Инфографика — это мост между сухими данными и их осмысленным восприятием. В этой статье — не просто обзор инструментов, а глубокий разбор возможностей, применимости и стратегий их использования для создания визуального контента, который действительно работает.
Оглавление
- 1 Почему инфографика важна
- 1.1 Canva — идеальный старт для визуального сторителлинга
- 1.2 Piktochart — мост между аналитикой и дизайном
- 1.3 Infogram — визуализация больших и сложных данных
- 1.4 Venngage — инструмент для командной работы и креатива
- 1.5 Visme — универсальный визуальный конструктор
- 1.6 Дополнительные нишевые инструменты
- 2 Как выбрать инструмент: пошаговое руководство
- 3 Заключение
Почему инфографика важна
Мы живём в век перегрузки информацией. И именно поэтому визуальные форматы становятся ключевым способом коммуникации. Инфографика — это не просто «картинка с данными». Это продуманный визуальный рассказ, который упрощает сложное, делает сухое живым и позволяет пользователю быстрее ухватить суть.
Теперь рассмотрим, какие инструменты позволяют создать действительно качественную инфографику — с примерами, особенностями и контекстами применения.
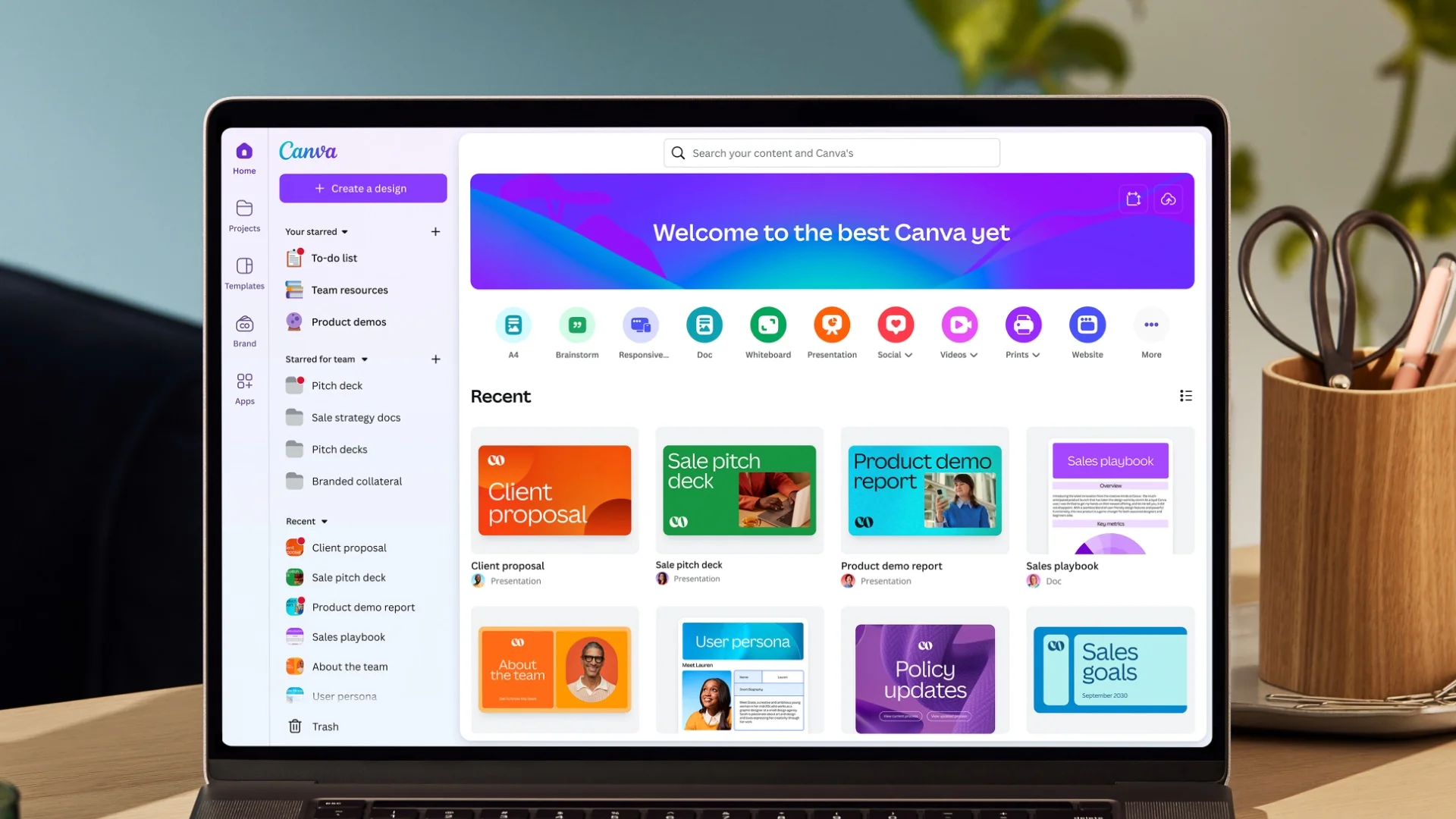
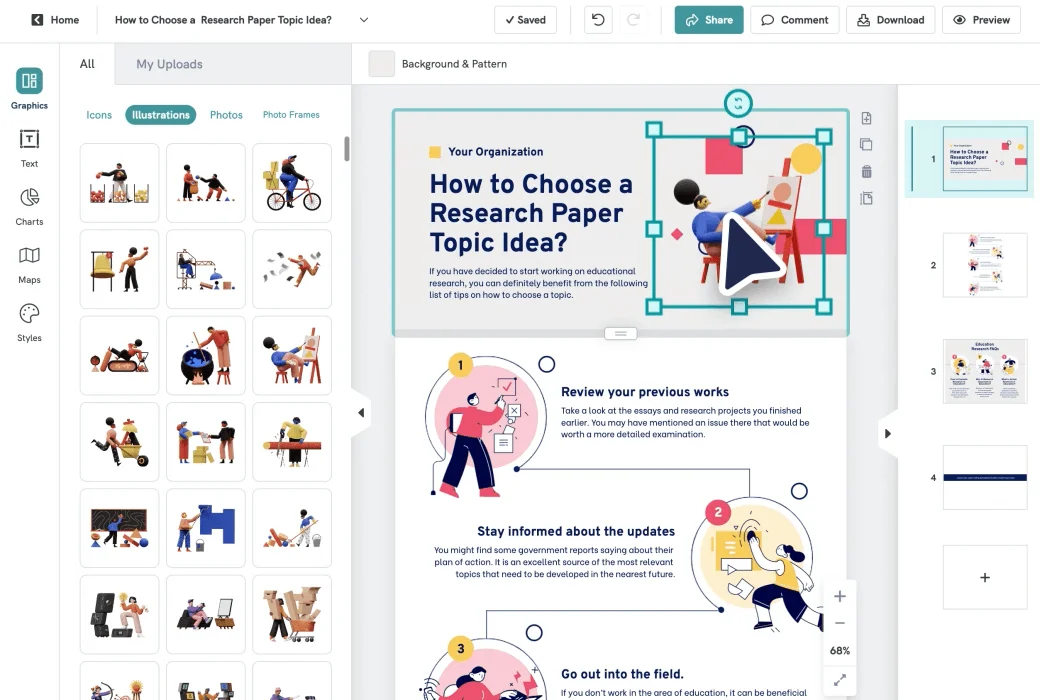
Canva — идеальный старт для визуального сторителлинга
Кратко о платформе: Canva — онлайн-конструктор визуального контента, нацеленный на простоту. Интерфейс напоминает LEGO: собираешь блоки из готовых элементов, но с возможностью полной настройки.

