Представьте: вы нашли сайт с впечатляющим дизайном или функционалом и задумались, на чем он создан. Знание движка поможет понять возможности платформы, принять решение для своего проекта. Если конкурент привлек вас структурой и удобством, узнав его CMS, вы сможете рассмотреть аналогичное решение для собственного бизнеса.
Определение платформы полезно маркетологам для анализа конкурентов и веб-мастерам при оценке технических требований. В любом случае, понимание используемой системы управления контентом раскрывает новые горизонты, экономит время на эксперименты.
Оглавление
Основные платформы и CMS
Движок сайта — это разговорное название системы, на которой работает сайт. Обычно под этим понимают CMS (систему управления контентом), но в более широком смысле движком называют любую технологическую платформу, которая обеспечивает работу сайта.
Виды движков:
- CMS (Content Management System) — системы управления контентом. WordPress, Joomla, 1С-Битрикс, Drupal позволяют управлять сайтом через панель администратора.
- Конструкторы сайтов — SaaS-платформы (облачные решения). Wix, Tilda, Webflow работают по модели «сайт как услуга»: платформа берет на себя хостинг, бекапы и обновления.
- E-commerce платформы — движки для интернет-магазинов. Shopify, Magento заточены под продажу товаров.
- Самописные движки. Платформа пишется под конкретный бизнес-процесс.
- Студийные фреймворки. Веб-студия использует собственное ядро и наращивает модули под проекты клиентов.
- Headless-CMS. Strapi, Contentful, Sanity отделяют админ-панель от фронтенда, отдавая контент через API.
От типа системы зависит, насколько легко ее распознать. Широко используемые движки обычно имеют узнаваемый код и структуру, а уникальные решения почти не поддаются автоматическому определению.
Способы определения CMS сайта
Есть несколько методов, позволяющих узнать на каком конструкторе сделан сайт. Выбор метода зависит от ваших навыков и того, насколько глубоко вы готовы анализировать чужой ресурс. Разберем все известным нам методы:
Визуальные признаки
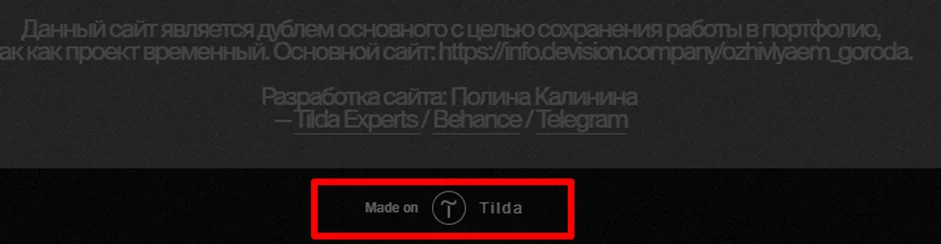
Начнем с самого простого: иногда платформу можно распознать невооруженным глазом, буквально глядя на страницы. Один из таких инструментов для определения CMS — это внимательный взгляд на нижнюю часть страницы. В футере сайта (подвале) разработчики нередко оставляют небольшую подпись. Например, на сайтах, сделанных на Tilda, часто встречается фраза вроде «Made on Tilda» внизу. А на типичном блоге WordPress раньше можно было увидеть подпись «Proudly powered by WordPress» (если ее не удалили). Поэтому прежде всего прокрутите страницу до конца и поищите явные подсказки.

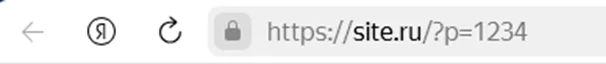
Еще один визуальный маркер — формат ссылок на странице. Если адреса страниц выглядят необычно или содержат характерные фрагменты, это поможет определить систему управления контентом. Например, WordPress по умолчанию формирует URL вида site/?p=123 для страниц и записей. У Joomla в динамических ссылках можно заметить строку вида index.php?option=com_content&… или человекопонятные URL с включением /content/ и числовых идентификаторов. Подобные элементы в адресе указывают, на какой CMS сделан сайт. Конечно, сейчас многие сайты используют ЧПУ (человеко-понятные URL) без технических хвостов, но на старых или плохо настроенных ресурсах структура ссылок выдаст движок.

