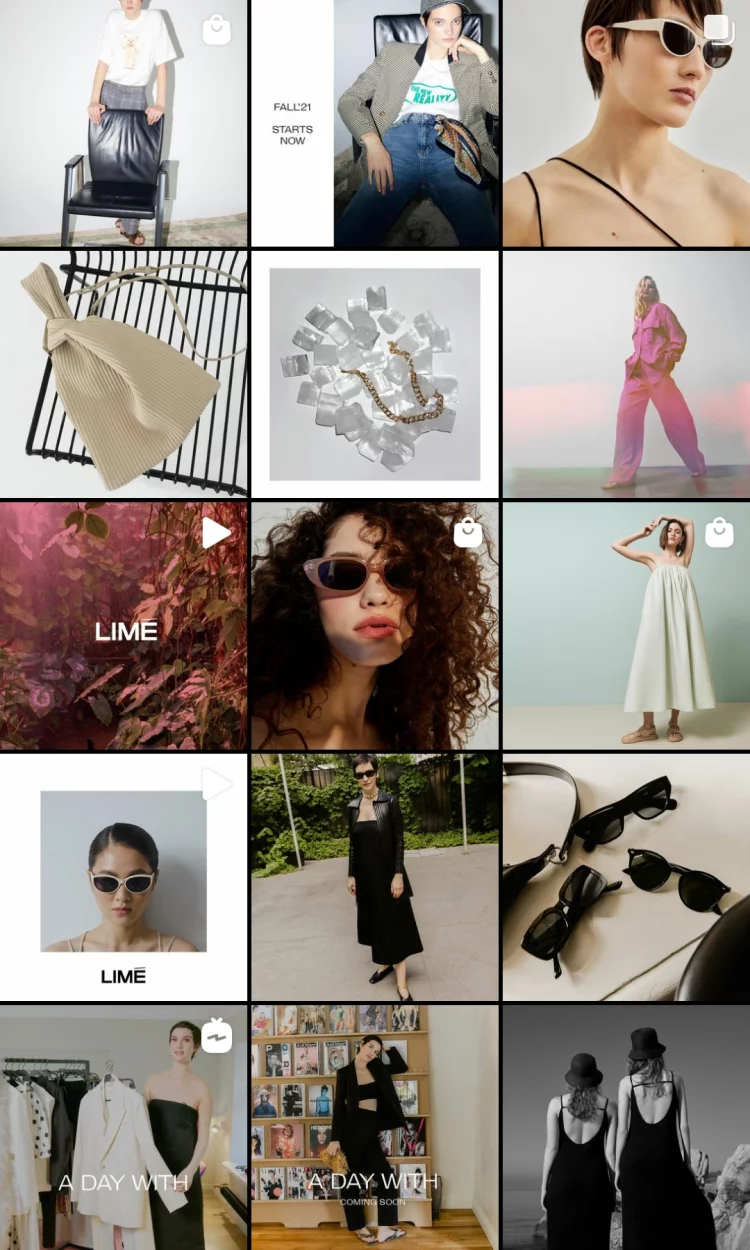
Рамки: порядок среди разнообразия
Использование рамок в ленте Instagram — это приём, который помогает объединить разнородный контент в визуально связное полотно. Особенно актуально для профилей, где публикуется много пользовательского контента, скриншотов или фото, снятых в разных условиях.
Как это работает:
- Белая рамка создаёт «воздух» между постами.
- Тонкие цветные рамки — подчёркивают фирменную палитру.
- Неровные, «рисованные» — добавляют рукотворный вайб и артистичность.

Совет: Используйте рамки не в каждом посте, а как объединяющий мотив. Например, только для образовательных публикаций или визуальных цитат.
Когда особенно полезно: Для микса из фото, иллюстраций, скринов, инфографики — рамка превращает хаос в порядок.
