Еще недавно создание качественного сайта требовало больших ресурсов, команды программистов. Сегодня рынок сделал ставку на готовую платформу: CMS это выбор семи из десяти сайтов. Такой охват объясняется простым принципом: контент добавляешь за минуты, а не месяцы кода.
Оглавление
CMS — что это такое простыми словами
CMS расшифровывается как Content Management System — это система управления контентом веб-сайта, предназначенная для упрощения создания и управления содержимым. Проще говоря, она выступает админ-панелью или движком сайта, позволяя наполнять веб-страницы текстом, изображениями, видео, другими материалами без ручного написания кода.
Такую систему часто сравнивают с текстовым редактором: вместо того чтобы редактировать HTML-файлы, вы работаете через удобный визуальный интерфейс, как в Word или Google Docs, а сама CMS автоматически преобразует ваш контент в формат сайта. Благодаря этому разработка без программиста стала реальностью — владелец бизнеса может сам добавлять разделы, менять дизайн шаблона, публиковать контент. Это позволяет сосредоточиться на качестве проекта и его целях, а не на технической рутине, что особенно ценно при ориентации на результат.
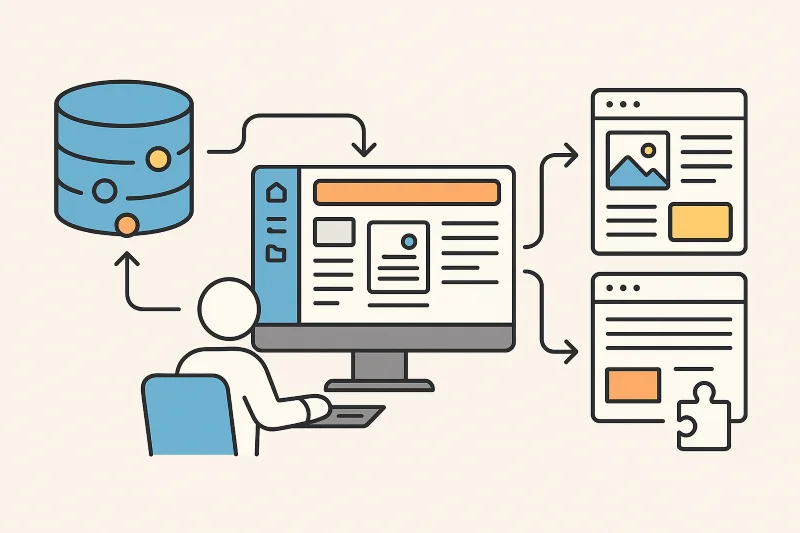
Как работает CMS
Современные системы управления контентом разделяют данные и оформление, что упрощает развитие проекта, его поддержку. Архитектуру движка условно разбивают на три опорных компонента:
- База данных. Содержит тексты статей, изображения, пользовательские профили, служебные записи.
- Административная панель. Через визуальный редактор контента, менеджер файлов, меню настроек редакторы публикуют материалы, управляют структурами разделов, группируют страницы.
- Шаблоны и плагины. Темы отвечают за внешний вид, модули добавляют функции: формы обратной связи, SEO, комментарии, интеграции с CRM.