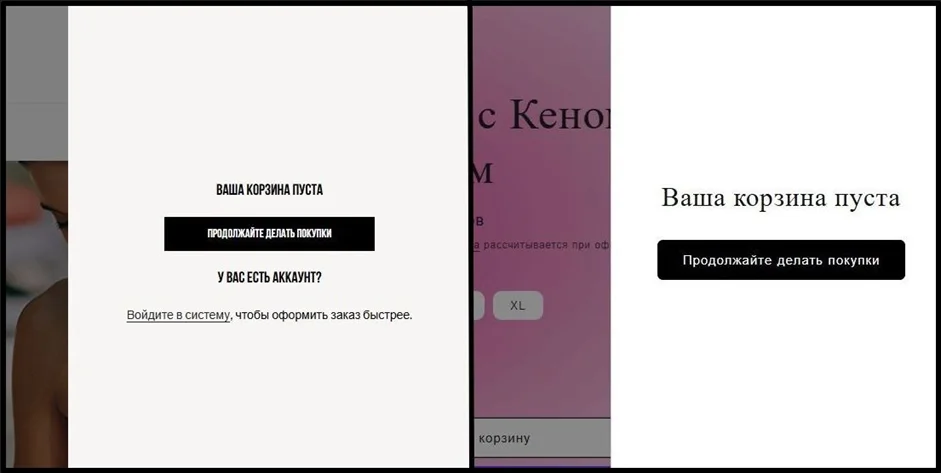
Также признаком могут быть фирменные элементы интерфейса. Например, интернет-магазины на Shopify часто имеют типовой вид корзины и оформление витрины, а сайты на бесплатном тарифе Wix содержат баннер или поддомен с названием платформы. Если у ресурса нестандартный домен (например, mysite.wixsite.com), то ответ очевиден.

Осмотрев сайт, иногда можно сразу понять на какой CMS сделан сайт без специальных средств. Однако чаще визуальных зацепок недостаточно, тогда переходим к техническим способам.
Анализ исходного кода страницы
Когда внешних признаков нет, стоит заглянуть под капот — в HTML-код сайта. Это простой и надежный метод, чтобы вручную определить движок сайта. Большинство популярных систем управления контентом оставляют характерные следы в коде.
Начните с открытия исходного кода страницы. Для этого кликните правой кнопкой мыши и выберите «Просмотреть исходный код» (нажмите Ctrl+U в Windows или Cmd+Option+U на macOS). В открывшемся окне с HTML-разметкой используйте поиск (Ctrl+F), чтобы найти название движка.
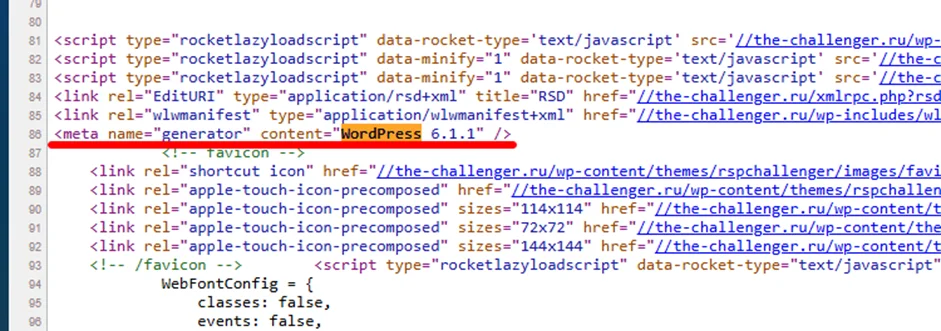
Особое внимание стоит уделить мета-тегу generator. Он часто содержит информацию о CMS и может выглядеть, например, так:

Мета-тег generator — один из самых быстрых и надежных способов узнать CMS системы.