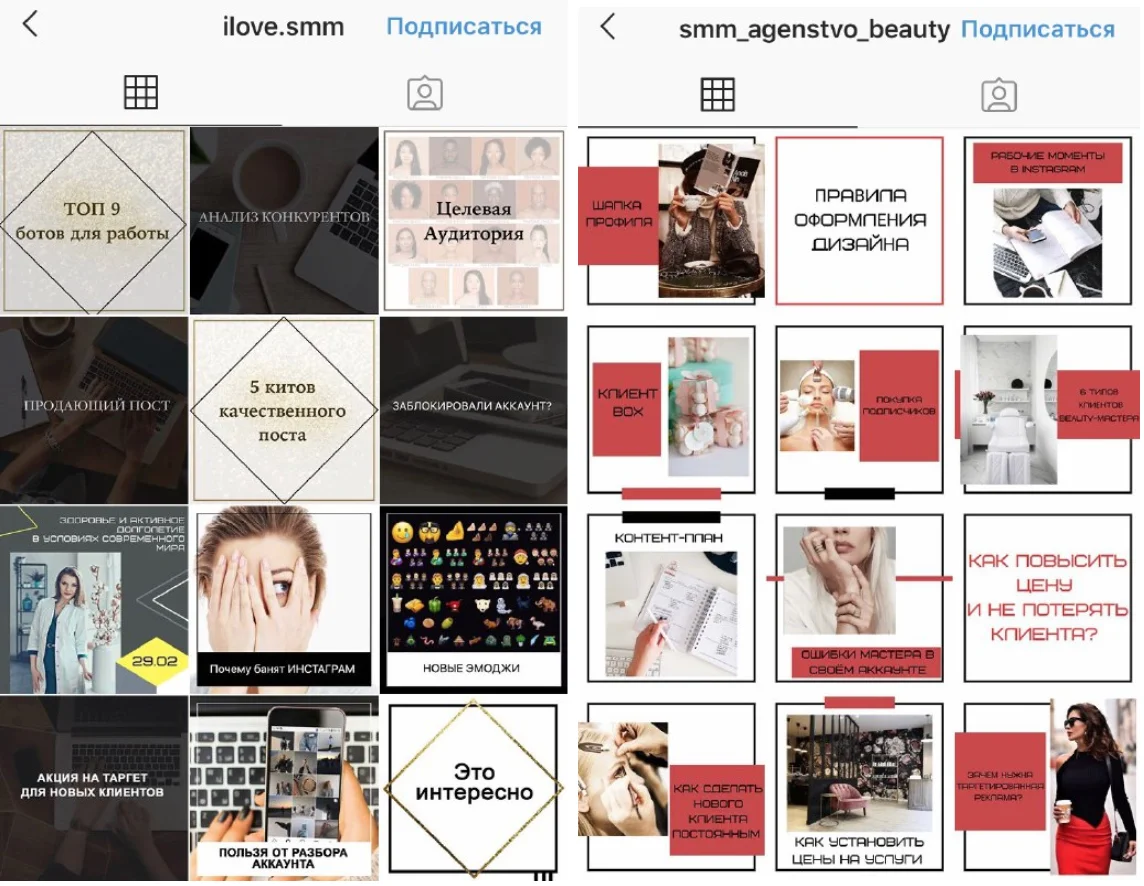
Шаблоны: визуальная идентичность без дизайнера
Шаблон — это постоянная структура внутри поста, которая повторяется и даёт ощущение фирменного почерка. Даже простые шаблоны (фон + типографика + иконка) делают контент узнаваемым с первого взгляда.
Типы шаблонов:
- Карточки для сторис или Reels-превью.
- Цитаты, советы, тезисы.
- Расписания или анонсы.

Важно: Не стоит строить всю ленту на шаблонах — это быстро утомляет. Комбинируйте: чередуйте шаблоны с живыми фото, эмоциями, процессами.
Плюс: Заготовленные шаблоны позволяют быстро производить качественный контент.