После входа в админку администратор выбирает нужный модуль. Один клик — и движок подставляет контент из базы в шаблон, собирая полноценную страницу. Ролевая модель регулирует доступ: редакторы пишут новости, модераторы проверяют их, маркетологи анализируют отчеты — конфликтов прав не возникает даже при одновременной работе десятков сотрудников.
Четкое разделение логики, данных, интерфейса делает систему управления содержимым сайта гибким инструментом: легко расширять за счет плагинов, безопасно масштабировать под рост аудитории.
Плюсы и минусы CMS
Одним из главных плюсов использования CMS является доступность. Даже без технического образования можно за несколько часов научиться публиковать новости, изменять страницы или запускать лендинги.
Также из преимуществ стоит отметить:
- Быстрая разработка. Готовая платформа позволяет запустить сайт значительно быстрее, чем писать всё с нуля. Большая часть типового функционала уже реализована «из коробки», остаётся только выбрать шаблон, добавить контент.
- Широкие возможности. Популярные движки имеют тысячи плагинов и тем оформления. Это означает гибкость в добавлении нового функционала (форумы, галереи, формы и пр.), оформления дизайна без необходимости что-то разрабатывать самому.
- Сообщество и поддержка. У раскрученных систем управления веб-сайтом есть большое сообщество разработчиков и пользователей. Можно найти ответы на вопросы на форумах, воспользоваться готовыми инструкциями. Кроме того, многие платформы регулярно обновляются, улучшаются авторами.
- Низкая стоимость. Внедрение систем управления обходится гораздо дешевле уникальной разработки: большинство из них бесплатны, а платные стоят разумных денег.
В сумме эти факторы делают системы управления интернет-сайтом надежной отправной точкой для любого онлайн-проекта. Вы экономите ресурсы, быстрее выходите на рынок, сразу направляя усилия на продвижение вместо рутинной разработки.
Несмотря на широкие возможности, есть и минусы:
- Избыточность. Универсальные движки содержат много функций, которые могут не понадобиться конкретному проекту. Лишний код нагружает систему управления содержимым веб-сайта: иногда сайты на популярных CMS работают медленнее оптимизированных самописных.
- Ограничения в гибкости. CMS как программа подходит для типовых проектов (блог, магазин, корпоративный сайт), но для узкоспециализированного функционала возможности движка могут не хватить. Создать совершенно уникальный сервис на шаблонной системе сложно или невозможно.
- Зависимость от сторонних разработчиков. Применяя готовую платформу, вы зависите от её разработчиков и сообщества. Если создатели перестанут выпускать обновления, возрастут риски безопасности. А устаревшие плагины могут конфликтовать с новыми версиями систем.
- Проблемы с безопасностью. Популярные CMS для создания сайтов привлекают внимание хакеров. Без регулярных обновлений и настройки защиты сайт рискует подвергнуться атакам. Безопасность сайта во многом лежит на владельце: важно вовремя устанавливать патчи, резервировать данные, следить за надежностью паролей.
- Необходимость обслуживания. Сайт на движке требует периодического ухода: обновления ядра, бэкапы, контроль работоспособности плагинов. Без системного администратора или разработчика иногда сложно решать возникшие технические проблемы.
Устранить перечисленные риски помогает грамотная техподдержка, регулярный аудит безопасности. При четком сервисе платформа остается выгодным выбором даже для сложных проектов.
Типы CMS
Системы управления бывают разными по способу распространения и внедрения:
Open Source (с открытым кодом)
Это бесплатные или условно-бесплатные платформы с открытым кодом. Их нужно устанавливать на свой сервер, настраивать вручную.

Плюсы:
- Полный доступ к файлам — можно доработать любые модули.
- Богатое сообщество, тысячи готовых плагинов и тем.
- Неограниченный контроль над хостингом и данными.
Минусы:
- Администрирование, безопасность полностью на владельце.
- Из-за лишнего функционала требуют оптимизации производительности.
Примеры: WordPress, Joomla, Drupal, OpenCart.
SaaS-CMS (облачные сервисы)
В этом случае движок сайта предоставляется как услуга: компания-разработчик размещает систему на своих серверах, сдает в аренду доступ.

Плюсы:
- Запуск «из коробки» за считаные часы.
- Нет забот о сервере, бэкапах и патчах.
- Техническая поддержка включена в тариф.
Минусы:
- Привязка к поставщику — сложно мигрировать.
- Расширенный функционал доступен только на дорогих планах.
Примеры: Tilda, Wix, Shopify, uKit.
Фреймворки
Конструкторы для разработчиков: дают базовые модули, на которых строят кастомные системы. Фреймворки предоставляет базовые модули и инструменты для быстрой разработки веб-приложений. На их основе программисты могут создавать кастомные системы управления контентом, полностью подгоняя их под нужды проекта.

Плюсы:
- Гибкость архитектуры, чистый код без лишних плагинов.
- Легко масштабируются под высокие нагрузки.
Минусы:
- Требуют команды программистов, времени на разработку.
- Итоговая стоимость выше, чем у готовой платформы.
Примеры: Laravel + OctoberCMS, Django, Symfony CMF.
Самописные системы
К этой категории относятся движки, написанные «с нуля» под конкретный проект. По сути, это индивидуальная разработка системы управления специально под требования заказчика. Самописную платформу есть смысл делать, только если ни одно из готовых решений совсем не подходит.

Плюсы:
- Точная реализация специфических требований.
- Никаких чужих ограничений или лицензий.
Минусы:
- Долгие сроки, высокая цена разработки.
- Зависимость от авторов кода при поддержке и развитии.
Примеры: внутренние платформы маркетплейсов, банковские порталы, крупные корпорации со своим стеком.
Headless CMS
«Безголовые» системы хранят контент, отдают его через API, а фронтенд собирается на любом фреймворке.