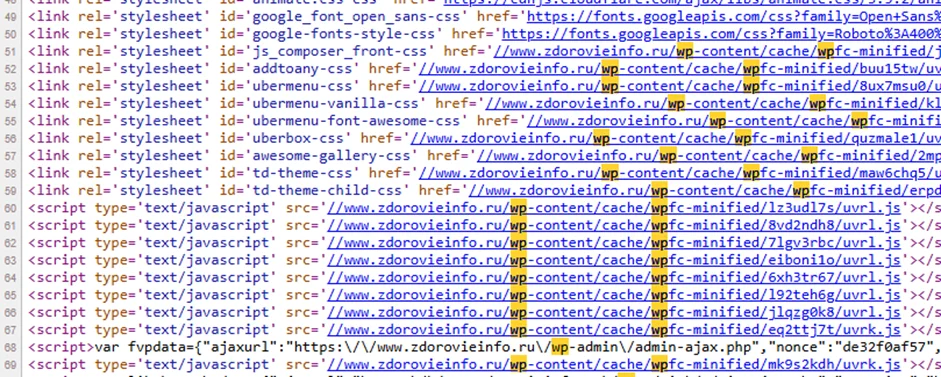
Если метки в коде нет, это еще не значит, что движок скрыт. Можно проанализировать другие части HTML. Обратите внимание на пути к файлам скриптов, стилей и изображений. Анализ веб-платформы по коду позволяет найти характерные директории, по которым вычисляют движок. Например, слова wp-content или wp-includes в ссылках однозначно намекают на WordPress.

Наличие каталога /bitrix/ среди файлов говорит, что сайт работает на 1C-Битрикс. У Drupal можно встретить папку /sites/default/ или упоминание /drupal.js в скриптах. Для Joomla характерны ссылки с /templates/ и упоминания компонентов (com_ в названиях). Даже названия некоторых файлов могут выдать платформу: например, Magento часто фигурирует в именах ресурсов одноименной CMS для магазинов.
Адрес панели администратора
Еще один технический прием — проверить, доступна ли стандартная страница авторизации админ-панели. У многих платформ адрес входа известен. Добавьте вручную к домену адреса админки, характерные для популярных систем:
- /wp-admin/ — WordPress
- /administrator/ — Joomla
- /admin/ — OpenCart
- /user/ — Drupal
- /bitrix/ или /auth/ — 1C-Битрикс
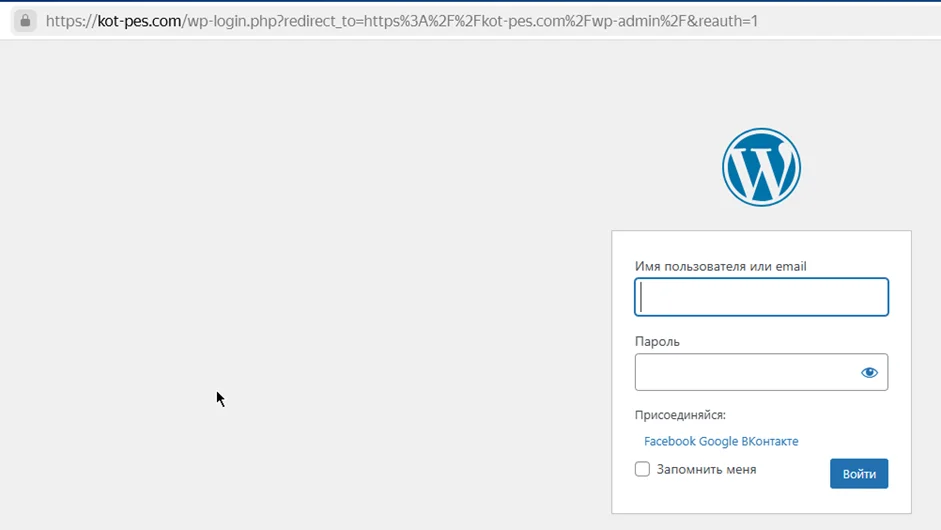
Если при переходе по такому URL вы видите страницу логина (например, форму WordPress с логотипом), значит, угадали движок.

Этот способ не требует специальных знаний — фактически вы пытаетесь проверить движок сайта подбором типового пути. Но учтите, что для безопасности многие владельцы меняют адрес админ-панели или закрывают ее от публичного доступа. Отсутствие страницы по указанным выше ссылкам не гарантирует, что движок другой — возможно, вход просто переименован.