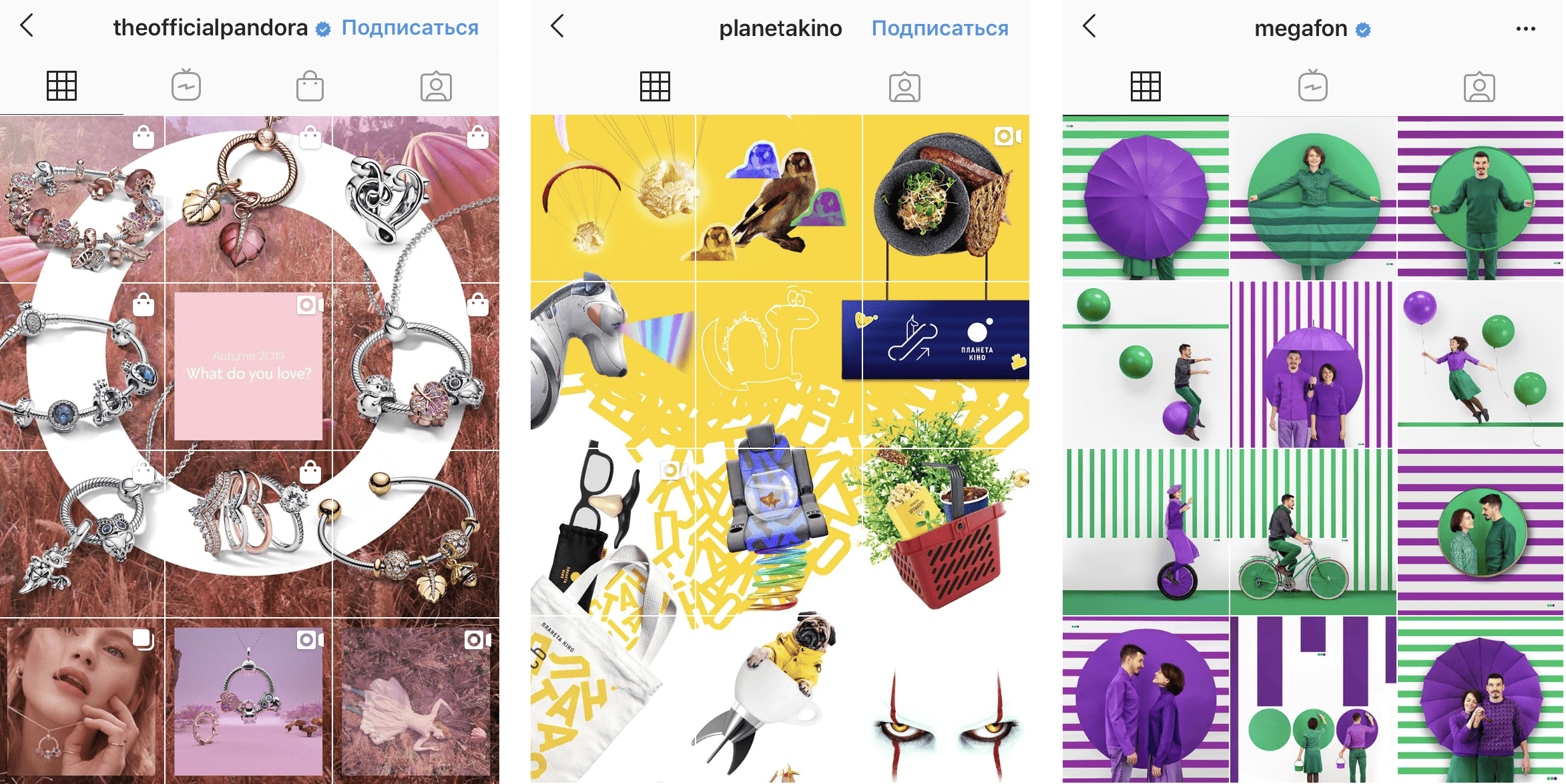
Бесконечная лента: цельное визуальное полотно
Этот подход называют также «мозаикой» или «grid storytelling». Суть в том, что несколько (или все) посты объединяются в одно большое изображение. При переходе в профиль зритель видит не просто набор публикаций, а связное визуальное произведение.