Плюсы:
- Один источник данных для сайта, мобайл-приложения, IoT-устройств.
- Легкое масштабирование, высокая скорость за счёт статической генерации.
Минусы:
- Нужен отдельный фронтенд-стек, что повышает сложность проекта.
- Контент-менеджерам бывает непривычно работать без визуального шаблона.
Примеры: Contentful, Strapi, Netlify, Sanity.
Чем ближе задачи проекта к типовым, тем выгоднее готовое open source или SaaS-решение; чем уникальнее логика и выше нагрузка, тем вероятнее выбор кастома, фреймворка или headless-подхода.
Виды CMS
Каждый тип веб-проекта имеет свои особенности, и разные движки лучше подходят для разных задач. Какие бывают примеры CMS для разных сайтов:
- Для блога. Здесь важны удобная публикация записей, рубрикация, теги, комментарии. WordPress изначально создавался как платформа для ведения блога, поэтому отлично подходит блогерам. Также популярны Joomla, Drupal – они позволяют вести новостную ленту, хотя чуть сложнее в освоении.
- Для интернет-магазина. E-commerce площадки требуют функционала каталога товаров, корзины, онлайн-оплаты, управления заказами. Существуют специализированные платформы для магазинов: например, OpenCart, Magento, PrestaShop. Множество магазинов делают на 1C-Битрикс или WordPress (с плагином WooCommerce). Важны интеграции с платёжными системами, службами доставки, что реализуется соответствующими модулями.
- Для корпоративного сайта. Сайты компаний обычно содержат статические страницы (о компании, услуги, контакты), новости. Такие проекты можно реализовать на универсальных движках (WordPress, Bitrix, Joomla), настроив дизайн под бренд. Для корпоративных ресурсов часто актуальна интеграция с CRM (чтобы заявки с сайта попадали в систему продаж) — многие платформы это поддерживают через плагины или встроенные модули.
- CMS для новостного портала. Многораздельные информационные порталы, крупные СМИ или соцсети предъявляют повышенные требования к масштабируемости. Им нужна мощная платформа, способная обрабатывать большой поток данных и пользователей. Чаще для таких проектов разрабатывают индивидуальные решения или используют enterprise-CMS (Drupal, 1C-Битрикс Enterprise). Иногда рациональнее создать ядро системы с нуля, чтобы точно учесть все уникальные функции.
- CMS для услуг бани. Нужны онлайн-запись, расписание мастеров, продающие лендинги. Подойдут WordPress с плагином Bookly, 1C-Битрикс «Старт» или Tilda с модулем оплат. Все решения дают визуальный редактор, быстрый запуск, мобильные шаблоны.
- CMS для библиотеки. Важны каталог книг, расширенный поиск, учёт выдачи. Drupal c модулем Biblio или специализированная Koha обеспечат MARC-поля, API для внешних каталогов, разграничение прав библиотекарей.
- CMS для доски объявлений. Потребуются личные кабинеты, фильтры по категориям, платное поднятие объявлений. Справятся Open Classifieds, Joomla + DJ-Classifieds или WordPress + ClassiPress; все три решения поддерживают монетизацию, модерацию.
- CMS для сайтов знакомств. Нужны анкеты, чат, подбор по интересам. Базу закрывают UNA (Boonex), Chameleon Dating, а из универсальных — WordPress + BuddyPress. Есть встроенные push-уведомления, защита фото.
- CMS для форума. Требуются ветки обсуждений, роли модераторов, антиспам. Классические phpBB, XenForo или современный Discourse предлагают стабильное ядро, поиск по темам, SSO-авторизацию.
- CMS для курсов. Важны личные кабинеты, тесты, отчеты об успехах. Moodle, Open edX или WordPress + LearnDash предоставят SCORM-поддержку, drip-контент, интеграцию с платежными системами.
- CMS для портфолио. Основной функционал — визуальные галереи, фильтры по работам, минималистичный дизайн, быстрая загрузка. Легкий старт дают Squarespace, Cargo: внутри уже есть адаптивные сетки, lazy-load изображений, drag-and-drop редактирование. WordPress с темами Astra / OceanWP либо конструктором Elementor подойдет тем, кому нужен свой хостинг, тонкая SEO-настройка. Для креативных студий с упором на медиа-контент стоит рассмотреть Ghost + Gatsby: статическая генерация ускорит страницы, улучшит Core Web Vitals.
Первый фильтр выбора — тип сайта; если движок создан под вашу нишу, 80% функций уже готовы, а оставшиеся легко добираются плагинами.
Для кого подходит CMS, а для кого нет
Большинство проектов выигрывает от преимуществ платформы — готовая архитектура, которую легко развивать “по щелчку”. Но универсальных решений не бывает, поэтому важно понимать границы применимости.
Когда CMS — лучший выбор:
- Малый и средний бизнес. Нужен сайт-визитка, блог или интернет-магазин с быстрым запуском, ограниченным бюджетом.
- Контент-проекты. СМИ, библиотеки, порталы, где ежедневно добавляются статьи, новости, мультимедиа.
- E-commerce без уникальной логики. Продажа товаров по стандартной схеме: каталог, корзина, оплата, интеграция с CRM.
- Лендинги и портфолио. Небольшие проекты, где важны визуальный редактор, адаптивный шаблон, короткий тайм-ту-маркет.
- Обучающие площадки на готовых плагинах. Курсы, вебинары, тесты, которые укладываются в функционал плагинов типа LearnDash или Moodle.
Когда задачи совпадают с этим списком, внедрение CMS дает главные плюсы: минимальные сроки запуска, легкий рост без внушительных вложений в разработку.
Когда CMS может не подойти:
- Высоконагруженные сервисы с миллионами параллельных запросов. Маркетплейсы, биржи, стриминговые платформы — здесь чаще нужна кастомная микросервисная архитектура.
- Уникальный бизнес-процесс. Нетипичная логика заказов, сложные расчёты, real-time операции — доработка платформы выйдет дороже, чем разработка ядра с нуля.
- Системы с повышенными требованиями к безопасности. Банковские веб-кабинеты, медицинские порталы с HIPAA/ФЗ-152: сертификация готового движка бывает невозможной.
- IoT и headless-платформы с нестандартными каналами выдачи. Когда контент распределяется на смарт-устройства, AR/VR-приложения или терминалы, удобнее строить API-бекенд без лишнего UI.
- Проекты, где фронтенд полностью генерируется в приложении. SPA с большим количеством JavaScript, требующие серверного рендеринга React/Nuxt на своем стеке.
Если 70–80% нужных функций уже есть “из коробки”, усилия лучше направить на контент и маркетинг, выбрав готовый движок. Если же проект рушит рамки типовой логики или нагрузка экстремальна, рациональнее инвестировать в кастомное решение.
Как выбрать CMS
Чтобы выбрать движок без «подводных камней», заранее составьте практичный чек-лист требований к системе управления сайтом:
- Гибкость и масштабируемость. Оцените, сможет ли платформа адаптироваться под ваши задачи, расти вместе с проектом. Чем более гибкая архитектура (наличие плагинов, API) и чем выше потенциальная масштабируемость (способность выдерживать рост контента и трафика), тем лучше.
- Поддержка многопользовательского режима. Если над проектом будет работать команда (редакторы, маркетологи, модераторы), убедитесь, что CMS позволяет создавать несколько аккаунтов с разными правами. Развитая система ролей упростит совместную работу над проектом.
- Интеграция с CRM. Продумайте заранее, потребуется ли связать сайт с внешними сервисами: CRM, системой аналитики, 1С или другими. Некоторые движки (например, 1C-Битрикс) изначально заточены под интеграции, а для WordPress и других доступны соответствующие плагины.
- Безопасность. Обратите внимание на репутацию платформы в плане безопасности. Желательно, чтобы у CMS были регулярные патчи безопасности, а также доступны плагины для защиты (капча, двухфакторная аутентификация, прочие). Также важна поддержка SSL-сертификатов для шифрования данных.
- Обновление ядра. Узнайте, как часто выходят обновления, насколько просто их устанавливать. От этого зависит стабильность, актуальность вашего сайта. Хорошо, если разработчики активно поддерживают продукт – это гарантия, что ошибки будут исправляться, а возможности расширяться.
- Удобство для редактора. Протестируйте демо-админку или ознакомьтесь с интерфейсом. От того, насколько понятна и дружелюбна панель управления, зависит скорость работы контент-менеджеров. Чем проще добавлять, редактировать материалы, тем эффективнее вы будете наполнять страницы.
Также при выбор CMS нужно учесть работу с текущими инструментами — CRM, платежными системами, аналитикой: бесшовная интеграция сбережет бюджет на доработки.




Все эти ваши цмски для домохозяек. На более менее серьезных проектах нужно использовать php фреймворк.
Ха, классика жанра!
Согласен, когда проект «тянет» на серьезную архитектуру — фреймворк действительно рулит. Но пока бизнесу нужен просто сайт, а не мини-версии Amazon, CMS спасает от лишних трат и месяцев разработки. Домохозяйки тут ни при чем — просто уровень задач разный. 😉
А вот мне очень нравятся cms, они напоминают мне беззаботное детство
CMS и правда дают то самое чувство «беззаботности»: рутину с кодом перекладывают на систему, а вам остается самое приятное — создавать контент и развивать проект. В этом их главная магия.