Служебные страницы в файле robots.txt
robots.txt — технический файл в корне сайта, где владелец указывает, какие разделы закрыты для индексирования. Большинство готовых движков предлагают стандартный набор директорий, которые следует скрыть от роботов: админ-панель, системные скрипты, служебные загрузчики. Поэтому текст файла часто раскрывает платформу так же явно, как мета-тег generator.
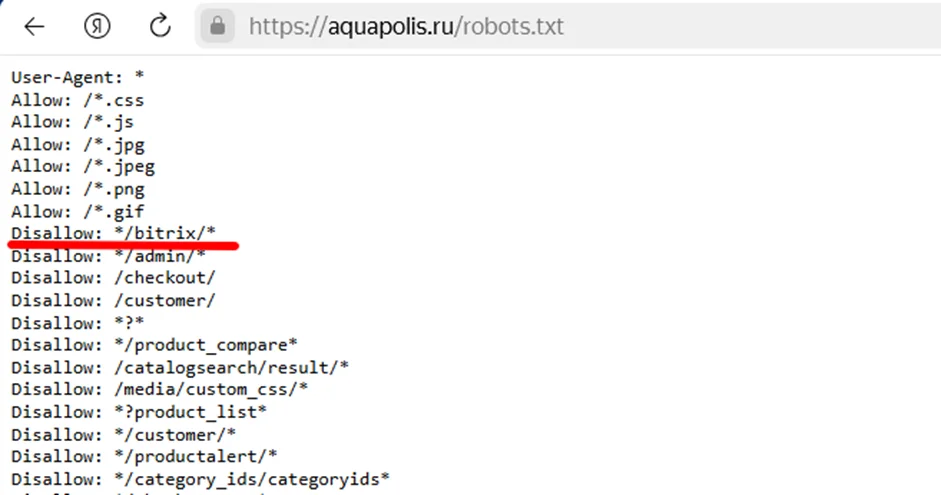
Откройте адрес site.ru/robots.txt и изучите директивы Disallow. Строки /wp-admin/, /wp-content/ сигнализируют о WordPress, /administrator/ присуща Joomla, /bitrix/ указывает на 1C-Битрикс, а /catalog/view/ встречается в OpenCart. Совпадение путей несложно сверить с документацией CMS или базой шаблонов онлайн-сервисов.

Метод работает, даже если разработчик убрал название движка из кода страницы: спрятать системные директории гораздо сложнее, иначе сайт потеряет функциональность. Однако имейте в виду, что опытные админы могут переименовать папки или вынести правила robots.txt в виртуальный хост, поэтому отсутствие характерных путей еще не гарантирует самописный движок.
Итак, если ни один из перечисленных способов не дал результата, скорее всего код тщательно вычищен от идентификаторов или ресурс работает на уникальной платформе. Но прежде чем делать вывод, воспользуемся автоматическими инструментами.
Применение онлайн-сервисов
Иногда быстрее довериться специализированным веб-сканерам, чем разбираться в коде вручную. Достаточно вставить URL в поле формы, и сервис проанализирует HTML, заголовки HTTP, публичные файлы, сопоставит их с базой сигнатур и назовет движок, версию, а нередко и хостинг. Такой подход экономит время: не нужны расширения, а результат появляется за секунды.
Онлайн-детекторы удобны для экспресс-аудита конкурентов или первичной оценки собственного проекта. Используйте сразу несколько инструментов, чтобы подтвердить выводы: разные сервисы опираются на собственные алгоритмы, могут давать разные подсказки.