Варианты:
- 3, 6, 9 или 12 постов, складывающихся в одну иллюстрацию или фото.
- Используется на время запуска проекта, выставки, коллекции.
Минусы:
- Требует точного планирования и выкладки.
- Если один пост удаляется или сбивается порядок — нарушается вся композиция.
- Отдельные посты в ленте часто выглядят неинформативно сами по себе.

Когда оправдано: На вторичных страницах (лендинги-аккаунты курсов, выставок, афиш), либо при запуске масштабного проекта.
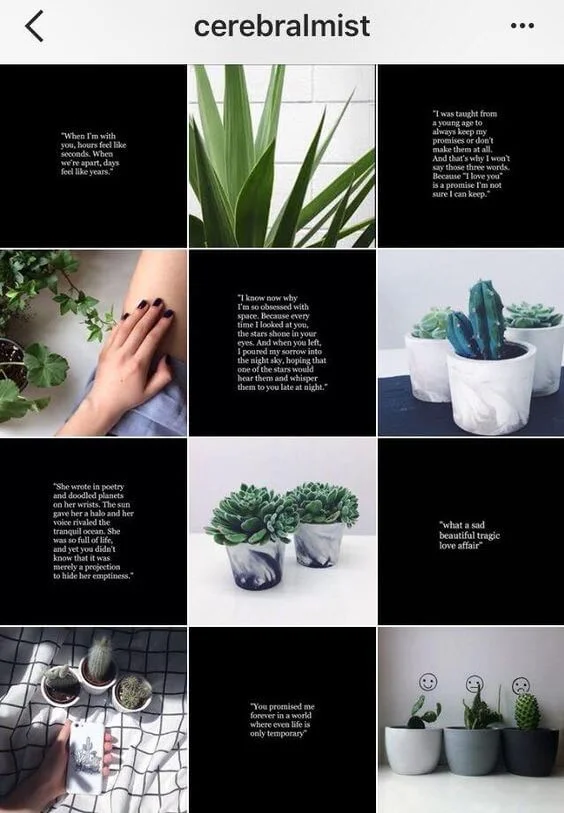
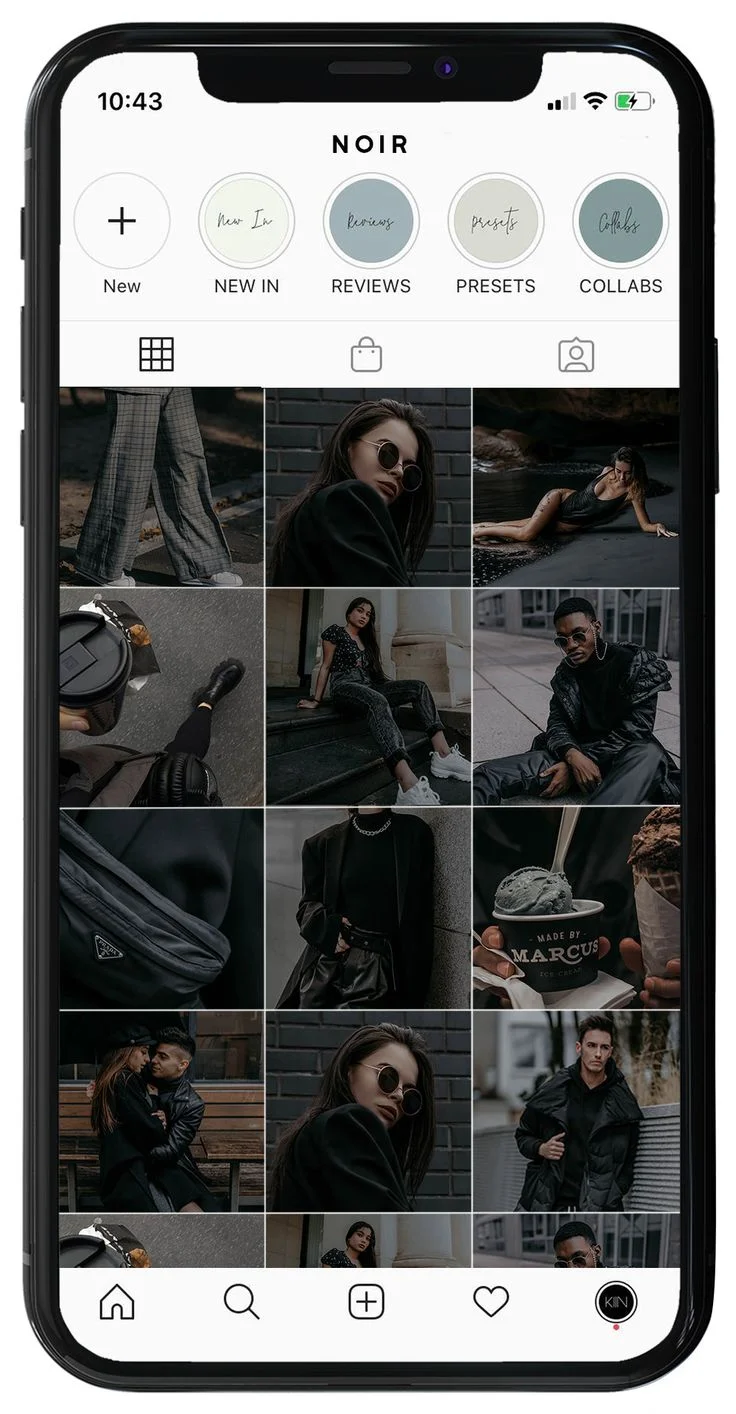
Тёмная тема: эстетика ночи и глубины
Оформление ленты в тёмных тонах стало особенно актуальным на фоне глобального тренда «dark mode». Такой визуал выделяется среди ярких и белых лент, он кажется более «погружающим» и таинственным.
Сильные стороны:
- Подходит для тем о дизайне, фотографии, музыке, ювелирных изделиях.
- Создаёт ощущение статуса, глубины, интимности.
- Можно играть с бликами, светом, золотом, неоном.

Предостережение: Тёмная палитра должна быть выдержана последовательно. Один «выбитый» светлый пост может сломать всё настроение. Поэтому важно иметь готовую цветовую схему и референсы.