Преимущества:
- Гигантская библиотека шаблонов (и постоянно пополняется).
- Доступность — не нужен дизайнерский бэкграунд.
- Мобильное приложение — редактируй прямо со смартфона.
- Богатый выбор графических элементов, включая иконки, графики, схемы.
Когда использовать:
- Визуализация блогов, постов, презентаций.
- Быстрая инфографика под отчёт или соцсети.
- Когда нет времени, но нужен аккуратный результат.
Минусы:
- Не самая глубокая кастомизация диаграмм.
- Ограничения в работе с данными — не подходит для больших таблиц или дашбордов.
Piktochart — мост между аналитикой и дизайном
Ключевая фишка: Piktochart ориентирован на тех, кто работает с цифрами, отчётами и исследовательской аналитикой. Он умеет превращать скучные таблицы в читаемые графики.

Сильные стороны:
- Импорт Excel, Google Sheets.
- Автоматическое создание диаграмм на основе данных.
- Поддержка интерактивных элементов (особенно для онлайн-просмотра).
- Возможность редактирования текстов и визуалов на уровне микродеталей.
Идеально для:
- Маркетинговых отчётов.
- Образовательных материалов.
- Корпоративных презентаций и внутренних аналитик.
Особенность: В Piktochart проще удержать баланс между визуальной привлекательностью и содержательной точностью. Это инструмент «аналитика с душой».
Infogram — визуализация больших и сложных данных
Отличие от других: Infogram заточен под работу с интерактивными визуализациями и дашбордами. Поддерживает обновление данных в реальном времени — что особенно важно для редакций, госструктур, исследовательских организаций.

Что в арсенале:
- Более 35 типов диаграмм.
- Интерактивные карты (тепловые, политические, географические).
- Встраивание в сайты/блоги (через iframe).
- Поддержка HTML5, что делает визуализации кроссплатформенными.
Когда использовать:
- Публикации в медиа.
- Презентации, требующие динамики.
- Информационные порталы, где данные обновляются постоянно.
Недостатки:
- Интерфейс чуть сложнее, чем у Canva или Piktochart.
- Некоторые функции доступны только в платной версии.
Venngage — инструмент для командной работы и креатива
Подход: Venngage делает ставку на шаблоны, организованные по сферам — HR, образование, финансы, маркетинг. Удобно, если вы не хотите каждый раз всё создавать с нуля.

Что стоит отметить:
- Дружелюбный редактор.
- Совместное редактирование и комментирование (в духе Google Docs).
- Мощный выбор инфографик: таймлайны, матрицы, mind-map, «до и после», roadmaps и др.
- Поддержка брендинга: загрузка собственного логотипа, фирменных цветов и шрифтов.
Кому подойдёт:
- Командам, работающим над внутренними документами.
- HR-отделам — для онбординга, инструкций, гайдов.
- PR и маркетологам — для инфографики в отчётах, презентациях и лендингах.