Бесплатных ресурсов такого типа немало. Перечислим некоторые популярные:
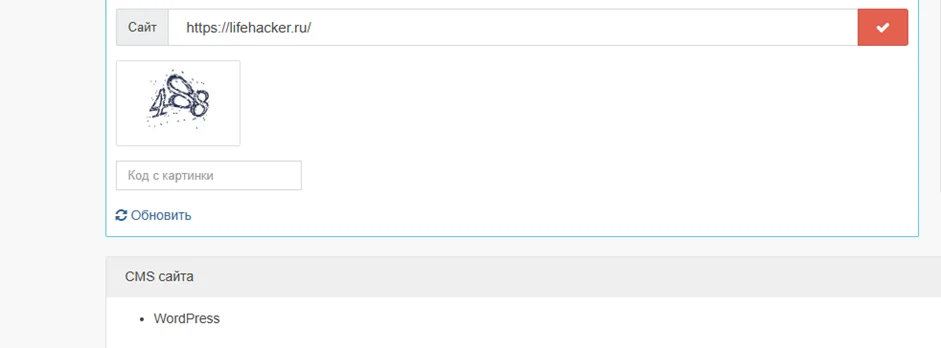
WhatCMS – один из простейших сервисов. Достаточно ввести URL интересующего ресурса и нажать кнопку поиска. WhatCMS покажет какая CMS на сайте, и укажет версию, если узнает.


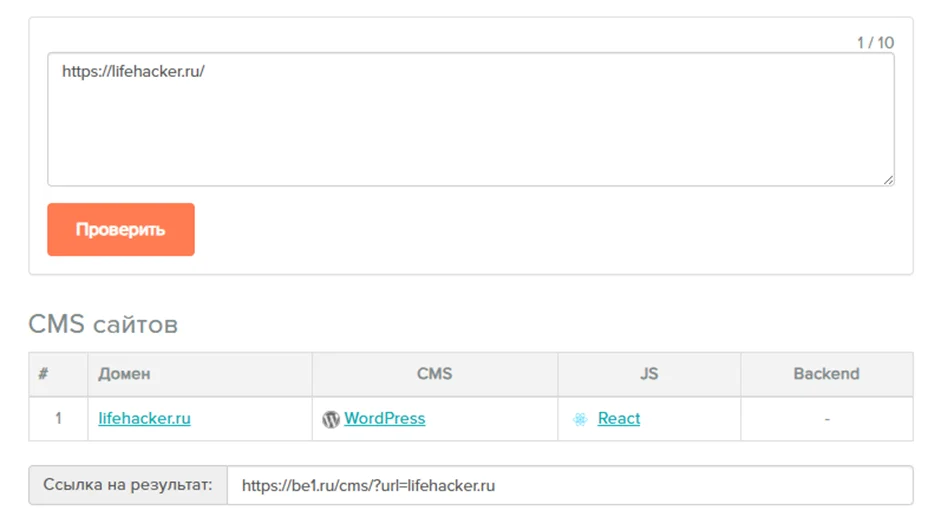
iTrack — русскоязычный детектор движков: вводите URL, сервис сверяет код с собственной базой сигнатур и за секунду показывает CMS, версию, IP-адрес и провайдера. Результат выводится без регистрации, сохраняется в истории, что удобно для регулярного мониторинга изменений у конкурентов.

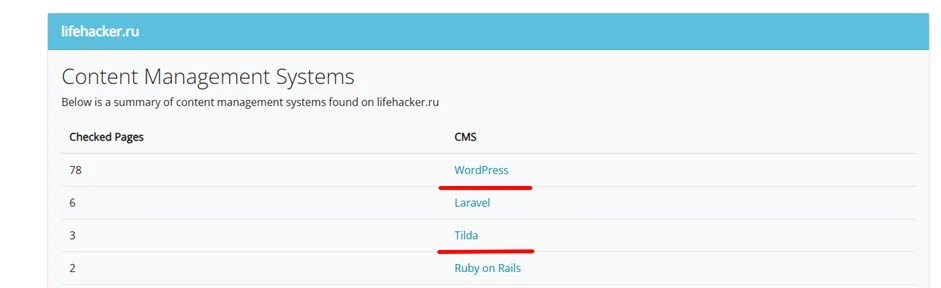
SeoLik — компактный русскоязычный сканер: вставляете URL и за пару секунд получаете подборку метрик — от названия CMS и веб-сервера до заголовков, ответов HTTP, размера страниц, скорости загрузки, видимости в поиске, ИКС и внешних ссылок. Сервис работает без регистрации, сохраняет историю проверок, позволяет сравнивать проекты, что удобно для регулярного мониторинга конкурентов или быстрой оценки собственного сайта.

