Лендинг — это не просто одностраничник. Это точка входа, первая встреча, главный аргумент «за». Это ваша возможность сказать: «Вот, что мы предлагаем, и вот почему вам это нужно».
Именно поэтому посадочные страницы давно вышли за рамки простых шаблонов. У хорошего лендинга есть цель — превратить случайного посетителя в клиента. И делает он это через форму, дизайн, текст и даже скорость загрузки.
Разберёмся, какие задачи решает лендинг, какие бывают типы и что влияет на его конверсию.
Оглавление
Чем отличается лендинг от обычной страницы
Посадочная страница не обязана быть отдельным сайтом — она может быть частью большого ресурса. Но её структура и оформление всегда подчинены главной задаче: побудить пользователя к действию. И всё на ней работает на это: текст, кнопки, цвета, даже пустое пространство между блоками.

Никакой «воды», отвлекающих меню или ненужных ссылок — только смысл, только value. В этом и есть отличие от классических страниц сайта.
А ещё лендинг — это начало конверсионного пути. Иногда всё происходит прямо на нем, иногда он просто запускает цепочку взаимодействия с клиентом. Отсюда — разные типы посадочных страниц.
Основные типы лендингов
Лид-страницы
Главная задача такой страницы — обменять нечто полезное (инфопродукт, демо, консультацию, PDF-гайд, чек-лист) на контактные данные пользователя. Это первый шаг в воронке: вы не продаёте, вы знакомитесь.
Страница строится по принципу минимального трения. Пользователю обещают ценность сразу (например, PDF «10 ошибок в таргете»), и для её получения он должен оставить e-mail, иногда имя и телефон. Это «лид» — потенциальный клиент.
Как выглядит:
- Крупный и понятный заголовок — сразу видно, что дают;
- Небольшое описание — не больше пары строк;
- Симпатичные иконки вместо больших текстов — чтобы не грузить;
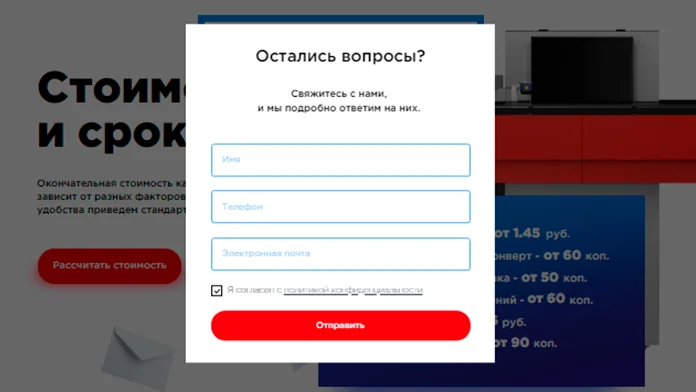
- Один блок — форма: имя, телефон, e-mail, кнопка;
- В центре — обложка того, что предлагают (например, картинка PDF или бонуса);
- Всё на одном экране — не нужно скроллить.
Главное в дизайне. Ничего лишнего. Всё просто, чисто и ясно. Максимальный акцент — на кнопке и бонусе.