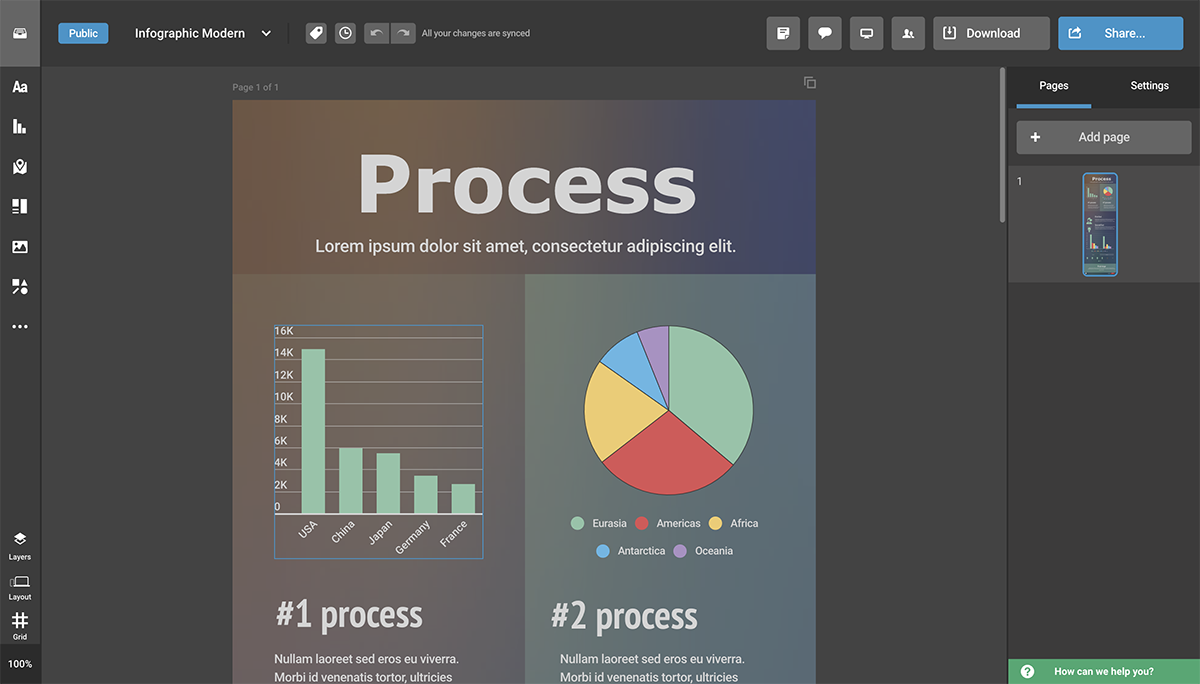
Visme — универсальный визуальный конструктор
Чем отличается: Visme — это не только про инфографику, но и про весь визуальный контент. Можно собирать лендинги, презентации, баннеры и отчёты в одном инструменте.

Особенности:
- Интерактивные слайды (можно делать визуальные «квесты»).
- Видео и аудио встраивание.
- Анимации, переходы, пользовательские триггеры.
- Встроенные шаблоны для сценариев, сторителлинговых форматов и даже обучающих модулей.
Use-case: Visme отлично подойдёт для создания презентаций-курсов, брендированных публичных отчётов и нестандартных инфографик с элементами анимации.
Дополнительные нишевые инструменты
- Easel.ly — супер-простое решение для образовательных визуализаций (плакаты, схемы).
- ChartBlocks — генератор диаграмм на основе JSON и API, подходит для программистов и дата-журналистов.
- Adobe Express (бывш. Spark) — визуалы в формате «быстро и красиво», хорош для сторис и мини-инфографик.
- Google Charts — для тех, кому нужен максимально лёгкий и кодируемый способ встроить диаграммы в сайт.
Как выбрать инструмент: пошаговое руководство
- Определите цель. Вы делаете визуализацию для внутреннего отчёта, для лендинга, для обучения, для сторис — цели диктуют формат.
- Оцените свои ресурсы. Есть ли у вас дизайнер, или всё нужно сделать самостоятельно.
- Сравните возможности. Удобство редактирования, поддержка данных, шаблоны, экспорт, анимации — что важнее именно вам.
- Попробуйте 2–3 инструмента. У большинства есть бесплатные версии. Потратьте 30 минут на тест-драйв — это лучшее исследование рынка.
Заключение
В эпоху визуального мышления инфографика — это не украшение, а необходимость.
Хорошо сделанная инфографика:
- экономит время зрителя;
- передаёт смысл быстрее и точнее;
- повышает доверие и вовлечённость;
- демонстрирует вашу экспертизу.
Пусть инструмент станет лишь опорой. Главное — мысль, которую вы хотите донести. Инфографика должна быть не просто красивой, а целенаправленной, логичной и содержательной. Если вы научитесь сочетать это — аудитория обязательно услышит вас.