Когда использовать: Когда бренд хочет передать уверенность, элитарность, загадочность — например, для нишевых продуктов, искусства, авторских блогов.
Анимации: визуальные ловушки для внимания
Анимации — это один из самых мощных способов привлечь и удержать внимание в ленте. Движение активирует восприятие и делает контент более интерактивным, даже если оно минимальное.
Как использовать:
- Анимированный фон за фото или текстом.
- Вспышки, переливы, эффекты «глитча».
- Динамические элементы: стрелки, мигающие иконки, «вибрация» текста.
Где особенно эффективно:
- Промо новых продуктов, когда нужно «зацепить» с первой секунды.
- Превью Reels или каруселей в формате сторителлинга.
- Обучающий контент: пошаговые объяснения, визуальные подсказки.
Совет: Не перегружай: даже лёгкое движение, если оно уместно, выглядит современно. Лучше сделать одну акцентную анимацию, чем пять одновременно мигающих объектов.
Ракурсы и перспектива: выразительность кадра
Необычные ракурсы помогают рассказать историю, вызвать эмоции, разрушить предсказуемость и сделать даже привычный объект интересным.
Что стоит попробовать:
- Съёмка с высоты или уровня пола (dramatic angle).
- Макросъёмка деталей: текстур, кожи, ткани, еды.
- Симметрии, отражения, линии горизонта, геометрия теней.