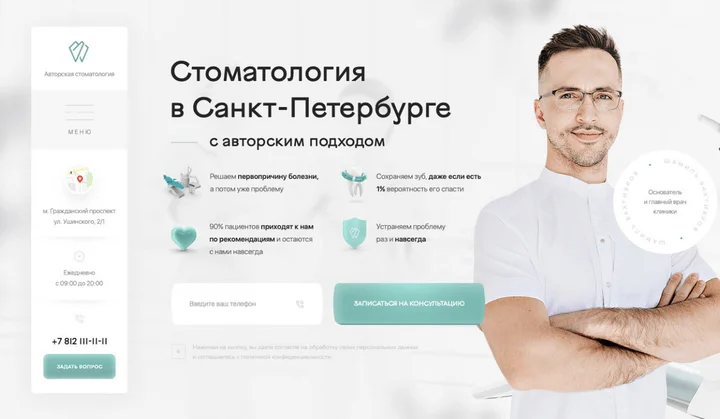
Сквозные
Это уже не просто «дай контакт» — это полноценная страница, объясняющая, почему продукт стоит внимания. Такой лендинг работает как «разогрев» перед следующим шагом — например, переходом в корзину или на форму записи.
Как выглядит:
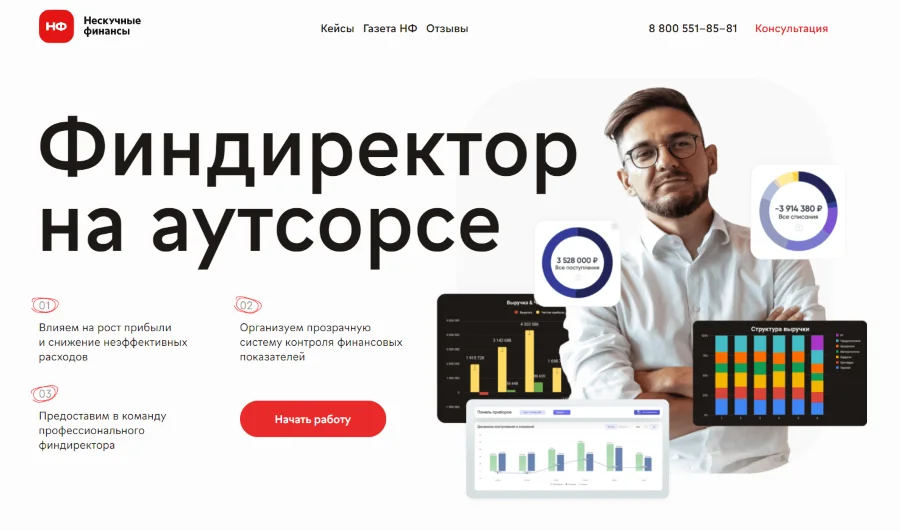
- Заголовок — проблема или решение;
- Ниже — блоки: как это работает, для кого, какие плюсы;
- Всё разбито на понятные кусочки;
- Фото людей, похожих на целевую аудиторию — чтобы было ближе;
- Визуальные подсказки: стрелки, иконки, синие блоки для важного;
- Кнопка типа «Оставить заявку» всегда на виду — не нужно искать.
Главное в дизайне. Всё должно идти по порядку, как рассказ. Один блок — один смысл. Человек читает — и всё понятно.

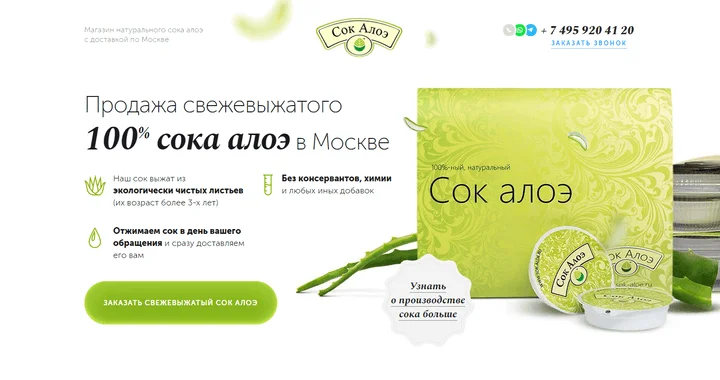
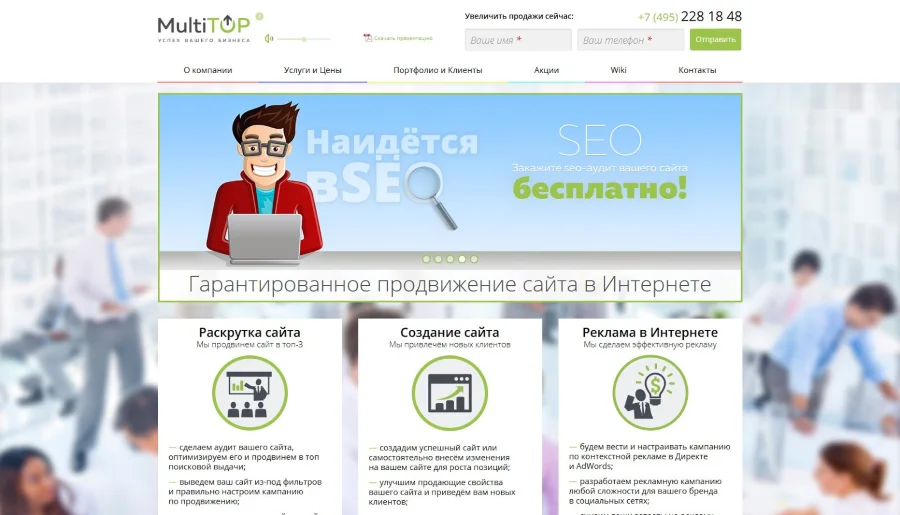
Продающие
Здесь пользователь должен купить. Прямо сейчас. Это лендинг-интернет-магазин: фото, характеристики, отзывы, гарантия, кнопка «Купить». Такие страницы насыщенные, но не перегруженные.
Как выглядит:
- Фото товара или видео — крупно, сверху;
- Цена — сразу видно;
- Кнопка «Купить» — яркая и заметная;
- Отзывы с фото настоящих людей;
- Таблица с вариантами тарифов или комплектов;
- Блок «Что вы получите»;
- Значки: гарантия, доставка, безопасность — чтобы было доверие;
- Иногда — таймер, скидка, бонус при заказе.
Главное в дизайне. Товар должен выглядеть классно и понятно. Кнопка — всегда рядом. Люди не читают — сканируют глазами, и дизайн должен всё показывать с первого взгляда.