Каждый сервис имеет свою базу сигнатур, поэтому результаты могут отличаться. В спорных случаях полезно использовать сразу несколько инструментов для уверенности. Но в целом эти инструменты для определения CMS справляются с задачей: вы узнаете, какая платформа стоит «под капотом», без необходимости копаться в коде.
Расширения для браузера
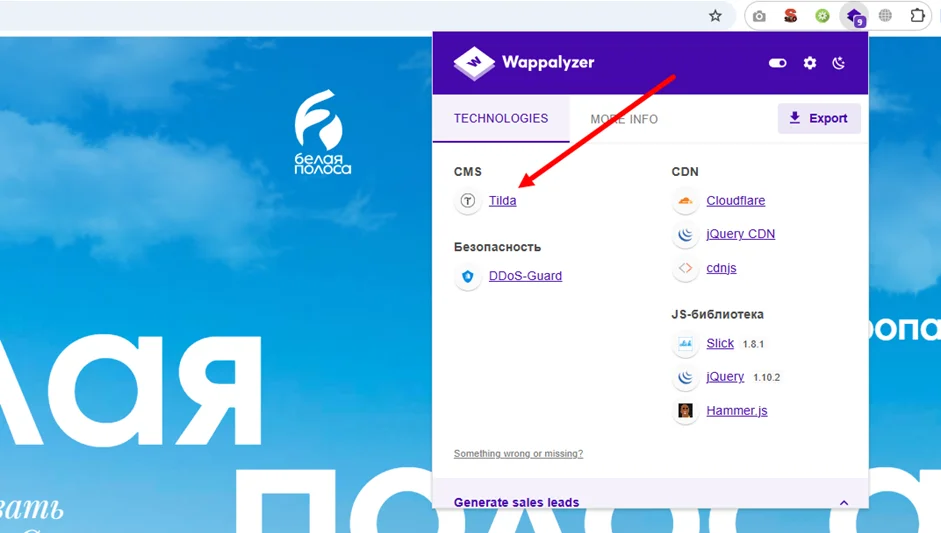
Если определять платформы приходится регулярно, выручат специальные плагины. Расширения для браузера интегрируются прямо в ваш Chrome, Firefox или другой браузер и показывают информацию о сайте в один клик. Это удобно: не нужно каждый раз переходить на сторонний сервис — достаточно нажать на значок плагина, находясь на целевом сайте.
Наиболее известный плагин для определения CMS — это Wappalyzer. После установки он отображает в панели браузера значок, по нажатию на который всплывает окно с данными. Wappalyzer умеет автоматически определять CMS, а вдобавок показывает множество технических деталей: используемые фреймворки, языки программирования, библиотеки, аналитику, шрифты и т.д. По сути, он выявляет все технологии сайта по URL, пока вы его просматриваете.

Еще один популярный инструмент — RDS Bar. Это панель веб-мастера, которая тоже включает функцию определения движка. Она не такая простая, как Wappalyzer, зато выводит массу полезной информации (SEO-показатели, индексация, счетчики) в одном месте. В правом верхнем углу панели RDS вы увидите название CMS, если она распознана.
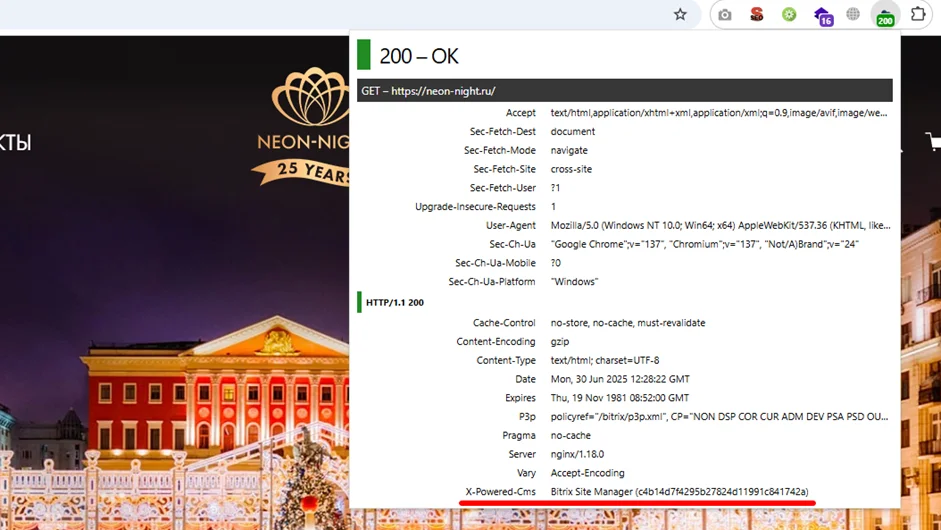
Для полноты можно взглянуть и на технические заголовки ответа сервера. Сервер иногда передает в них информацию о движке. Сделать это позволяет, например, расширение браузера типа HTTP Headers.