Динамика кадра:
- Добавь движение: развевающиеся волосы, струящуюся ткань, дым, капли.
- Используй расфокус или частичный свет — это добавит глубины и ощущения присутствия.
Зачем: Построение композиции по правилам третей, золотого сечения или спирали — работает лучше, чем любые фильтры. Картинка становится «живой» и кинематографичной.
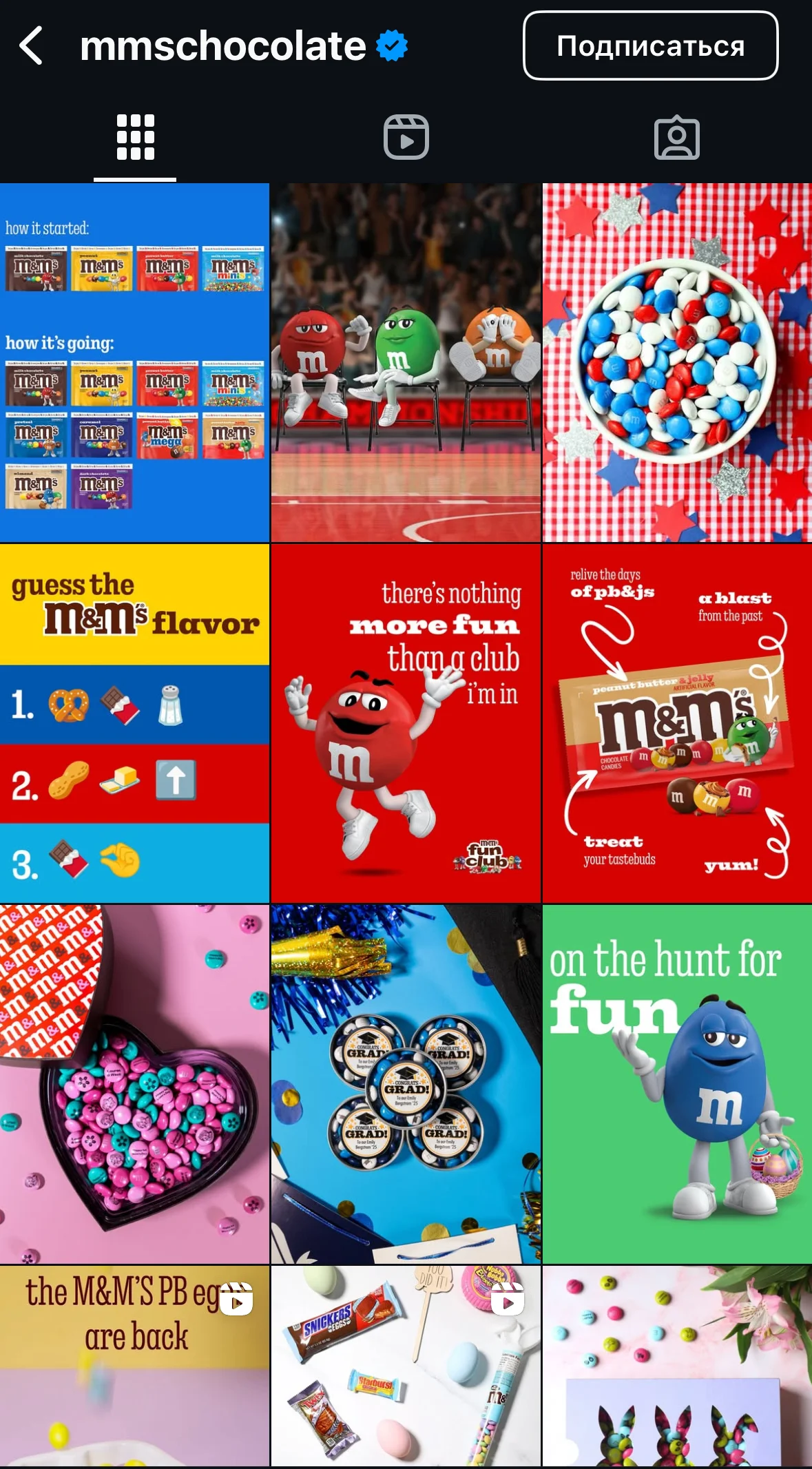
Фирменный элемент: визуальный якорь бренда
Это может быть всё, что угодно: цвет, форма, персонаж, предмет, жест, фон, даже определённая поза. Главное — он должен быть повторяемым и ассоциироваться с аккаунтом.