Подписочные (сжатые)
Максимально короткие: предложение, одно поле для e-mail и кнопка. Убирается всё лишнее. Идеальны для рассылок и воронок.
Как выглядит:
- Чистый, аккуратный первый экран с чётким оффером;
- Фото или макет того, что внутри подписки. Скриншоты, карточки, коробки, миниатюры видео/курсов — человек должен увидеть, за что платит.
- Сравнение тарифов или вариантов подписки;
- Список выгод в виде коротких пунктов с иконками;
- Отзывы или соцдоказательства. Короткие тексты + фото людей, количество подписчиков («100 000 довольных пользователей»);
- Форма подключения. Или сразу кнопка «Перейти к оплате», или простая форма: e-mail → выбрать план → «Оформить подписку».
Главное в дизайне:
- Всё должно объясняться с первого взгляда. Что это, сколько стоит, можно ли отменить, почему стоит попробовать;
- Никаких лишних деталей. Всё — по делу. Каждый блок = отдельный аргумент «почему стоит подписаться»;
- Прозрачность и предсказуемость. Подписка — это деньги не один раз, а регулярно. Люди должны доверять. Поэтому дизайн должен быть спокойный, аккуратный, с простыми формулировками и понятной структурой.

Рекламные (Splash-страницы)
Цель — зацепить. Это витрина: ярко, эффектно, акцент на продукт. Не всегда требуют действия — часто просто создают первое впечатление.
Как выглядит:
- Большое фото или видео на весь экран;
- Один слоган — короткий и цепляющий;
- Красивая анимация: фон движется, элементы появляются при прокрутке;
- Мало текста — максимум эмоций;
- Музыка или звук — иногда;
- Всё выглядит как презентация или обложка к фильму.
Главное в дизайне. Красота, стиль и ощущение «вау». Нужно, чтобы человек захотел узнать больше. Чтобы запомнил.