Кроме того, существуют и другие расширения с похожим функционалом: например, WhatRuns. Принцип работы схож: он анализируют код страницы на лету. Вы можете выбрать любой удобный плагин. Главное преимущество – возможность узнать через код страницы нужные сведения мгновенно, без лишних действий. Такие расширения особенно ценят SEO-специалисты и разработчики при работе с несколькими сайтами одновременно.
Что делать, если CMS не определяется
Бывает и так, что ни один из перечисленных методов не помог узнать на каком движке сайт. Онлайн-сервисы выдают ошибку или разные версии, плагин ничего не находит, а в коде – никаких зацепок. Причины могут быть разные. Во-первых, веб-платформа может работать без привычной CMS – например, быть написанным с нуля (так называемый самописный движок) или на базе редкого фреймворка. Во-вторых, разработчики могли намеренно скрыть следы: убрать мета-теги, переименовать стандартные папки, включить защитные плагины. Также комбинация технологий на сайте порой сбивает детекторы с толку.
Что же предпринять, если автоматическое определение CMS сайта не сработало? Попробуйте такие шаги:
- Перепроверить вручную. Еще раз тщательно просмотрите исходный код – возможно, вы упустили какой-то маркер. Иногда название платформы скрыто в комментариях или файлах стилей.
- Использовать несколько сервисов. Если WhatCMS ничего не нашел, попробуйте BuiltWith или другие инструменты. Разные системы по-разному распознают CMS, поэтому дополнительная проверка не повредит.
- Оценить косвенные признаки. Посмотрите, как выглядит панель авторизации (если удалось найти URL админки), какие ошибки появляются на несуществующих страницах. Уникальный самописный проект может выдавать нестандартную страницу 404, а типовой движок зачастую показывает шаблонную ошибку с упоминанием платформы.
- Поискать информацию о разработчике. Если в футере указано название веб-студии или есть ссылка на разработчика, перейдите на их сайт. Возможно, в портфолио или описании проектов они указывают, какие CMS используют. Так вы косвенно узнаете, на каком решении могла быть сделана интересующая вас площадка.
- Спросить напрямую. Можно написать к владельцам через контактную форму или email. Вежливо объясните, что вас впечатлил их ресурс и вы хотели бы узнать, на какой CMS работает сайт. Честность и интерес могут сыграть на руку: многие с радостью делятся информацией, особенно если чувствуют потенциального клиента.
Если после всех попыток платформа остается загадкой, вероятно, вы имеете дело с уникальной (закрытой) системой, узнать которую со стороны невозможно. В такой ситуации есть смысл обратить внимание не на название движка, а на функционал и технологии сайта. Главное – вы собрали достаточно сведений, чтобы понять, как устроен ресурс в общих чертах и какие опции он реализует. Это поможет принять решение, раз уж узнать CMS напрямую не удалось.
Заключение
Мы рассмотрели разные подходы к распознаванию CMS сайтов – от простого осмотра страницы до использования продвинутых сервисов. Как видите, в большинстве случаев выяснить платформу несложно: достаточно пары минут, чтобы определить систему управления контентом популярного ресурса. Полученная информация поможет вам сравнить движки, сделать выбор для собственного проекта или лучше понять возможности конкурентов.
Важно помнить, что конечная цель – не просто узнать CMS сайта, а понять, какие преимущества она дает. Вооружившись знаниями о движках, вы сможете эффективнее планировать развитие веб-платформы и не тратить лишние усилия на поиск решений, которые уже есть в готовом виде.