Примеры:
- Красная чашка на каждом фото — визуальный хук.
- Персонаж-анимал (кот, лиса, робот), появляющийся в разных постах.
- Жест рукой, определённый фильтр, текстура, тип рамки.

Функция: Фирменный элемент делает контент моментально узнаваемым, повышает доверие и позволяет выстроить визуальную линейку без логотипа.
Совет: Если бренд молодой — сделай этот элемент частью сторителлинга. Пусть у него будет «легенда» — зачем он появился, как связан с идеей.
Иллюстрации: визуальный язык, не зависящий от реальности
Иллюстрации — это возможность выйти за рамки физического мира и показать метафору, эмоцию или смысл, которые сложно передать фотографией.
Варианты:
- Полноценный авторский аккаунт только с иллюстрациями (например, сторителлинг-комиксы).
- Смешанный формат: иллюстрация + фото (например, нарисованный фон или элементы поверх фото).
- Тематические вставки: инфографика, визуальные аллегории, карты.
Особенно актуально:
- Для психологов, преподавателей, авторов блогов о сложных темах.
- Там, где визуальная метафора важнее буквальной картинки.
Эффект: Иллюстрации «цепляют» своим нестандартным видом, повышают вовлечённость и вызывают эстетическое доверие — особенно, если они выполнены в едином стиле.
Цифровые коллажи и аппликации: визуальный хаос под контролем
Коллаж — это способ собрать несколько смыслов в одном изображении. Он работает как нарративная композиция: разные элементы складываются в единую идею, как визуальное предложение, где «глагол» — это ваша идея, а «прилагательные» — стиль и детали.
Форматы:
- Коллажи из фото с наложением графики: стикеры, стрелки, плашки, надписи.
- Аппликации в стиле вырезок: имитация вырезанных фото, обрывков газет, журнальных текстов.
- Цифровая смесь с эмодзи, гифками и текстом.
Преимущества:
- Эффект «ручной работы» делает контент ближе к пользователю.
- Подходит для юмора, ностальгии, подростковых и культурных тем.
- Даёт свободу — можно использовать самые разные материалы и приёмы.
Важно: Коллаж — это не «всё подряд». Он должен быть визуально сбалансирован: один акцент, одно настроение, одна идея.
Совет: Используй коллажи точечно: для рубрик, «взрывных» анонсов или обложек каруселей.
Карусели: формат, который вовлекает и удерживает
Карусель — это не просто способ добавить больше фото. Это структурированный контент в формате слайдов, который вовлекает, потому что требует действия (перелистывания) и часто содержит «крючок» в первом кадре.
Принципы хорошей карусели:
- Первый слайд — интрига: вопрос, яркий визуал, провокация.
- Центральные слайды — раскрытие темы, последовательные тезисы, логика.
- Финальный слайд — вывод или призыв: «Сохрани», «Напиши», «Переходи».
Плюсы:
- Задерживают пользователя дольше, увеличивают вовлечённость.
- Универсальны: подходят для чек-листов, историй, объяснений, мини-обучения.
- Можно делать из фото, инфографики, текста, гифов — или их микса.
Заключение
Instagram — это не только фото. Это визуальный язык, через который вы доносите эмоции, ценности, смысл. Не бойтесь пробовать форматы, использовать композицию, цвет, движение.
Только целостная визуальная концепция — это и есть тот фундамент, на котором выстроится узнаваемый, эффективный и любимый аудиторией бренд.