Что влияет на конверсию
Трафик: откуда пришёл пользователь
Люди приходят на страницу с разных мест, и от этого зависит, чего они ждут. Например, человек увидел рекламу в поиске — скорее всего, он уже что-то ищет и готов к покупке. Ему важно сразу увидеть, что предложение подходит. А вот если он кликнул по яркой картинке в соцсетях, то пришёл не за решением проблемы, а из любопытства. Значит, такой посетитель требует другого подхода — надо быстро зацепить, объяснить суть, и только потом вовлекать. Именно поэтому нельзя делать один универсальный лендинг на всё — под каждую рекламную площадку нужно немного менять подачу. Где-то важно повторить ключевое слово из запроса, где-то — показать классный визуал и простую выгоду. Один и тот же лендинг не может одинаково хорошо работать и в Google, и в TikTok.
Ценность: зачем клиенту это
Если человек не понял, зачем ему это всё, он просто закроет страницу. Причём дизайн здесь вторичен. Главное — ясность. Что именно предлагается, какую проблему решает, какая выгода. Люди не читают длинные блоки текста про «лидерство на рынке» и «инновационные решения». Они ищут ответ на простой вопрос: «А мне это зачем?» Если показываешь подписку — скажи, что она даёт. Если это доставка — покажи, чем она лучше остальных. Чем короче и конкретнее подана польза, тем выше шанс, что человек сделает шаг дальше.
Скорость
Это технический момент, но он критически важен. Если лендинг грузится медленно — больше трёх секунд — люди просто не дождутся. Особенно это касается мобильных устройств, а именно с них заходит большая часть пользователей. Бывает, что страница выглядит красиво, но в ней куча тяжёлых фото, скриптов, видео — всё это тормозит загрузку, и ты теряешь клиента ещё до того, как он увидел твоё предложение. Поэтому хороший лендинг должен быть лёгким: сжатые изображения, минимум внешних плагинов, быстрое открытие. Иногда одна оптимизация фонового изображения увеличивает конверсию на десятки процентов — потому что человек наконец-то успевает дойти до кнопки, прежде чем закрыть вкладку.
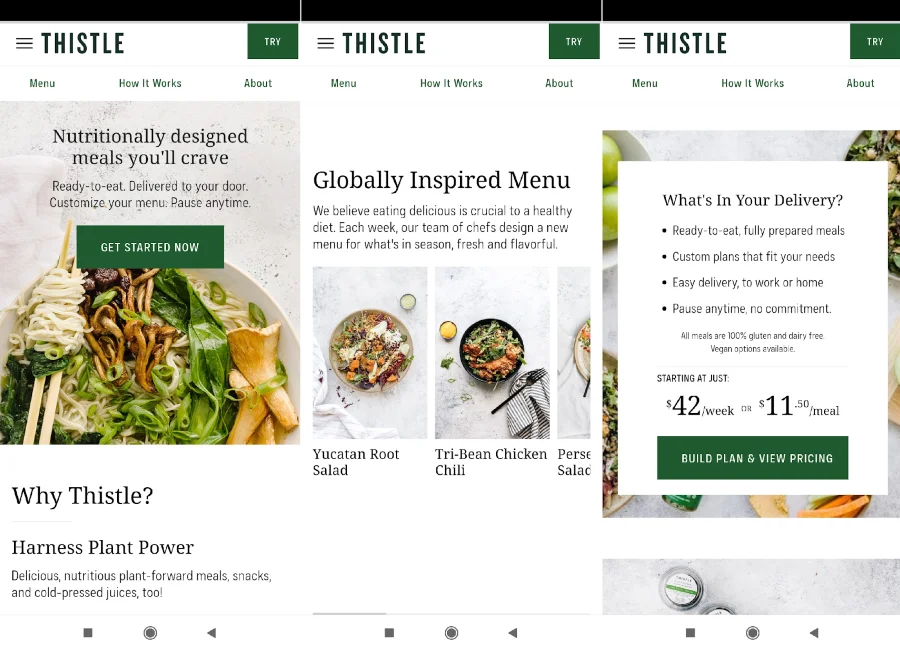
Удобство на всех устройствах
Сейчас большинство пользователей заходят с телефонов, и если страница на экране смартфона выглядит криво, текст уходит за рамки, кнопка не нажимается, поля съехали — никто не будет это терпеть. Люди привыкли к удобству, и если лендинг неудобный, он просто не работает. Хорошая мобильная версия — это не копия десктопа в сжатии. Это отдельная продуманная вещь: крупные кнопки, читаемый текст, ничего лишнего. Все ключевые элементы — на своих местах, и ничего не нужно искать. Когда человеку удобно, он охотнее совершает действие. А когда ему приходится увеличивать, скроллить вбок, угадывать, где форма — он уходит.
Убедительный текст
Хороший лендинг — это не просто красивые слова. Это текст, который:
- говорит языком целевой аудитории;
- даёт конкретику, а не общие фразы;
- отвечает на возражения;
- ведёт к кнопке.
Именно поэтому тексты для лендингов — самые дорогие и самые сложные. Здесь важно каждое слово.
Визуал: продаёт или отпугивает
Плохие картинки, кривые блоки, устаревшие шаблоны — всё это сигналит: «Нам всё равно». А значит, и доверия — ноль.

Уникальный, узнаваемый дизайн, хорошая типографика, живые фото — это не просто украшения, это часть конверсии. Страница должна быть «на своей волне» с аудиторией. Визуально. И эмоционально.

Как сделать хороший лендинг
- Обратитесь к профессионалам. Самодельные шаблоны редко конвертят.
- Проводите A/B тесты. Даже смена заголовка или цвета кнопки может изменить результат.
- Думайте наперёд. После клика по кнопке — что дальше? Продумайте сценарий обработки лида ещё на этапе создания страницы.
Идеальный лендинг — это не про магию. Это про системный подход, понимание аудитории и честное, чёткое предложение.